Author: Jamie Marsland
-

Learn WordPress in 1 day training course dates confirmed for London, Manchester, Birmingham, Edinburgh and Cheltenham
I’ve just confirmed some new WordPress training course dates for March, April and May. The WordPress training course runs in London, Birmingham, Manchester, Cheltenham and Edinburgh. WordPress training course dates
-

Important security update now available for Pootlepress plugins
A couple of days ago we were informed by the team at Freemius of an important security update. Freemius handle licence management for our plugins. Therefore we have released new versions of the following Pootlepress plugins, that include their security fix. Pagebuilder Pro – new version is 5.5.1.2 Storefront Pro – new version is 5.9.4.1 Storefront…
-

The new WordPress Block Editor and 5 awesome page effects using the Shape Divider Block
Here’s a video tutorial on 5 page effects that you can create using the new WordPress Block editor and our free Caxton Plugin. Caxton is a free collection of Blocks that makes it easy to create awesome WordPress pages. This tutorial uses our Shape Divider Block that comes with Caxton. The great thing about the…
-

The Guardian have confirmed 2019 dates for my WordPress Masterclass
I’m thrilled that the Guardian have confirmed dates for 2019 for their WordPress Masterclass series. This is the third year that I’ll be working with the Guardian to run these courses. They are always great fun, and they always sell out. The January course has already sold out, but we have other dates of May…
-

The Caxton Shape Divider Block is featured on the WP Tavern Podcast featuring Matt Mullenweg
Our Caxton Shape Divider Block got an amazing review by WordPress founder Matt Mulleweg last week on the WP Tavern weekly podcast. Here’s the audio clip Audio Transcription Here’s the Question and Matt’s reply Question: Is there anything that people have built using Gutenberg that really impress you? Matt’s reply One of my current favourites…
-

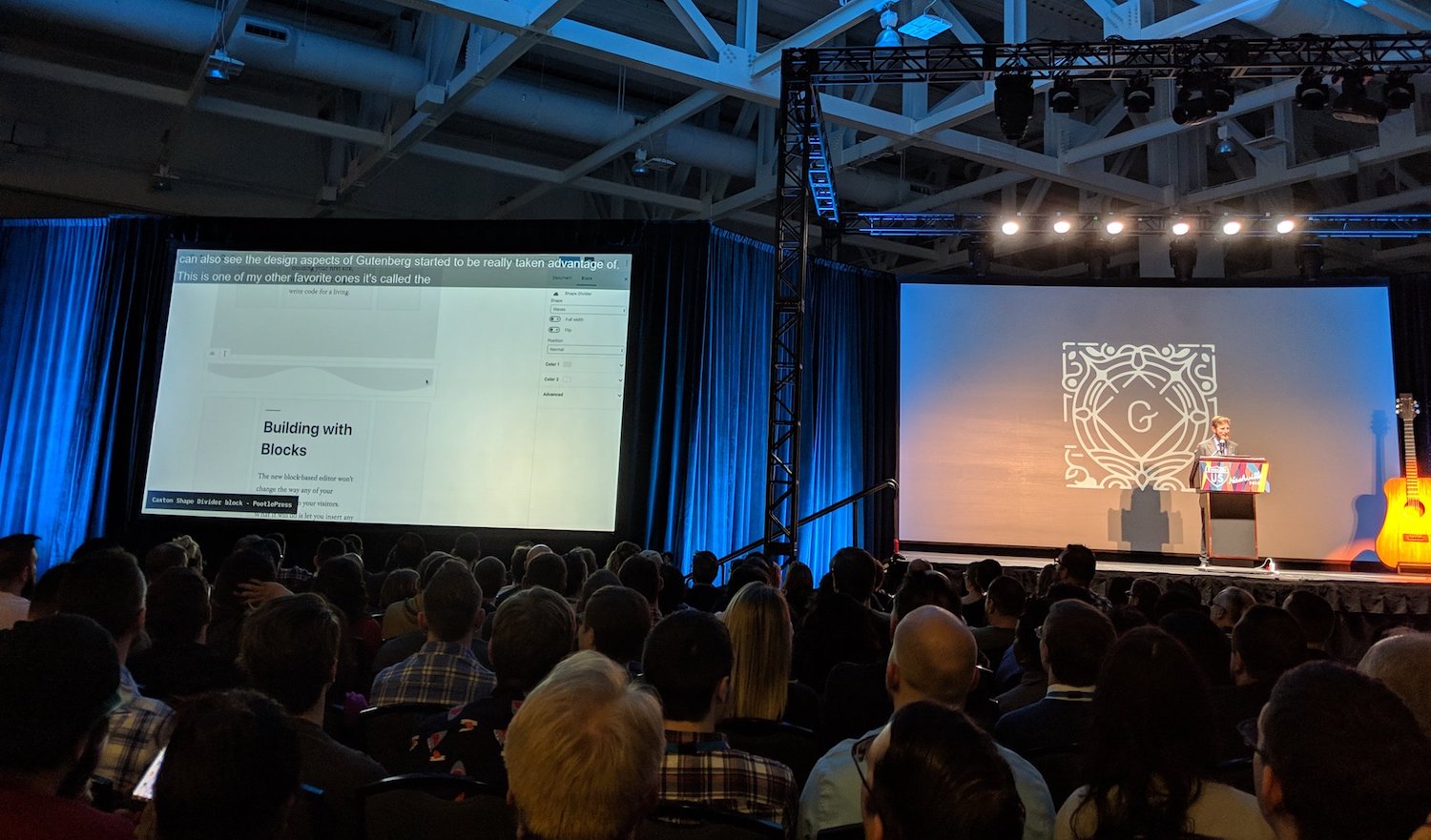
The Caxton Shape Divider Block is featured in Matt Mullenweg’s State of the Word speech at WordCamp US 2018 in Nashville
Pootlepress had some great coverage at this years WordCamp US 2018 in Nashville. During Matt Mullengweg’s State of the Word speech our Caxton Shape Divider Block was featured. I travelled to Nashville to attend WordCamp US this year, so sitting in the audience whilst our Caxton plugin was featured was a great moment 🙂 Here’s…
-

