Author: Jamie Marsland
-
The Flip Book Block for WooCommerce and Gutenberg
Here’s a look at the new Flip Book Block for WooCommerce. The Flip Book Block is one of eleven premium WooCommerce blocks available with version 2.9 of the Storefront Blocks plugin. Storefront Blocks gives WooCommerce store owners the ability to customize their most important WooCommerce pages, using the WordPress Block Editor (Gutenberg). The Flip Book…
-
WordPress Block Editor (Gutenberg) Question and Answer Webinar – Tuesday, June 16th, 4pm (British Summer Time)
Following on from my three webinars (click on the link to see a recording of each webinar) on the new WordPress Block Editor, I’m running a free 45 minute Question and Answer webinar on June 16th at 4pm (British summer time). See you next week 🙂 Jamie
-

21 tips, tricks and CSS tweaks for WooCommerce Storefront
These WooCommerce Storefront theme tweaks have been curated from the most common questions we’ve found on the web. We really hope you find them useful. If you have any questions, please post them in the comments box below 🙂 Storefront Pro now makes customizing the WooCommerce Storefront Theme incredibly easy We’ve now released a plugin called…
-
What’s new in Storefront Blocks version 2.7
The new version contains some cool new functionality. More mobile control over your blocks Now with Storefront Blocks for your Masonry Grid and Square Grid layouts you can choose how they behave on mobile devices. We’ve kept this nice and simple for this first release, but we’ll considering adding more mobile controls in the future.…
-
WooCommerce Product Filters, WooCommerce Product Pagination, and three new WooCommerce Blocks all included in Storefront Blocks version 2.5
Last week we released a major update to our WooCommerce Storefront Blocks plugin. Storefront Blocks lets you customize the WooCommerce Shop page, Category page, home page, and showcase your products in your blog. Storefront Blocks uses the WordPress Block Editor (Gutenberg) and contains 10 premium WooCommerce Blocks, including grids, carousels, sliders, masonry blocks and more.…
-
How to change WooCommerce Related Products
Introduction Would you like to have 100% control over your WooCommerce Related Products section on the WooCommerce Product Page? WooCommerce Related Products and upsells will normally show up automatically under your WooCommerce Single Product pages, based on your WooCommerce Product categories or tags (read more here). These are slightly different from cross-sells, which appear on…
-

The WooCommerce Cover Block
Last week we released an update to our WooBuilder Blocks plugin that contains a brand new Block called the WooCommerce Cover Block. WooBuilder Blocks lets you customize the WooCommerce Product Page. The WooCommerce Cover Block works in a similar way to the existing Cover Block found in the WordPress block editor, however we automatically grab…
-
How to reset Storefront Pro skins back to default
Our Storefront Pro plugin comes with a five free pre-built designs that you can import into your storefront theme site in a single click. We call them skins and you can see them below. Sometimes you may want to revert your storefront site to the default appearance. Note! We’ve made this a two step process…
-
The complete guide to using WooBuilder Blocks Templates
WooBuilder Blocks is our WordPress plugin that lets you customize the WooCommerce Single Product Page using the WordPress Block Editor (Gutenberg). This article explains how you can create Templates and then apply your Templates to multiple WooCommerce Products. You can also use your Templates on a ‘per product’ basis. Let’s dive right in 🙂 How…
-
The new version of our Woocommerce Product Table Block lets you select Product fields and change their order (including variable product data)
Last week we released a new version of our WooCommerce Product Table plugin. Now you can choose which Product Fields to include and change their order Full support for variable products Here’s a little look at how it works. Choose which WooCommerce Product Fields to show Select which WooCommerce products to show Or select WooCommerce…
-

How the WordPress Block Builder (Gutenberg) can improve with your SEO
Last week I started experimenting with adding structured content to some of my posts and pages and the results have been really good. If you go to Google and search for ‘beginners seo course’ you’ll see that pootlepress now has some additional expandable content tabs under our normal search listing. Here’s a picture Over the…
-

