In an A/B testing study by HubSpot, they discovered that a red CTA button increased conversion by 21% compared to a green button. Just think, a change in colour is all it took to get more leads, more sales and more revenue!
A/B testing is an experiment that typically compares elements on a page (like text, images, buttons etc) to identify what works better. Marketers use A/B testing to understand their audience better and implement changes that can improve their email open rates, landing page and ad clicks, site traffic etc.
By A/B split testing WordPress stores, you directly implement your sales and revenue. In this tutorial, we’re going to show you how to set up A/B Split Testing for WooCommerce Product pages in just a few minutes, with no technical knowledge or third party services needed.
This tutorial shows how to use a WordPress split test plugin showcasing our WooBuilder Blocks plugin which makes WooCommerce Product Page customisation easy.
Video Walkthrough
Why A/B Split Testing Your Product Page Design is Important
Your WooCommerce Product Page is the most important page on your website.
Having a great design, with great copy will have a huge impact on your sales success. A/B Split Testing lets you test different designs and elements of the same WooCommerce Product to see which one converts the best. Here are some of the key benefits of implementing a WordPress split test:
- It helps you understand your audience better
- It reduces bounce rates and cart abandonment
- It improves readers engagement and increase conversions
- It reduces the risks that arise from assumptions
What Should You Test?
There are so many moving parts in a product page, and each of them can determine whether