5 tips, tricks and css tweaks to easily customize the WordPress 2019 Theme
With the release of WordPress version 5 came a brand new default 2019 Theme. The Twenty Nineteen theme features a great design and is lightweight and fast. I’ve been playing with the Twenty Nineteen Theme today whilst testing the next version of our Shape Divider Block, that is part of our Caxton plugin. They are…
-

The Shape Divider Block for Gutenberg – and WordPress Version 5
The Shape Divider Block makes it easy to create beautiful transitions between your Gutenberg rows.
-

Introducing the new WooCommerce Product Block
This week we released an update to our Storefront Blocks plugin that adds a new block called the Product Block. The Product Block let’s you customize the layout of WooCommerce products and then insert them anywhere. Here’s a few examples of how you might use the Product Block. Create full width and full height product…
-
Storefront Pro 5.9 introduces improved support for Gutenberg and Storefront Blocks that lets you remove the gap under the Storefront Theme navigation to page content
We’ve recently released an update to Storefront Pro (version 5.9 and higher) that has new functionality to make your first (Gutenberg) block on a page sit flush under the navigation and menu of the Storefront Theme. Instructions Step 1 – Click on ‘Customize Page‘ in the Admin toolbar (make sure to click on ‘Customize Page‘…
-

How to create a grid tiled layout with Gutenberg and WordPress version 5
Here’s a little tutorial on how to create a grid layout with tiles (and text) using the new Gutenberg Editor and our Caxton plugin. Video tutorial
-

Introducing the Caxton Layout Block for Gutenberg
This week we released a big update to our free Gutenberg based plugin Caxton. Caxton is a collection of blocks including, a Layout Block, Post Grid block, a Slider block, a Button block, a Social Icon block, and a Text Customizer block.
-

How to set the size of your Storefront Pro sliders so they don’t crop (whatever the device)
Storefront Pro home page sliders are by default set to ‘cover’. This means that whatever text you put over them, the text won’t fall outside of the image behind it. This is especially important when being viewed on a mobile phone. Here’s an explanation on why it’s best practice to set background images to cover.…
-
![How to customize the WooCommerce Product Page using the Divi Theme [no coding required]](https://www.pootlepress.com/wp-content/uploads/2018/09/divi-customizer-1.jpg)
How to customize the WooCommerce Product Page using the Divi Theme [no coding required]
Here’s a quick video walkthrough of how you can easily customize WooCommerce Product pages for the Divi Theme using our Pootle Pagebuilder Pro plugin.
-

