Category: Storefront Pro
-
The complete guide to customizing WooCommerce
This guide shows you how to customize the most important pages of your WooCommerce website. I’ll show you how to customize the layout and design of your WooCommerce home page, shop page, and single product pages. And the best part is that no coding is needed. I’ve broken this WooCommerce guide down into the following…
-
Is Storefront a free WooCommerce Theme?
Introduction: WooCommerce is a popular e-commerce plugin for WordPress that allows you to create an online store. One of the themes that works seamlessly with WooCommerce is the Storefront theme. In this blog post, we’ll be discussing whether the Storefront theme is free, its features, and how to customize it for your online store. Introduction…
-
Is Storefront the best WooCommerce Theme?
Introduction Storefront is a free and popular theme for building an online store using WooCommerce, the most widely-used e-commerce platform for WordPress. But is it really the best option for your business? In this comprehensive review, we’ll take a closer look at what Storefront has to offer in terms of customization, functionality, and user experience.…
-
How To Add a Product Lightbox or Quick View to Your WooCommerce Products
A product lightbox or quick view is a great way to improve user experience on eCommerce sites. Learn all the benefits of this feature and how to easily add one to your WooCommerce store.
-
How to Disable WooCommerce Product Reviews
Find out how to disable WooCommerce product reviews on your online store and what you should use for social proof instead.
-
How to create a wishlist on your WooCommerce store to increase sales and conversions
Find out how to create WooCommerce wishlists on your online store to increase sales and conversions and enhance the customer’s shopping experience.
-
How to create a WooCommerce customer login page and widget with shortcodes
Find out how to use WooCommerce login shortcodes to set up a login page and widget on your ecommerce store.
-
The Complete Guide to Customising the Menu of your WooCommerce Store
Learn how to customise the WooCommerce menu in new and unique ways and optimise your store for sales using the Storefront Pro plugin.
-
10 Big Updates to our WooCommerce Gutenberg plugins
