Category: Gutenberg
-

WordPress Components Have ARRIVED!
WordPress has released a new feature called “Pattern Overrides” which are essentially reusable components. These patterns allow for creating reusable layouts, designs, and content blocks that can be used across multiple pages. Patterns can be easily edited centrally, and changes will propagate to all instances where the pattern is used. Patterns can be nested within…
-

The Perfect Carousel Slider for WordPress
In today’s video I demo a free WordPress plugin that lets you create great looking carousel sliders.
-

I’ve partnered with WordPress.com
Big news! I’ve partnered with WordPress.com to create a series of YouTube videos on their YouTube channel called ‘build and beyond’ 💪🔥
-
You won’t believe WordPress can do this!
Last week I spend hours and hours pushing the boundaries of what’s possible with the Gutenberg Cover Block and I struck gold ❤️👇
-
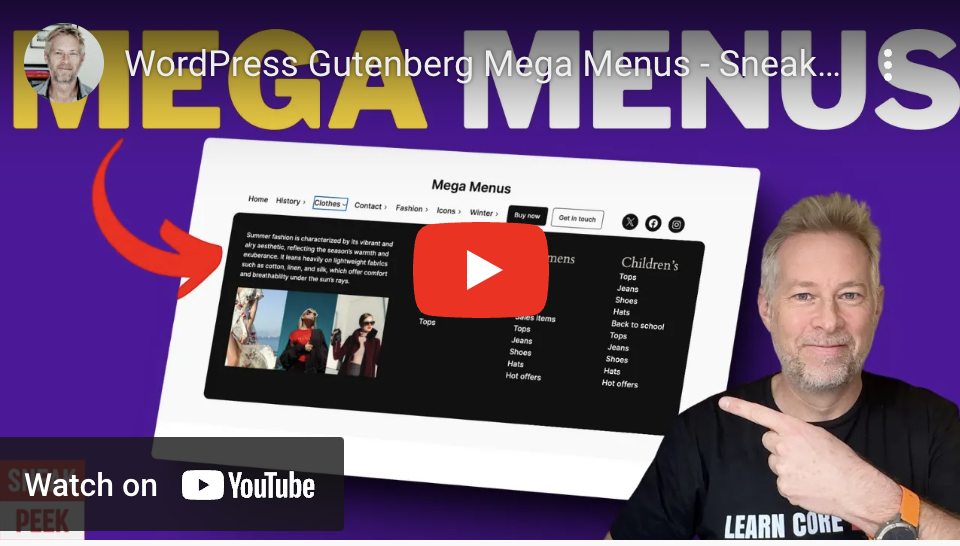
How to Create Mega Menus in WordPress with Gutenberg and a Block Theme
Here’s my step by step on how to set up mega menus using a WordPress theme with Nick Diego’s free WordPress plugin. Mega menu step by step instructions
-
The Billion Dollar WordPress Idea 🔥
For the past six months, I’ve been walking around with an idea that just won’t leave my head. Everywhere I go, online or offline, it’s there, buzzing in my mind. So, I’ve decided to share it with you. I’m really keen to hear your thoughts, so feel free to drop a comment. The idea: Imagine…
-
Mastering WordPress Block Themes: 3 Key Principles for Beginners
Introduction WordPress block themes revolutionize the way websites are built and designed, simplifying the process down to three core elements: Blocks Templates and Styles. Here’s a brief introduction to how they work: Blocks Blocks are the building blocks of your website’s content and layout. WordPress Block Themes include all the blocks you need to build…
-
WordPress Gutenberg – The Inside Story
Matías Ventura, the WordPress Gutenberg Lead Architect gives us the inside story on Gutenberg.
-
5 WordPress Design Tricks You Probably Don’t Know
Introduction: WordPress is incredibly powerful, but even experienced users miss some of the design functionality hidden in the platform. In this post, I’ll share 5 WordPress design tricks that can level up your page building skills. You can add gradient backgrounds to blocks and adjust them using the gradient color picker. Add additional color points…
-
Sync specific Gutenberg Block Templates, Template Parts, Page and Posts from Staging to Live
InstaWP released a new service that allows you to create a staging website that mirrors your live site, but that also lets you sync back only the bits you choose. 👇💪
-
Gutenberg Pro gets fancy Post Grids
A couple of days ago we rolled out a new version of our Gutenberg Pro WordPress plugin. Now you can create beautiful Post Grids, just using the WordPress Query Loop Block. Here’s a quick video walkthrough.
-
Will WordPress Block Themes ever be as popular as Classic Themes?