a customer decides to buy, or not. You need to choose the elements you want to run a WordPress A/B test on, either based on previous data or on your audience understanding. Some of the key elements you should consider are:
- Page Layouts
- Product Titles
- Product Images
- Video vs Images
- Amount of text on the page
- Headings and Subheadings
In the past A/B Split Testing has been costly and difficult to set up. But we set out with the aim to make it incredibly easy and quick.
Our WordPress split test plugin – WooBuilder Blocks Version 3, now includes a brand new Block called the Split Testing Block. The Split Testing Block makes it easy to create multiple versions of the same product and then see which one converts the best.
Split Testing is part of WooBuilder Blocks
The plugin that gives you total freedom to design the WooCommerce Product Page any way you like.
How WooCommerce A/B testing works
#1 Enable WooBuilder Blocks
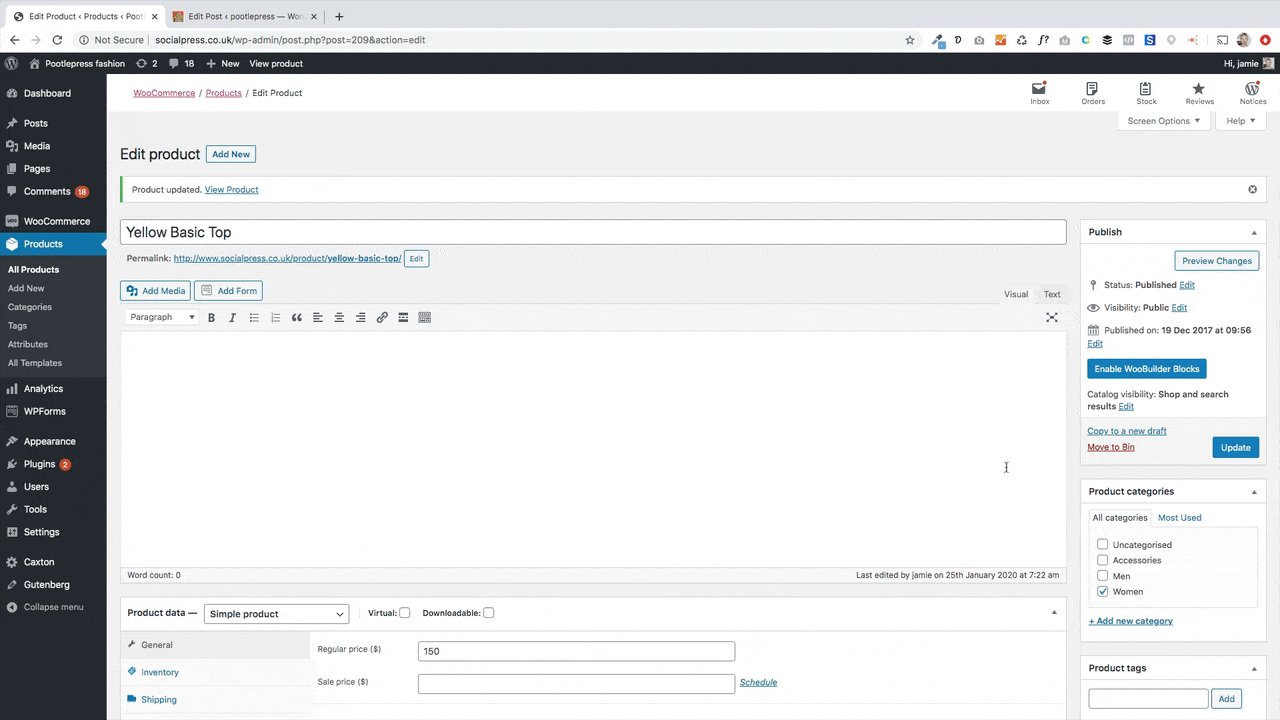
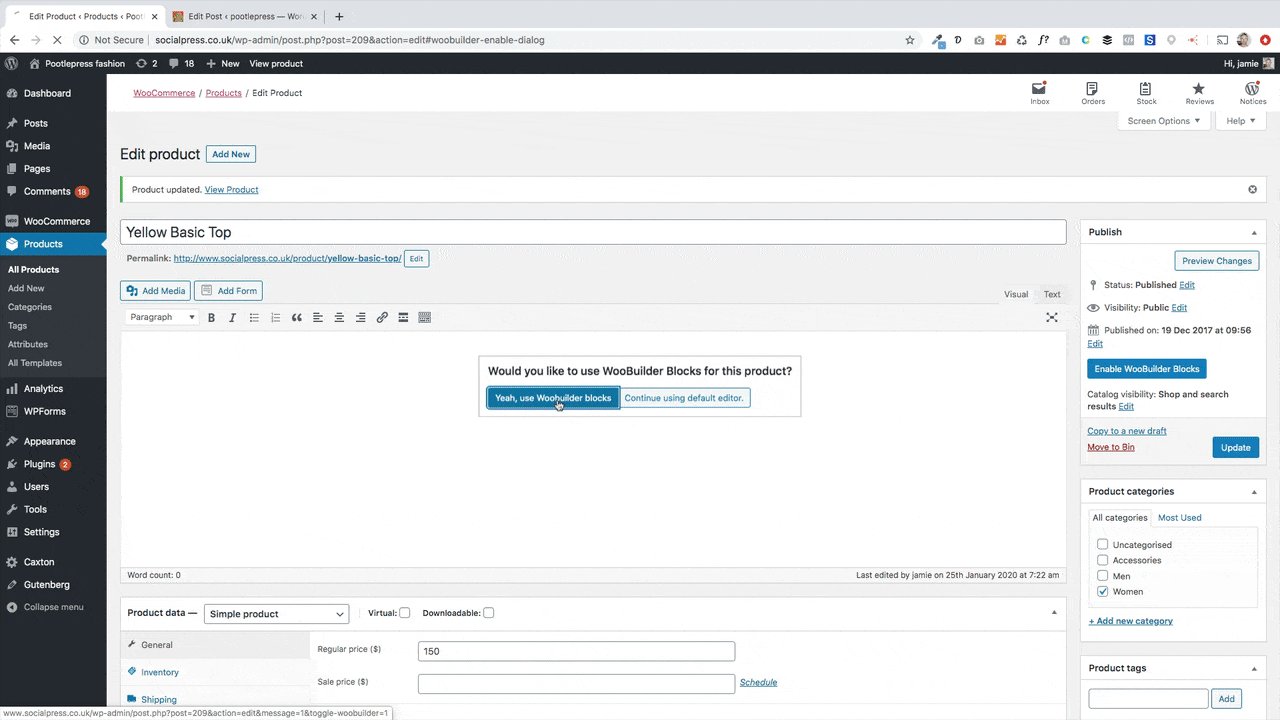
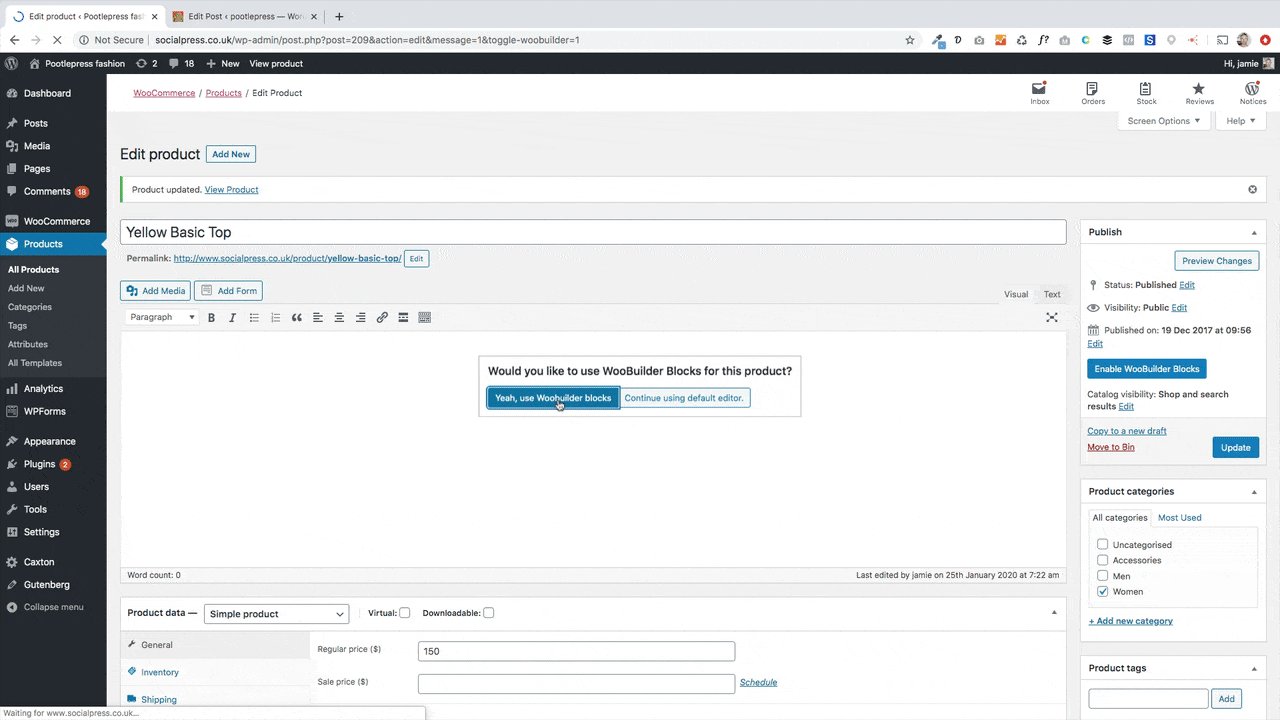
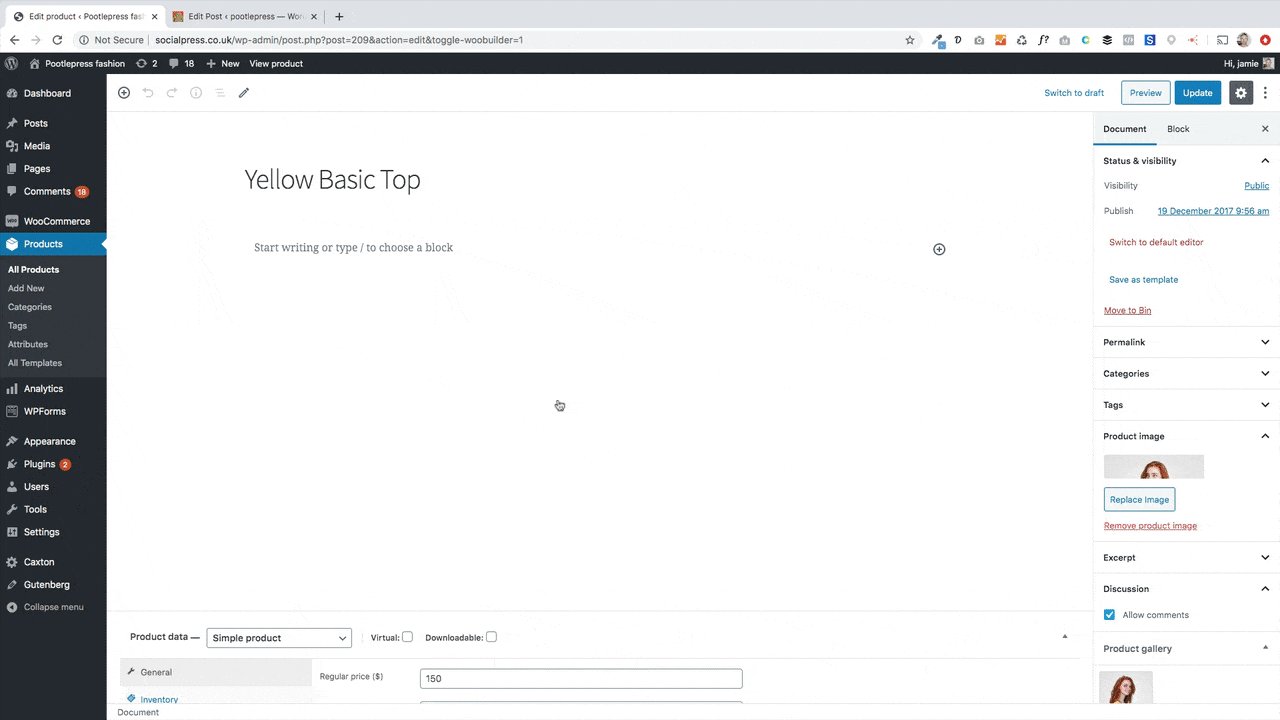