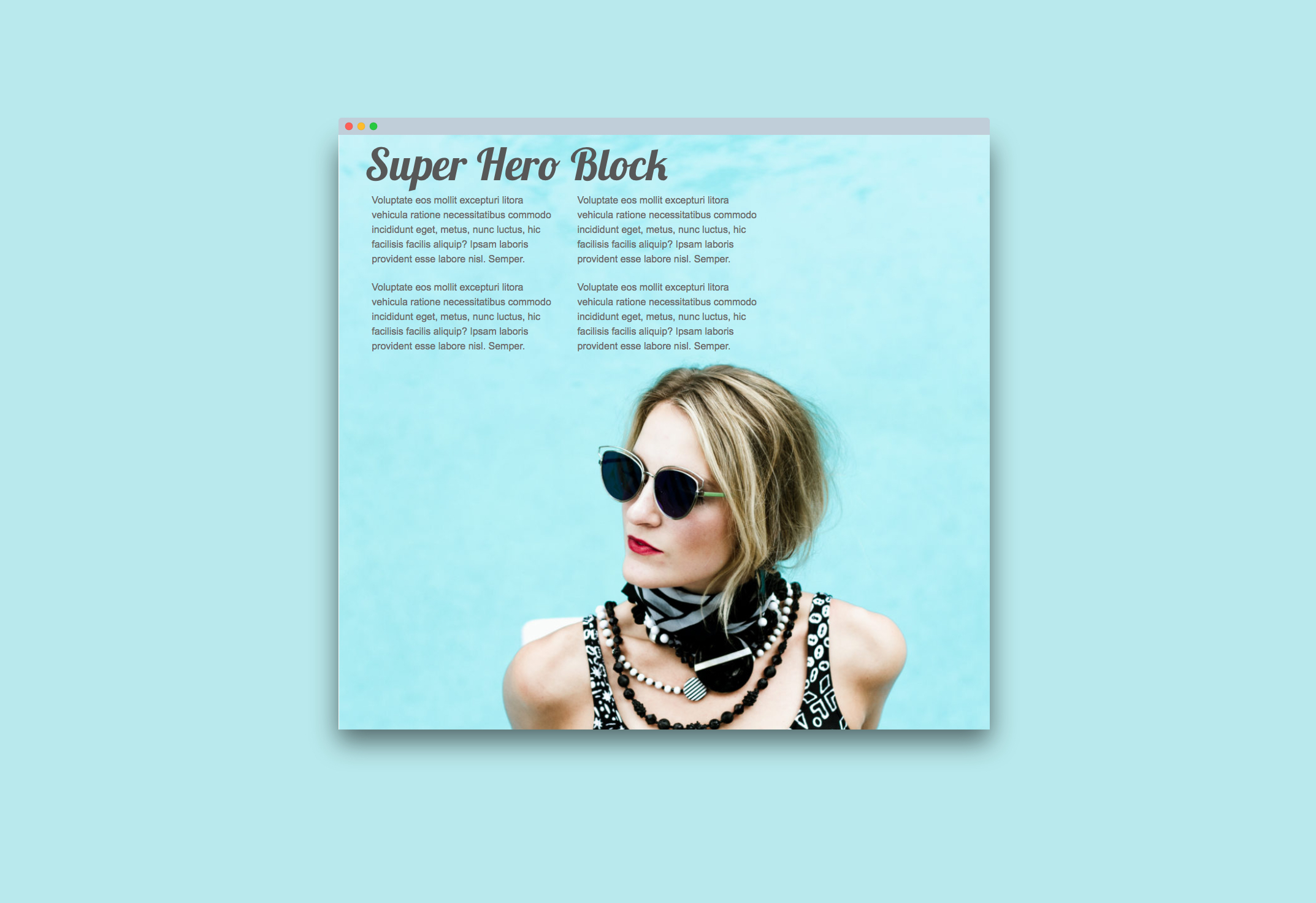
Video walkthrough of the new Super Hero Block for our Caxton plugin
Here’s a look at our new Super Hero Block for our Caxton plugin. Caxton is based on the upcoming new WordPress Editor, Gutenberg.
-