In this interview with Mike McAlister (Ollie Theme) we discuss some of the reasons for the slow uptake in WordPress Block Themes. Video summary (generated by AI) WordPress block themes, with their potential to reshape website creation, have witnessed a measured pace towards widespread acceptance. Delving into the reasons provides intriguing insights and offers a…
-
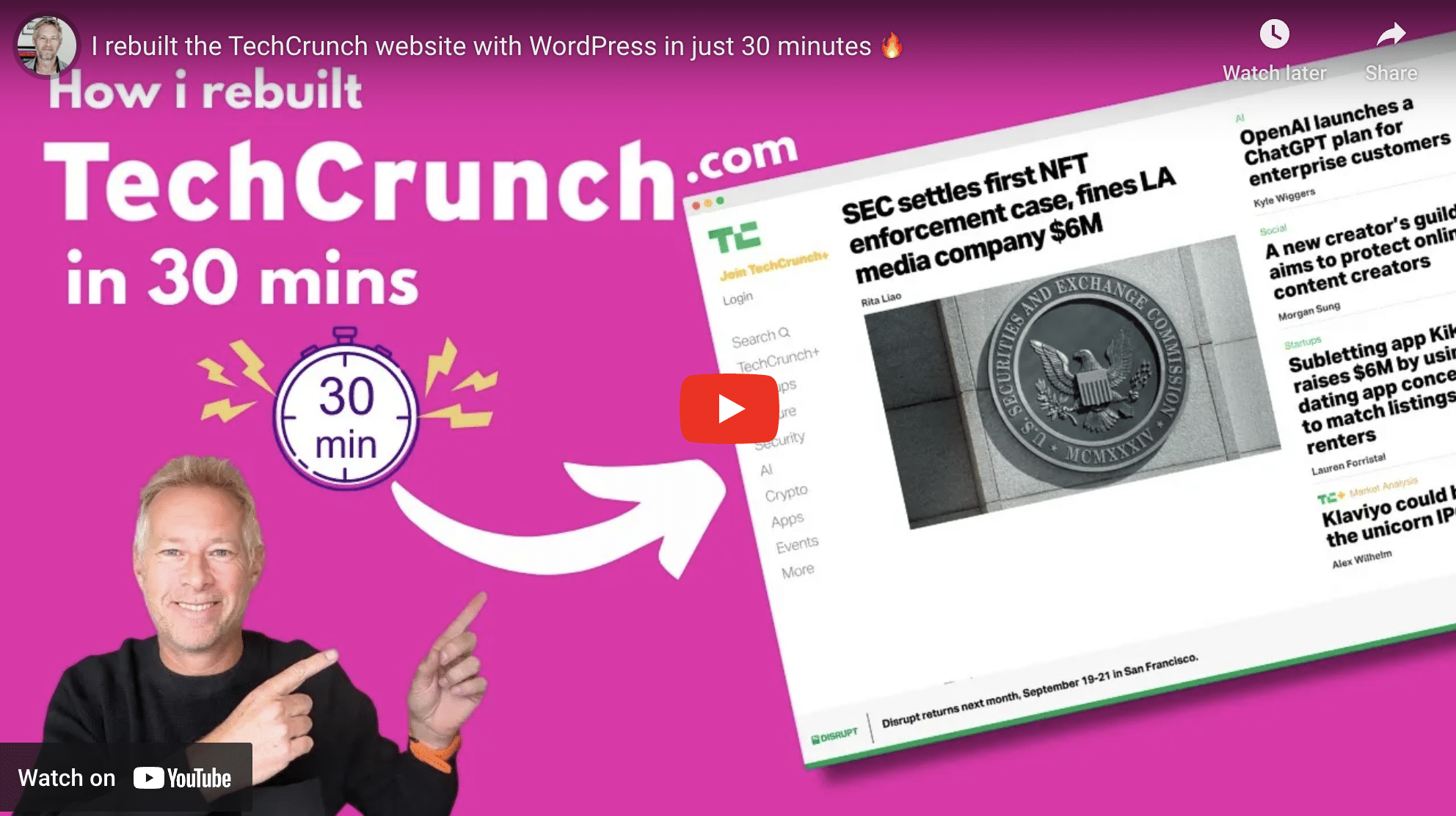
Recreating TechCrunch with WordPress: A 30-minute Challenge
When it comes to versatility and ease of use, WordPress is amazing. To put it to the test, I attempted to recreate the TechCrunch website using the default 2023 Block Theme and no plugins. Here’s my experience. The Challenge With a blank WordPress website on my left and TechCrunch on my right, my goal was…
-
WordPress Gutenberg versus Page Builders – The Kevin Geary Interview
In this interview I chat to Kevin Geary about the WordPress Gutenberg Project and the future of Page Builders like Bricks and Elementor. Here’s a summary of our conversion
-
WordPress 6.3 explained in 240 seconds 🔥
In this video, I explore the exciting features of WordPress 6.3, set to release on August 7, 2023. Get ready for a quick rundown of what’s coming in just over 240 seconds. Here’s what i cover:
-
Everyone Should Be Using This FREE WordPress Plugin: Unlocking the Power of Gutenberg Block Patterns
Today, I want to share something incredibly exciting and useful that I recently discovered while working on my online WordPress free theme generator. I stumbled upon a small yet significant feature within a WordPress plugin that takes block patterns to a whole new level. And the best part? It’s completely FREE! Let’s dive right in…
-
It’s Time to Get Rid of the WordPress Gutenberg Plugin
The Gutenberg plugin, a new-age editor named after the innovative printing press of the 15th century, has been instrumental in revolutionizing content creation on WordPress. However, as we analyze the landscape of WordPress today, the question arises: should we remove the Gutenberg plugin from the WordPress.org repository? This article isn’t suggesting that we abolish Gutenberg;…
-
WordPress Block Themes! Don’t make this beginners mistake.
Introduction As a beginner navigating the world of WordPress block themes, it’s important to be aware of the most common mistake that many newcomers tend to make. In this blog post, I will shed light on this mistake and provide you with practical tips on how to avoid it. Let’s dive in! 1. Understanding the…
-
WordPress Gutenberg Cover Block: How to stop the Background Image Cropping on Mobile Devices
Introduction WordPress Gutenberg blocks have made designing beautiful and functional web pages easier than ever. One popular block, the Cover block, allows users to add engaging full-width images and videos as backgrounds with overlaid text. In this article, we will explore the CSS background-size: cover setting, its origin, and how to prevent background images from…
-
4 Incredible New WordPress Ai Content Writing Tools
Introduction As technology advances, we’re starting to see more and more AI writing tools popping up in the market. These tools can be incredibly useful for creating content quickly and easily, but it can be difficult to know which ones are worth using. In this video, I’ll be comparing four AI writing tools that are…