Once you’ve installed WooBuilder Blocks on your WordPress website, you need to click on the blue “Enable WooBuilder Blocks” button on the right and then choose to use WooBuilder Blocks for your product page.

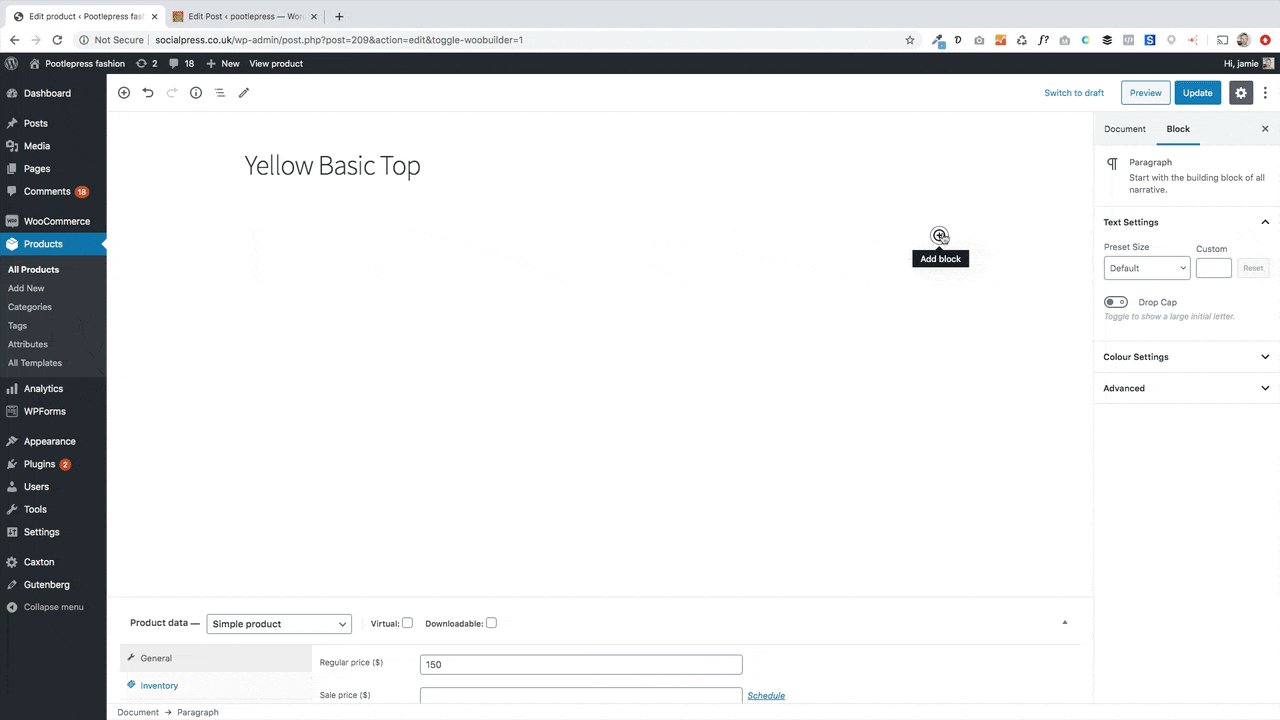
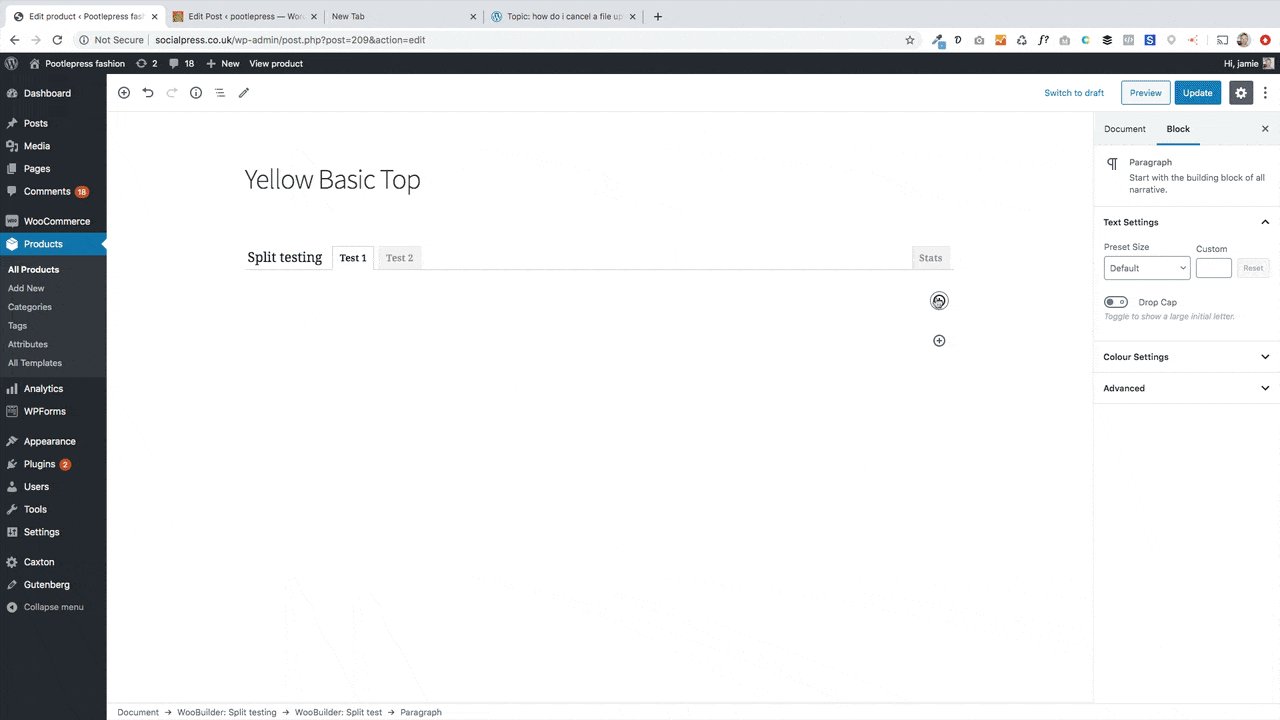
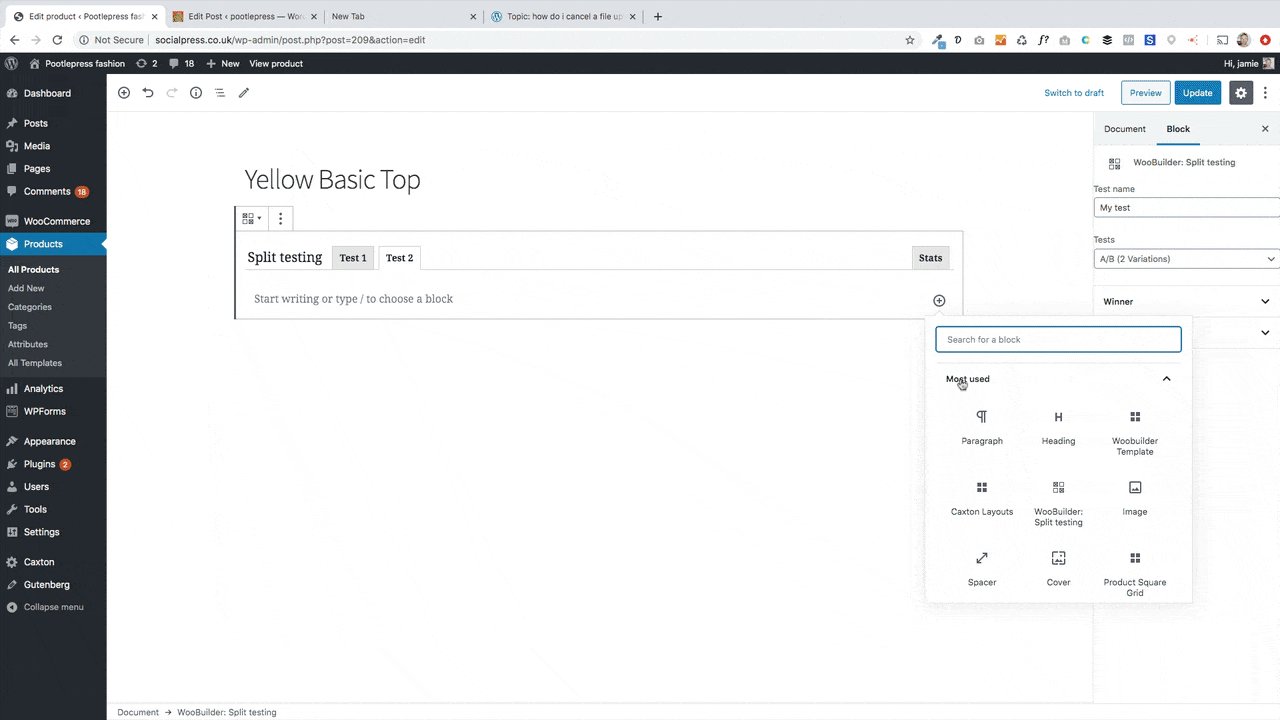
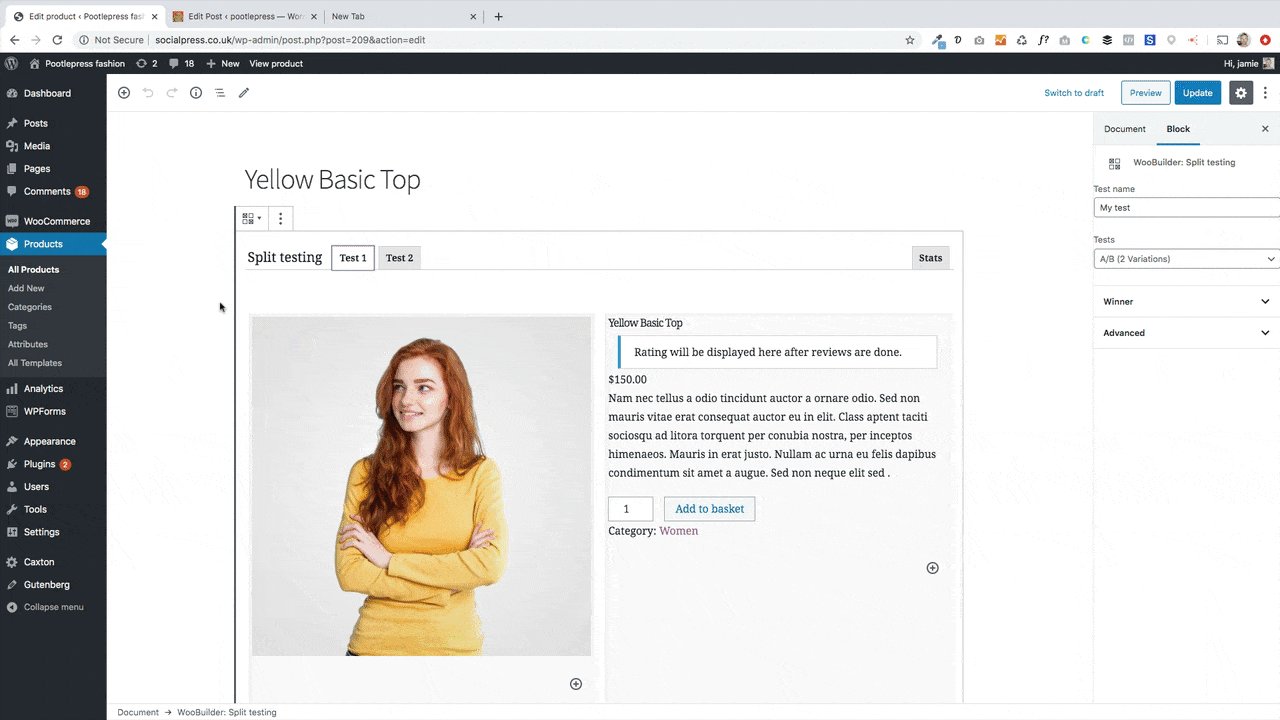
#2 Add The Split Testing Block
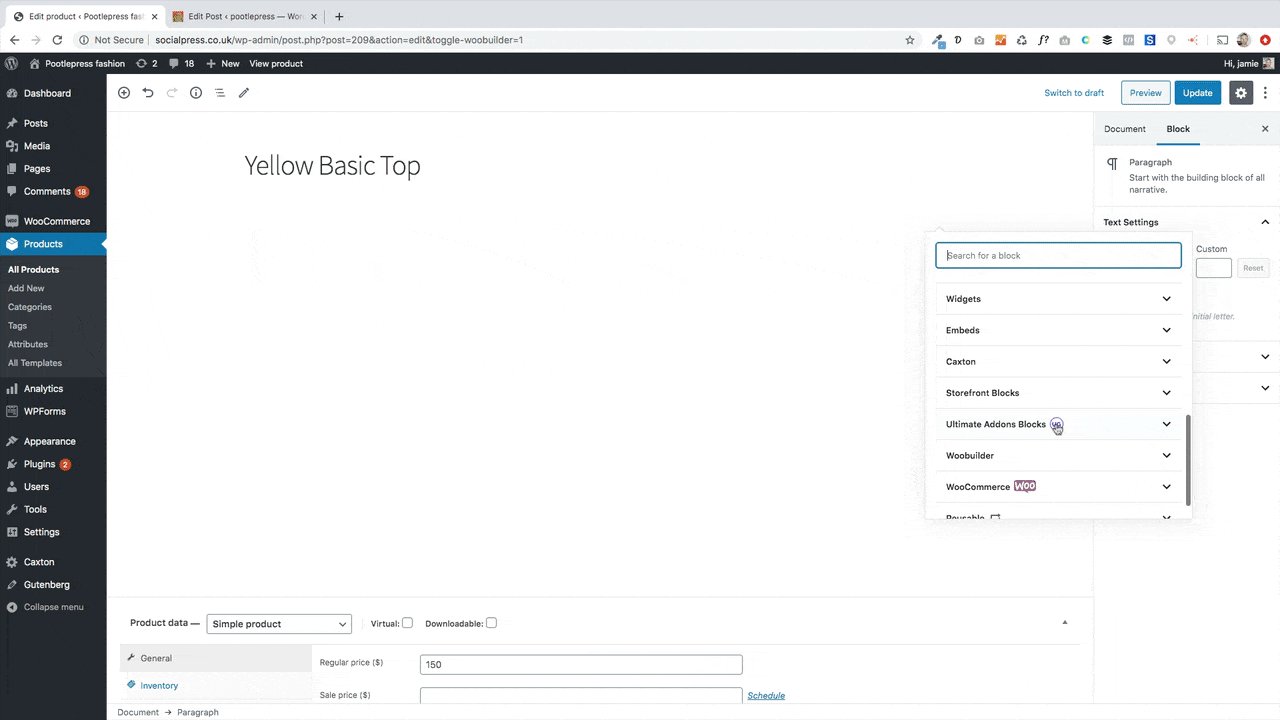
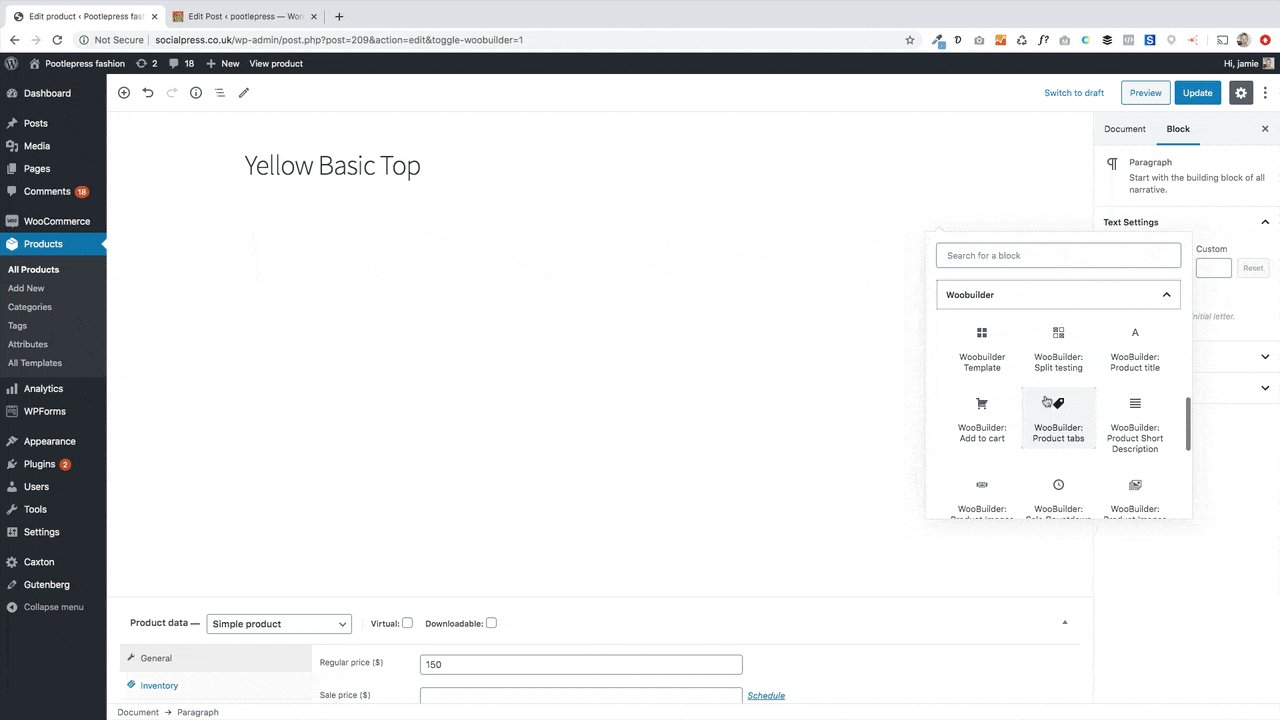
Add the Split Testing Block by navigating to Custom Layouts >> WooBuilder >> WooBuilder Split Testing in the Block Library.