We’ve been really busy in the first few months of this year and have released big updates to our WooCommerce Gutenberg plugins, Storefront Blocks, WooBuilder Blocks and Storefront Pro. This article picks out the highlights. If you are an existing Plugin subscriber you’ll see the updates automatically appear in your WordPress website. What’s new in…
-
9 ways to make your WooCommerce product header remarkable
The WooCommerce product header is a critical part of your online store. Since it’s on every product page, it’s important that you get it right. Ideally, shoppers should be able to find what they’re looking for and access all the important areas of the site as quickly as possible. For this reason, your WooCommerce product…
-
How to add Sliders to WooCommerce Storefront
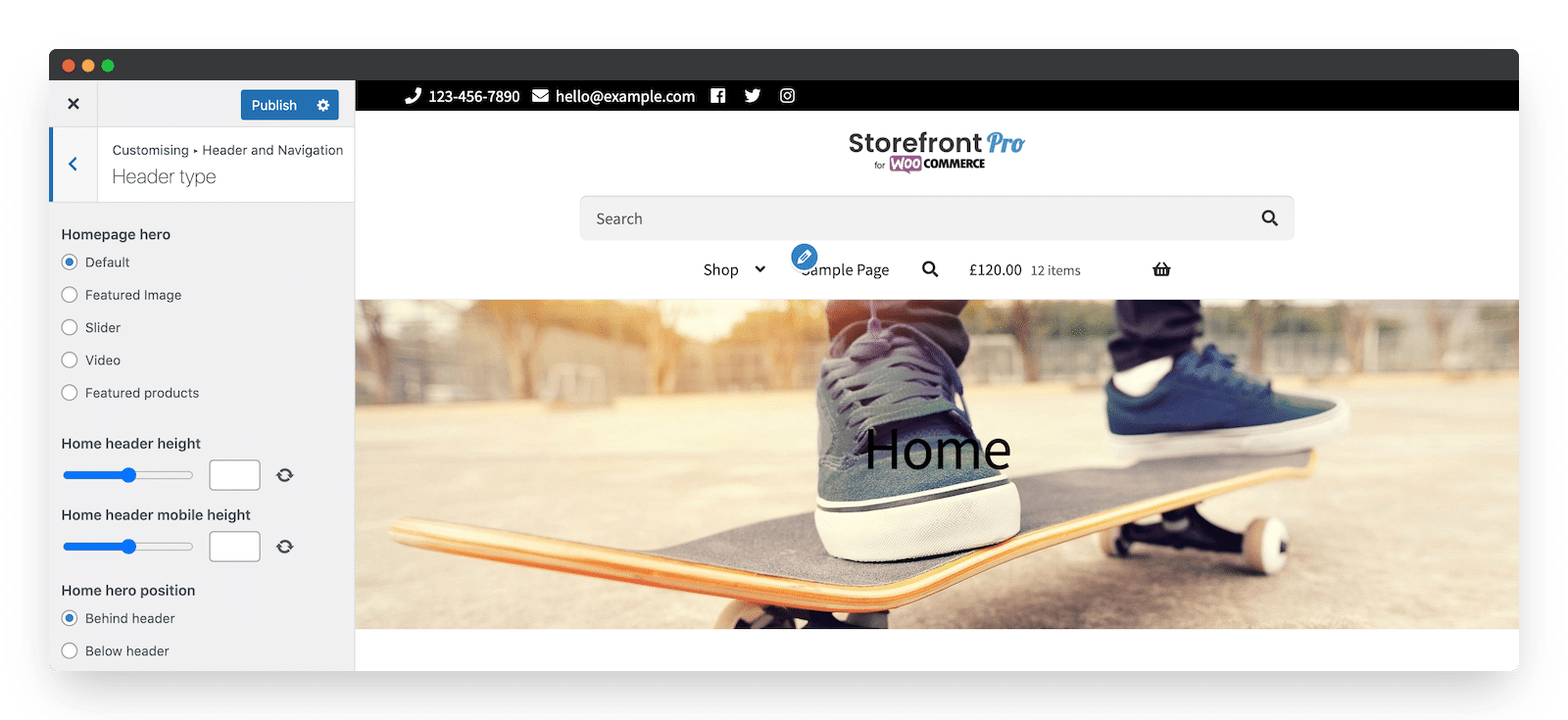
Here’s a short tutorial on how to add awesome sliders to the WooCommerce Storefront Theme using our Storefront Pro plugin. There are 4 types of slider you can add Product Sliders Video Slider Photo image slider Featured image
-
Customize WooCommerce Storefront Theme – 101 simple tweaks that will boost your sales
Here’s 101 ways to customize the WooCommerce Storefront theme. Storefront is the official theme for WooCommerce, so it’s a great theme to use if you want to build an online shop with WordPress. It’s now been downloaded over 1.4 million times – so it’s very popular, and for good reason.
-
21 tips, tricks and CSS tweaks for WooCommerce Storefront
These WooCommerce Storefront theme tweaks have been curated from the most common questions we’ve found on the web. We really hope you find them useful. If you have any questions, please post them in the comments box below 🙂 Storefront Pro now makes customizing the WooCommerce Storefront Theme incredibly easy We’ve now released a plugin called…
-
How to reset Storefront Pro skins back to default
Our Storefront Pro plugin comes with a five free pre-built designs that you can import into your storefront theme site in a single click. We call them skins and you can see them below. Sometimes you may want to revert your storefront site to the default appearance. Note! We’ve made this a two step process…
-
A beginners guide to building a WooCommerce Storefront Website from start to finish (2021)
Here’s something I’ve never done before…a beginners Guide to building a WooCommerce Storefront Website from start to finish.