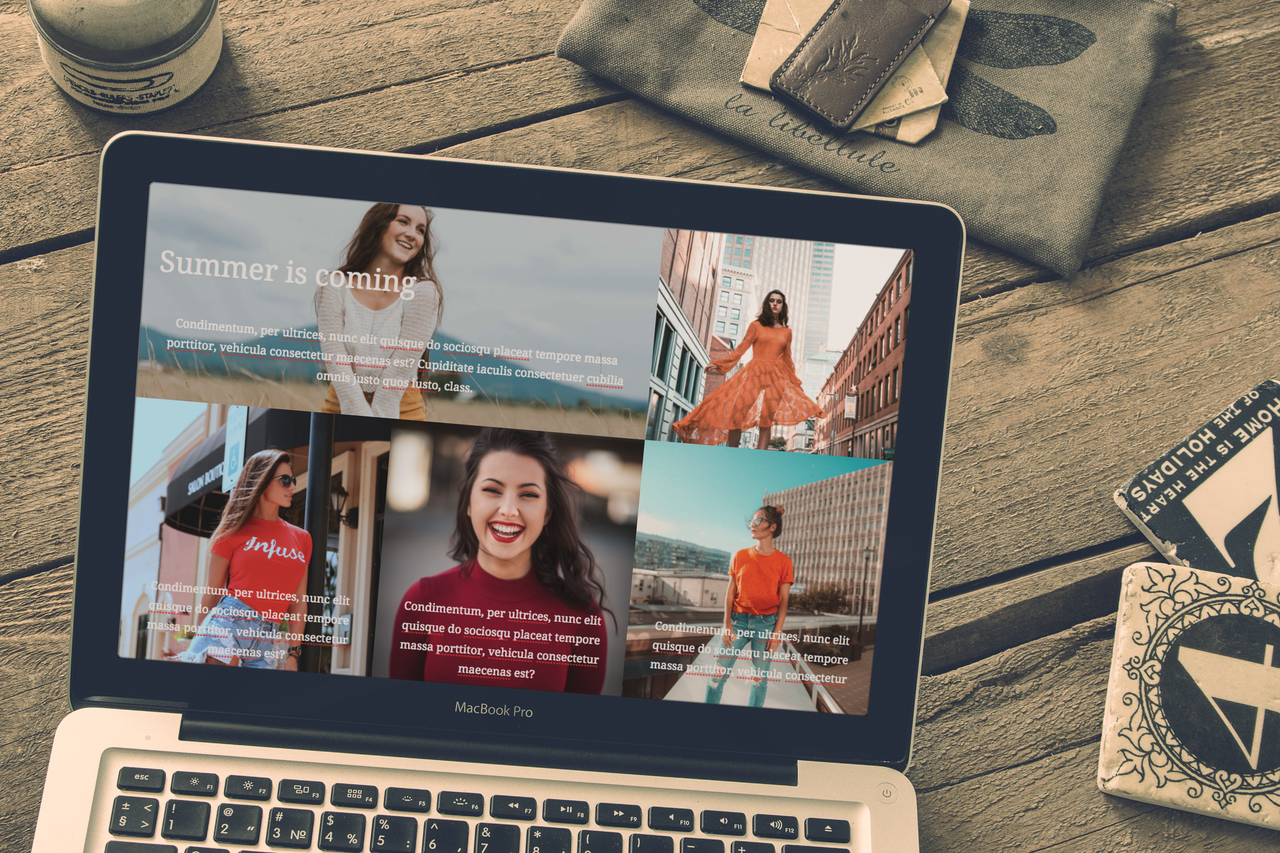
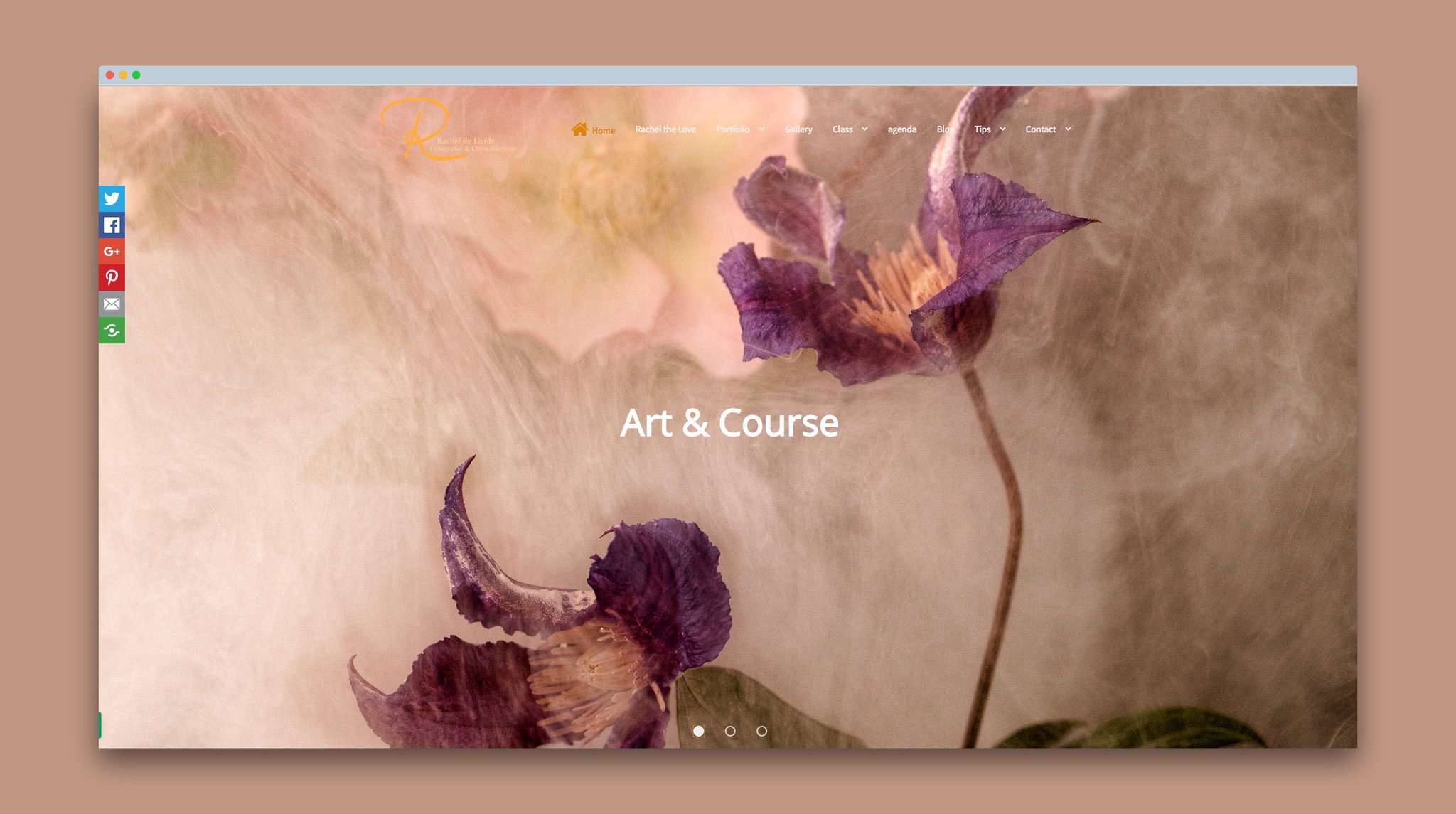
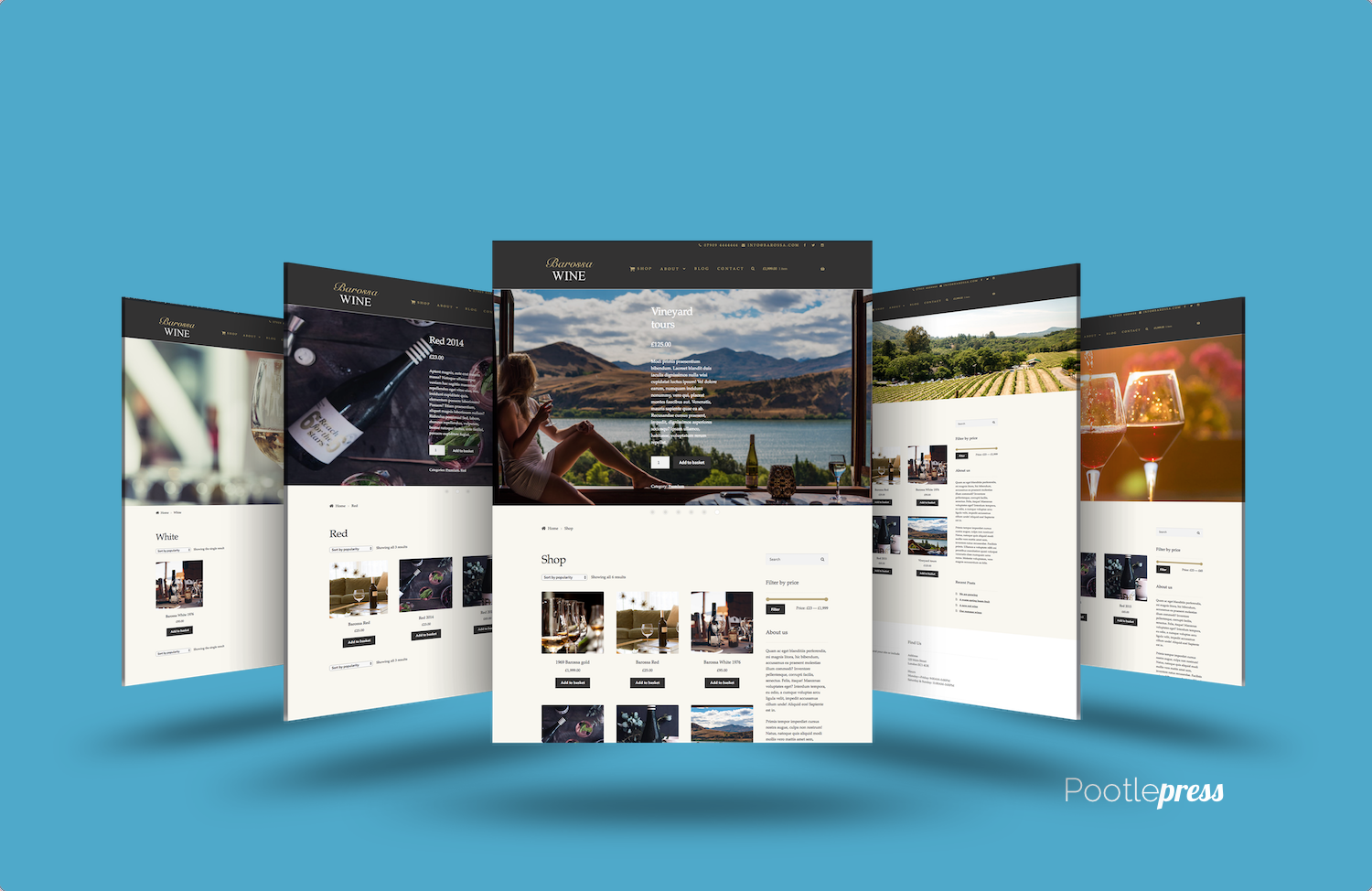
4 lovely websites using the new Storefront Pro home page hero functionality
It’s great to see all the creative and brilliant websites that Pootle customers are building. Here’s some screenshots (and web addresses) of 4 recently pressed websites that have been built using Storefront Pro – hopefully they’ll give you a little inspiration.
-