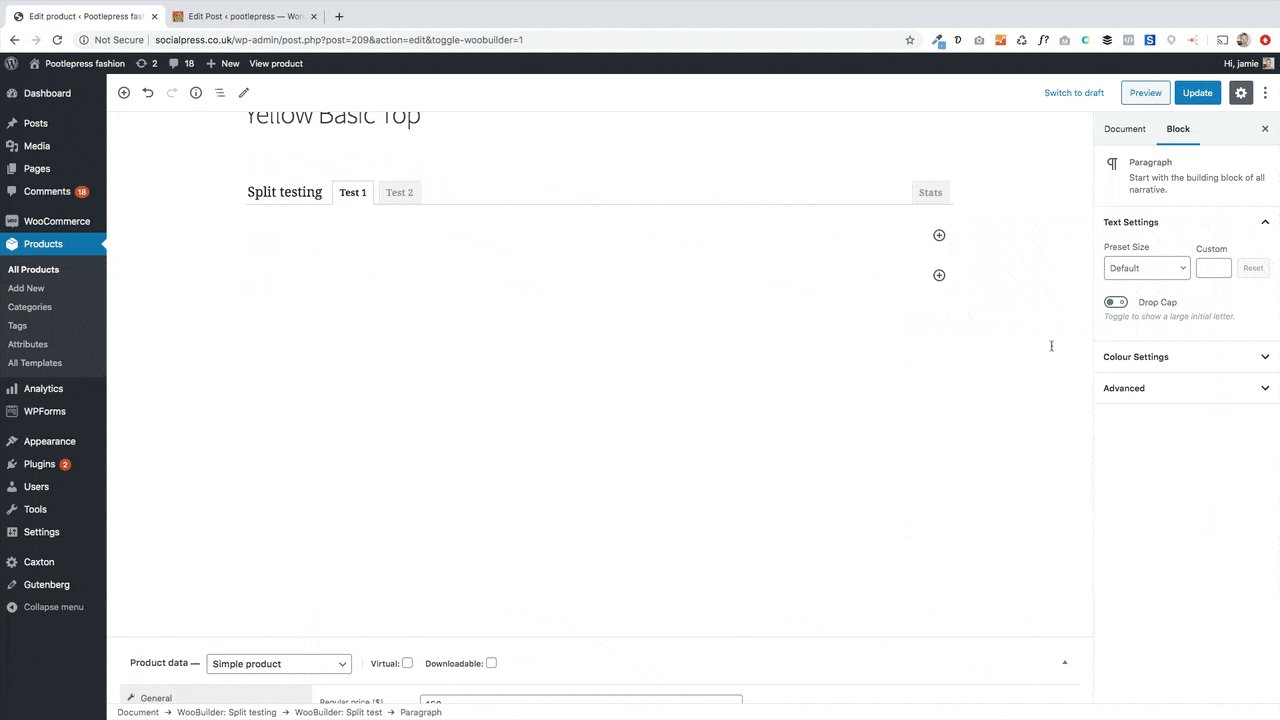
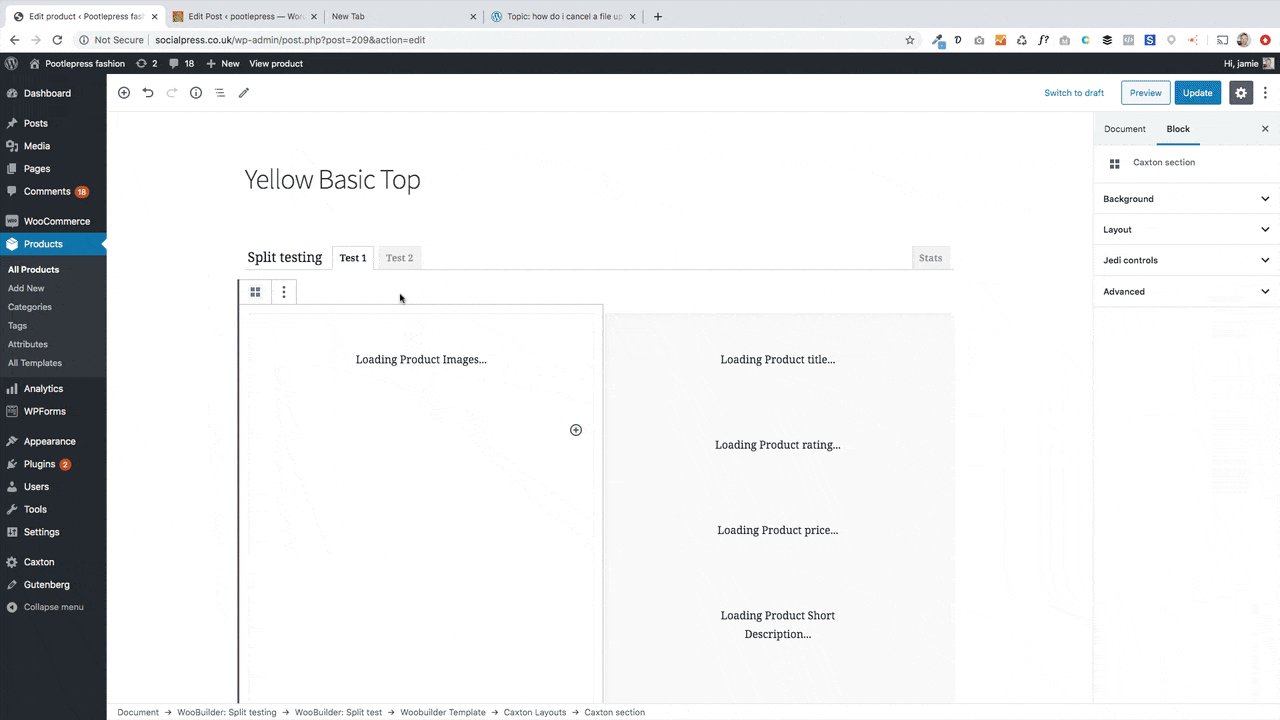
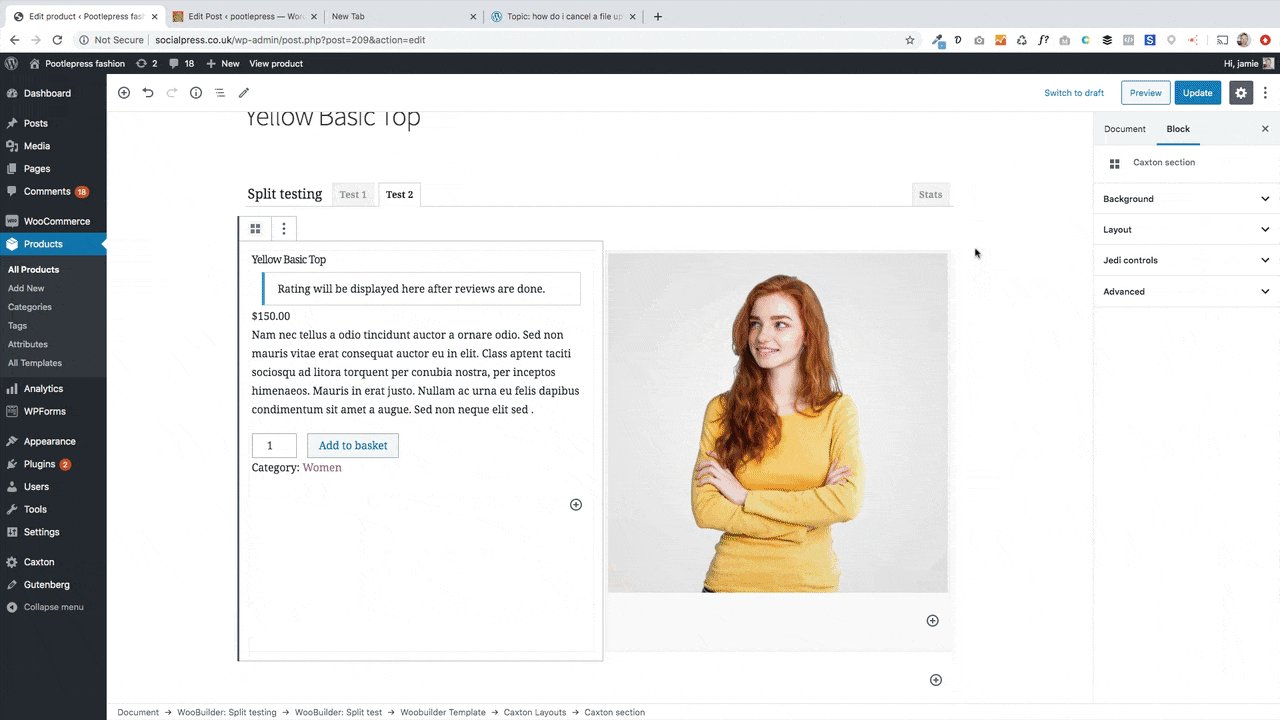
#3 Create Your Different Designs
Now you need to create 2 versions of your WooCommerce Product designs under the Test 1 and Test 2 tabs. WooBuilder Blocks comes with many pre-built templates of WordPress A/B split tests that you can choose from, as shown below. You can also create your own unique layout from scratch.