-
Align menu right plugin for the WooCommerce Storefront Theme [free plugin]
Here’s a free plugin to align your WooCommerce Storefront Menu Right Would you like lots more customization options for the Storefront theme? If you want to fully customize the Storefront Theme then checkout our Storefront Pro Plugin ($49)
-
Storefront Pro 5.9 introduces improved support for Gutenberg and Storefront Blocks that lets you remove the gap under the Storefront Theme navigation to page content
We’ve recently released an update to Storefront Pro (version 5.9 and higher) that has new functionality to make your first (Gutenberg) block on a page sit flush under the navigation and menu of the Storefront Theme. Instructions Step 1 – Click on ‘Customize Page‘ in the Admin toolbar (make sure to click on ‘Customize Page‘…
-
How to set the size of your Storefront Pro sliders so they don’t crop (whatever the device)
Storefront Pro home page sliders are by default set to ‘cover’. This means that whatever text you put over them, the text won’t fall outside of the image behind it. This is especially important when being viewed on a mobile phone. Here’s an explanation on why it’s best practice to set background images to cover.…
-
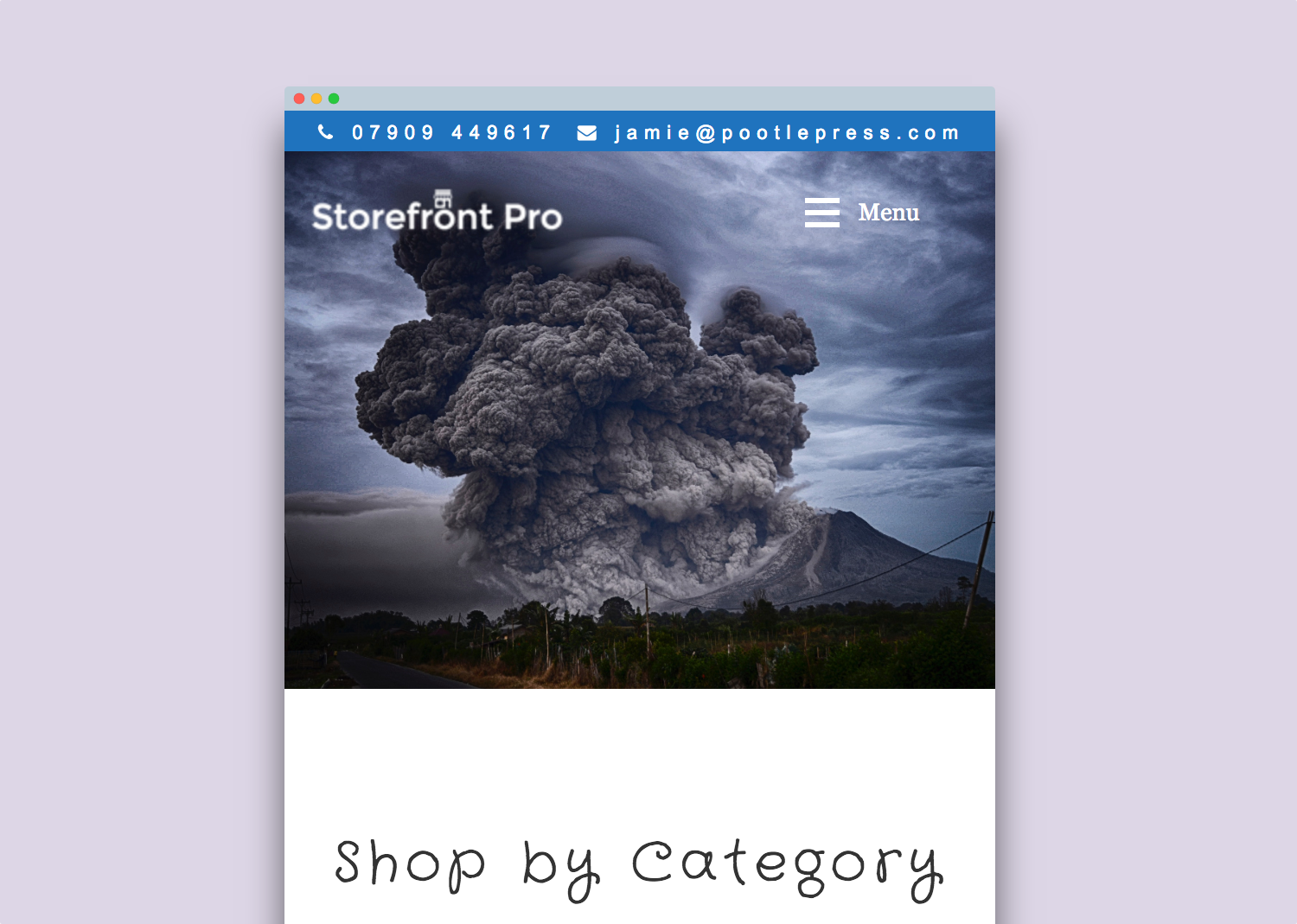
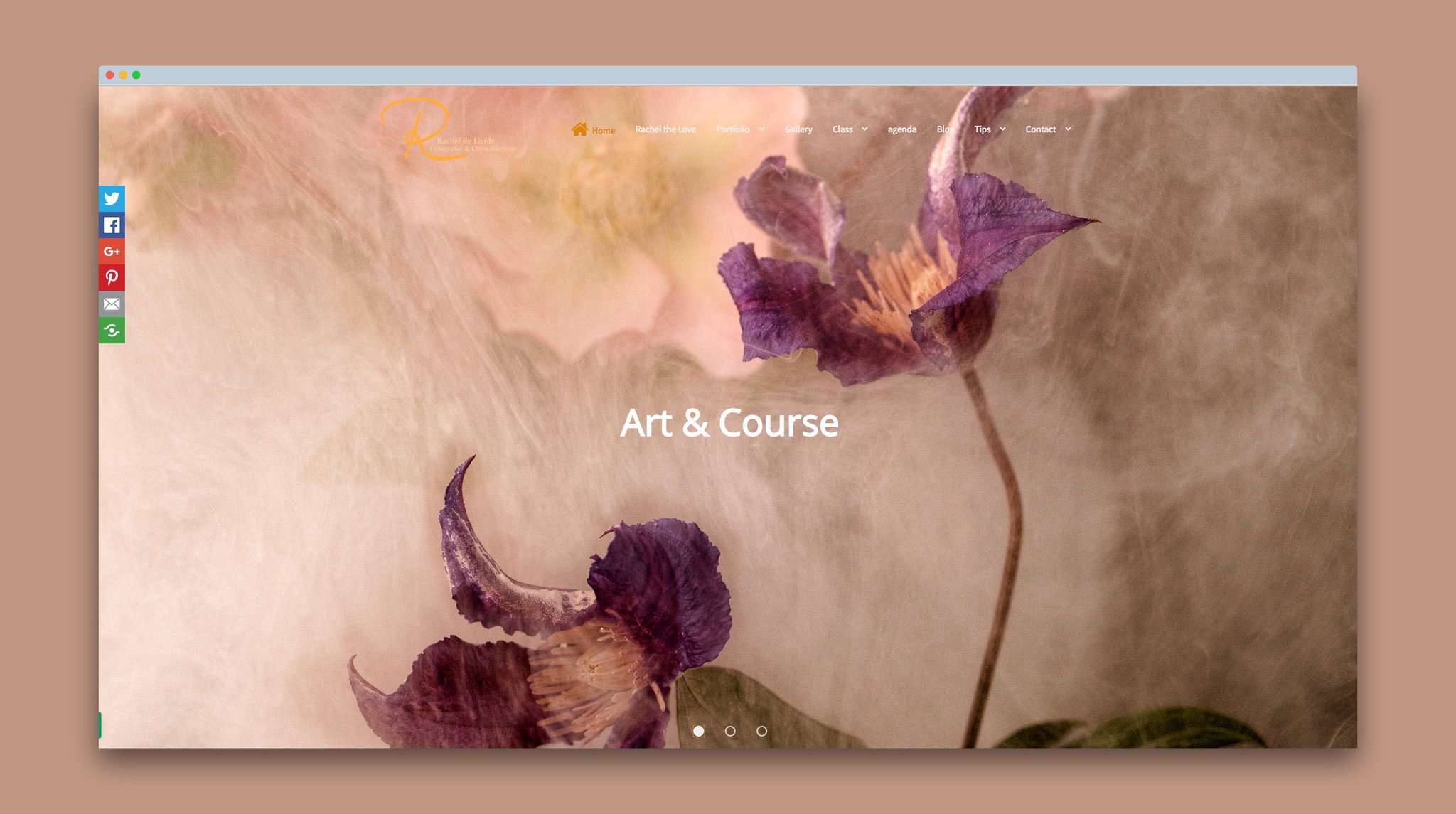
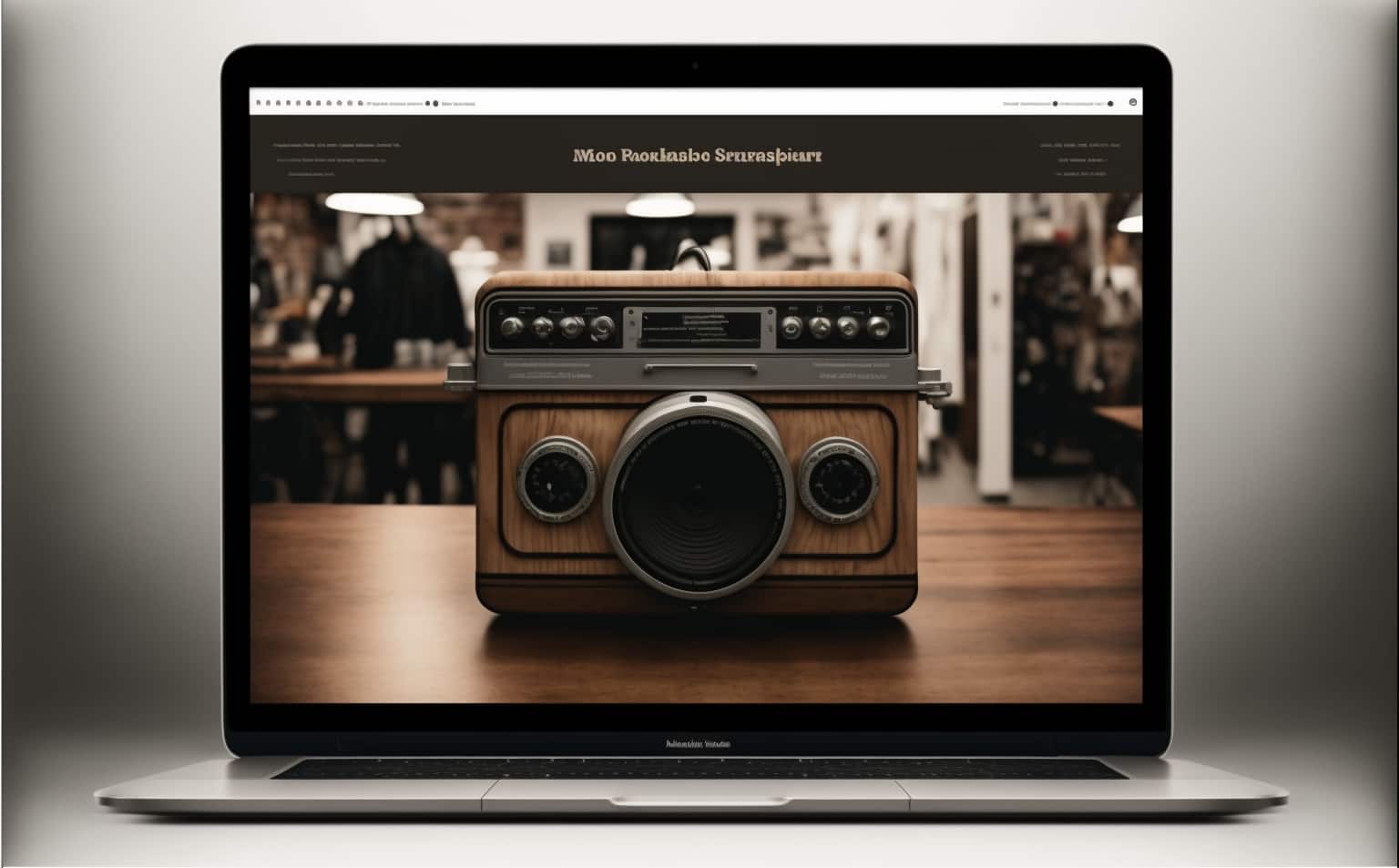
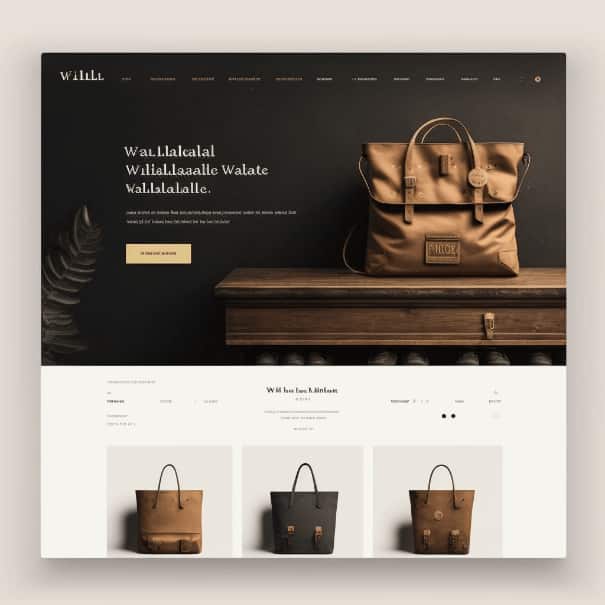
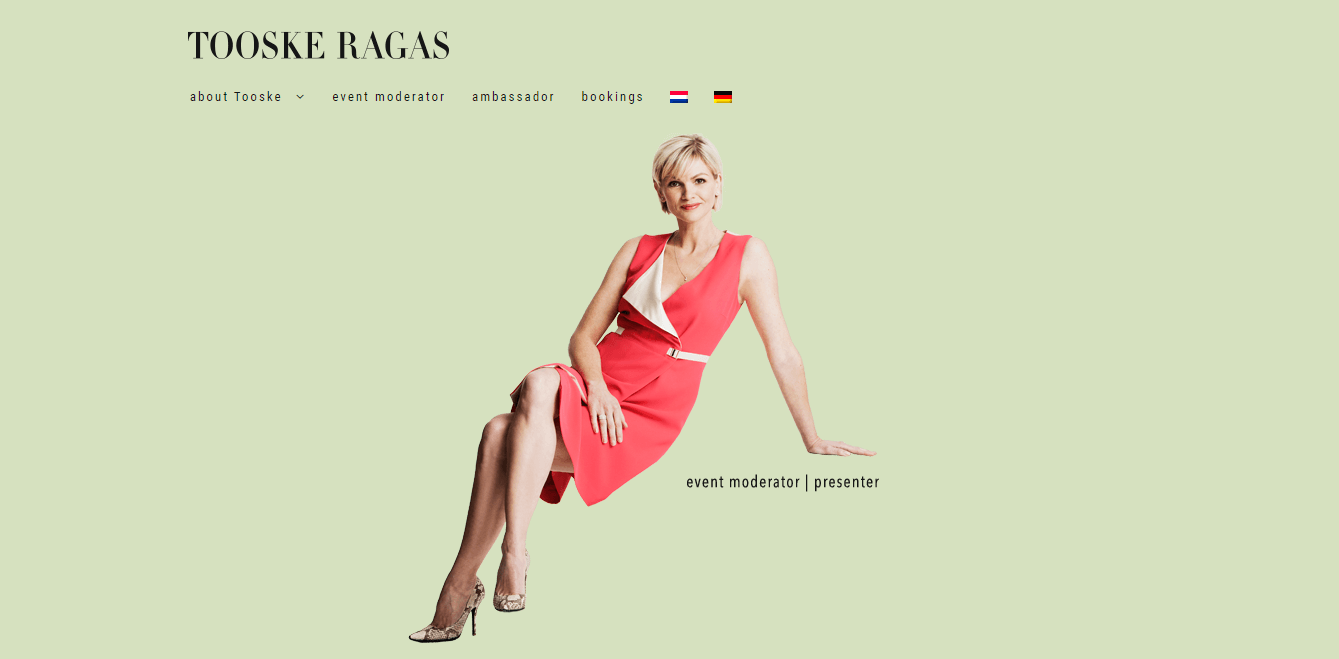
4 lovely websites using the new Storefront Pro home page hero functionality
It’s great to see all the creative and brilliant websites that Pootle customers are building. Here’s some screenshots (and web addresses) of 4 recently pressed websites that have been built using Storefront Pro – hopefully they’ll give you a little inspiration.
-
Introducing the new WooCommerce Storefront Pro shop and category hero image and featured products slider
With Storefront Pro you will now be able to set a full width hero image or featured products slider for either (or both) your main WooCommerce shop page and your WooCommerce category pages.









![Align menu right plugin for the WooCommerce Storefront Theme [free plugin] 11 Align menu right plugin for the WooCommerce Storefront Theme [free plugin]](https://www.pootlepress.com/wp-content/uploads/2017/12/woobuilder-version-2.jpg)