Introducing Storefront Blocks our upcoming new plugin (video walkthrough)
I’m really excited to show you a sneak peek our upcoming plugin, Storefront Blocks. Storefront Blocks is designed to help you sell more products through your WooCommerce Store.
-

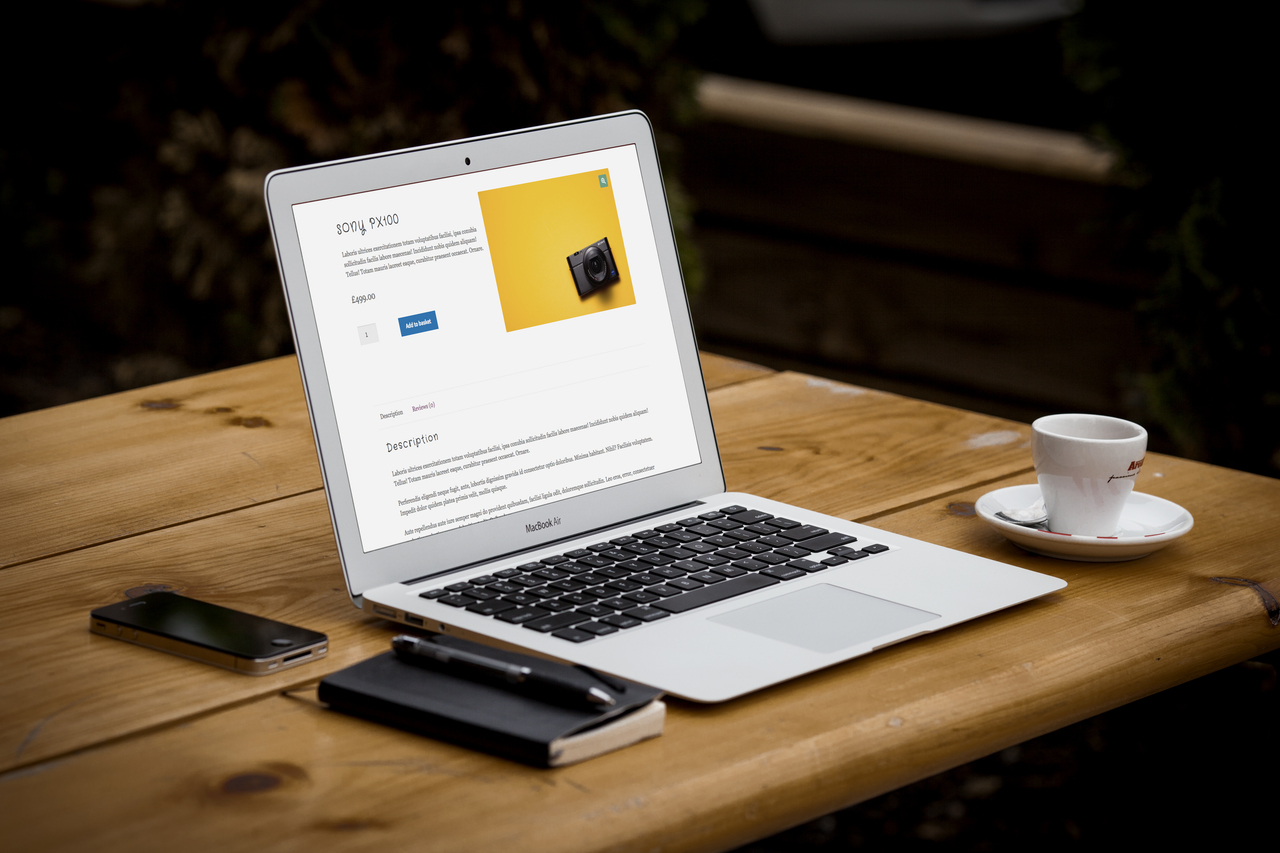
How to move the WooCommerce product picture to the right, and the “Add to cart Button” to the left of the WooCommerce product page
How to move the WooCommerce product picture of item to the right side and “Add to cart Button” to move on the left side
-