How To Enable WordPress Split Test For WooCommerce Products?
Wondering how to A/B split test your WooCommerce product page? You can do it in just 3 simple steps – fully explained in our WordPress tutorial…
-

A beginners guide to building a WooCommerce Storefront Website from start to finish (2021)
Here’s something I’ve never done before…a beginners Guide to building a WooCommerce Storefront Website from start to finish.
-

How to change the layout of your WooCommerce Storefront Theme home page
This WooThemes Storefront tutorial shows you how to get complete control over the home page of your website with no coding.
-

Showcase your WooCommerce Product Images – WooBuilder Blocks gets a big update with WooCommerce Product Image Carousels and vertical product galleries
We’ve recently released an update to WooBuilder Blocks that includes a brand new block called the Product Images Carousel Block. WooBuilder Blocks makes it easy to customize the WooCommerce Product Page. The Product Images Carousel Block makes it easy to showcase your WooCommerce Products in a beautiful Carousel. It automatically grabs your main product image…
-

Chris Lema discusses the Pootlepress WooBuilder Blocks plugin on the WP Ecommerce Show podcast
Our WooBuilder Blocks plugin got some great coverage yesterday on the WP Ecommerce show podcast. WordPress and WooCommerce guru Chris Lema discussed how WooBuilder Blocks uses the new Gutenberg Editor so that WooCommerce Store owners can customize the WooCommerce Product Page. You can listen to the whole podcast here, or listen to the WooBuilder Blocks…
-

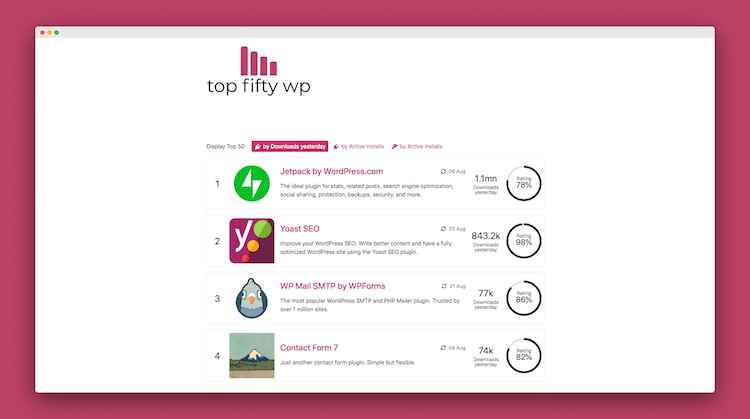
Introducing topfiftywp.com – our new website that shows the most downloaded WordPress plugins per day, and top 50 active installs for themes and plugins.
We’ve just launched a website called topfiftywp.com that shows you the most downloaded WordPress plugins per day. It also shows you the top 50 plugins and themes by active installs (sorted by rating) Hopefully you’ll find this really useful to discover not only the best WordPress plugins but also those plugins that are up and…
-

How to build a One Page website with Gutenberg the WordPress Block Editor – from start to finish
This tutorial shows you how to build an awesome One Page WordPress Website using the new WordPress Block Builder Editor. If you would like to see a live example of what you will learn, click here to see an awesome one page website that only took 30 minutes to build using just the WordPress Block…
-

WooBuilder Blocks version 2.5 features
WooBuilder blocks is a WordPress plugin that lets you customize the WooCommerce Single Product Page for a single product, a category of products, or for all your products. It’s built to be super fast and lean, with no Page Builder required Today we released version 2.5 of WooBuilder Blocks. It’s a major release that contains the following improvements New…
-
![Align menu right plugin for the WooCommerce Storefront Theme [free plugin]](https://www.pootlepress.com/wp-content/uploads/2017/12/woobuilder-version-2.jpg)
Align menu right plugin for the WooCommerce Storefront Theme [free plugin]
Here’s a free plugin to align your WooCommerce Storefront Menu Right Would you like lots more customization options for the Storefront theme? If you want to fully customize the Storefront Theme then checkout our Storefront Pro Plugin ($49)