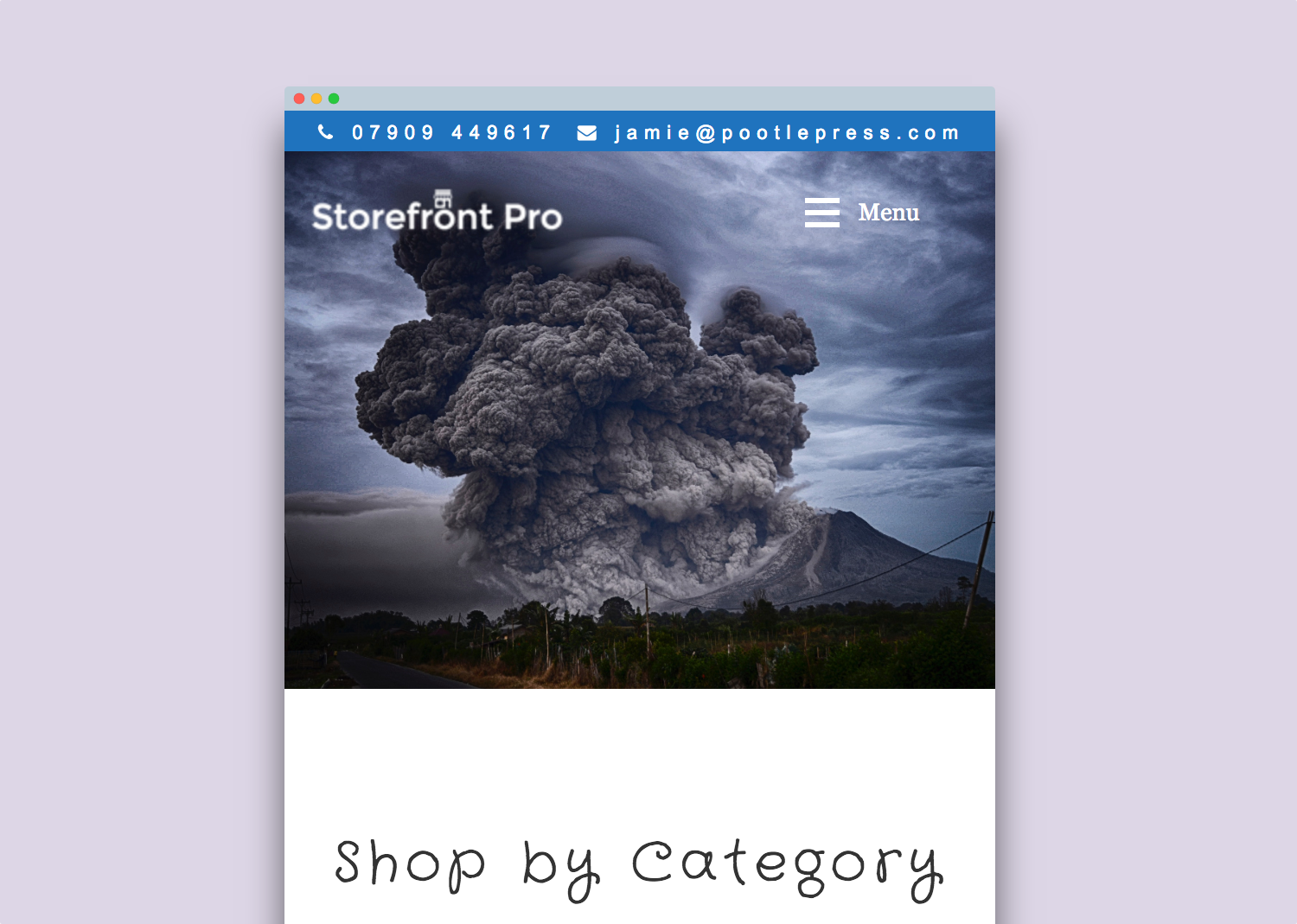
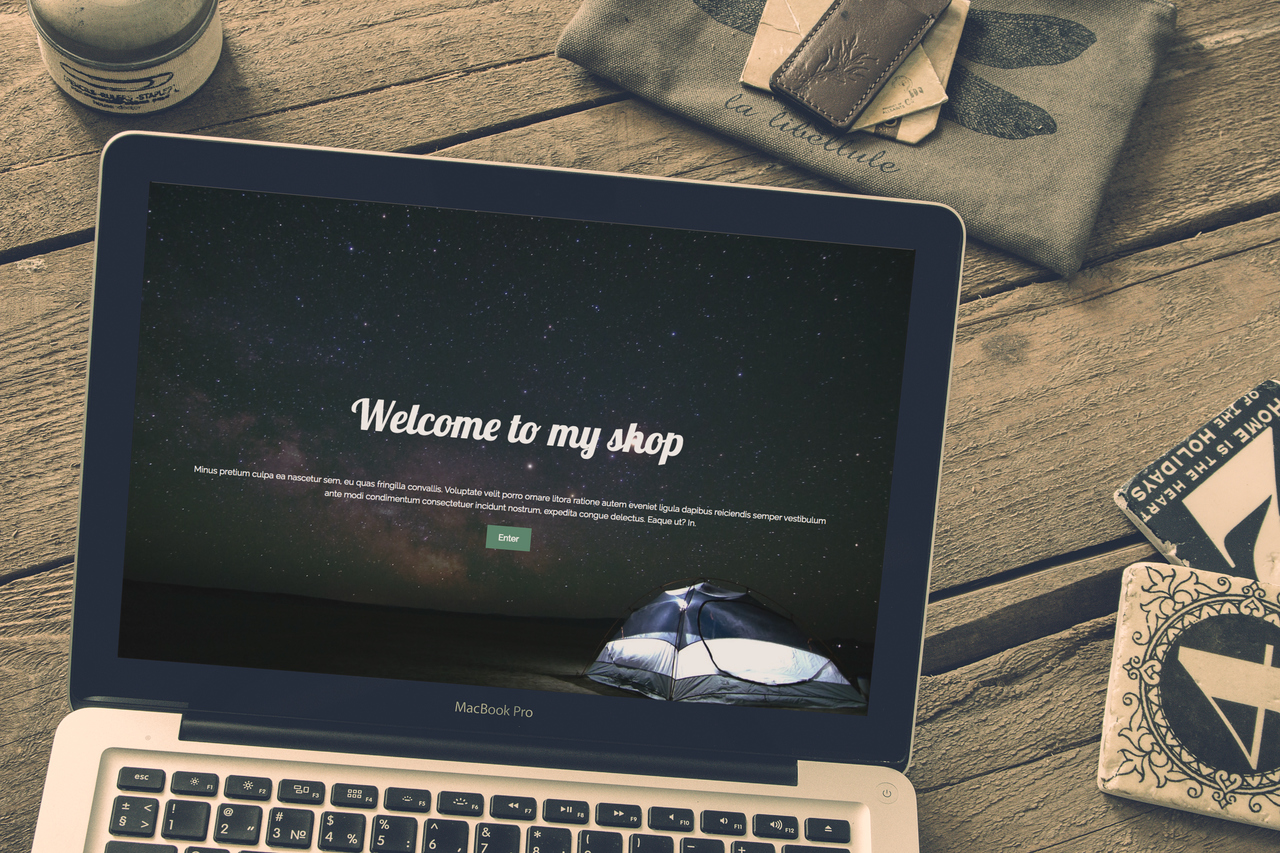
Introducing the new WooCommerce Storefront Pro shop and category hero image and featured products slider
With Storefront Pro you will now be able to set a full width hero image or featured products slider for either (or both) your main WooCommerce shop page and your WooCommerce category pages.
-

Why do background images crop on mobile phones?
We’ve had a few questions lately on why backgrounds images are cropped when viewed on a mobile phone. So here’s an article that tries to explain what’s happening here.