#4 Run The Test
Now that you’ve set up your tests, it’s time to see it in action. Click on update to run the test. Site visitors will now be shown the two different versions and WooBuilder Blocks will keep track of the impressions (i.e how often each version is viewed) and also conversions (i.e when a customer clicks ‘add to cart’).
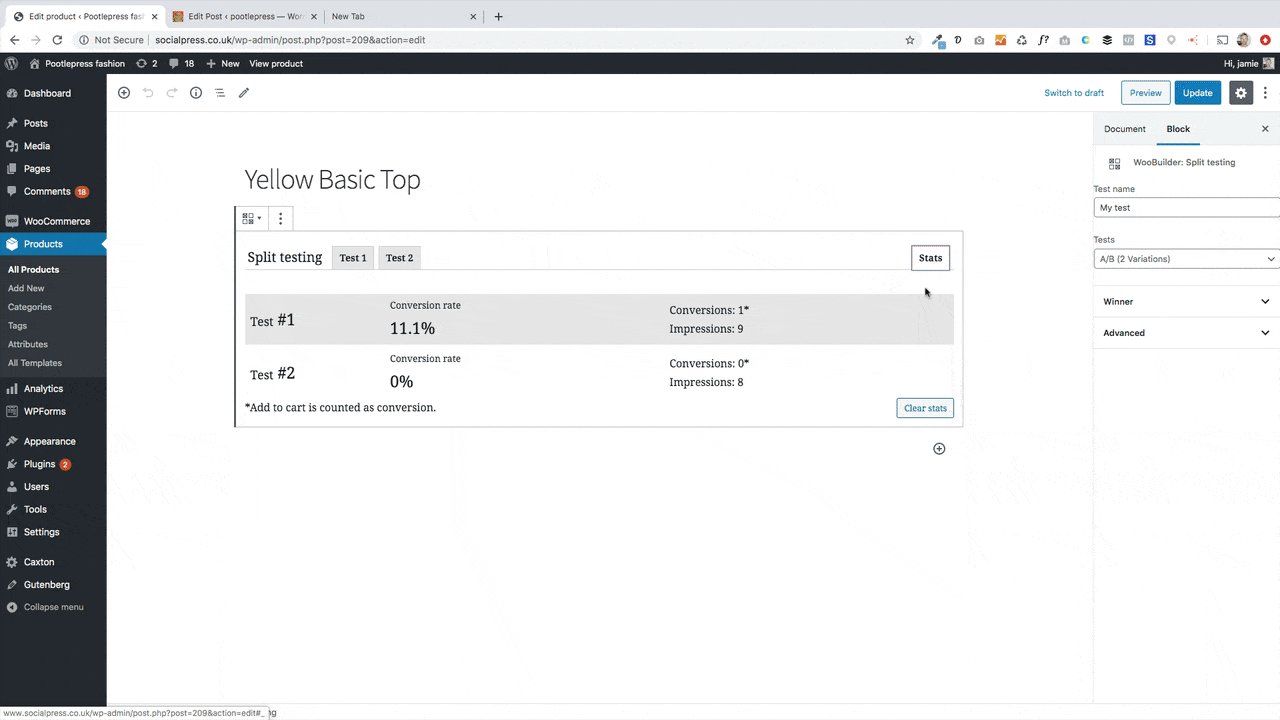
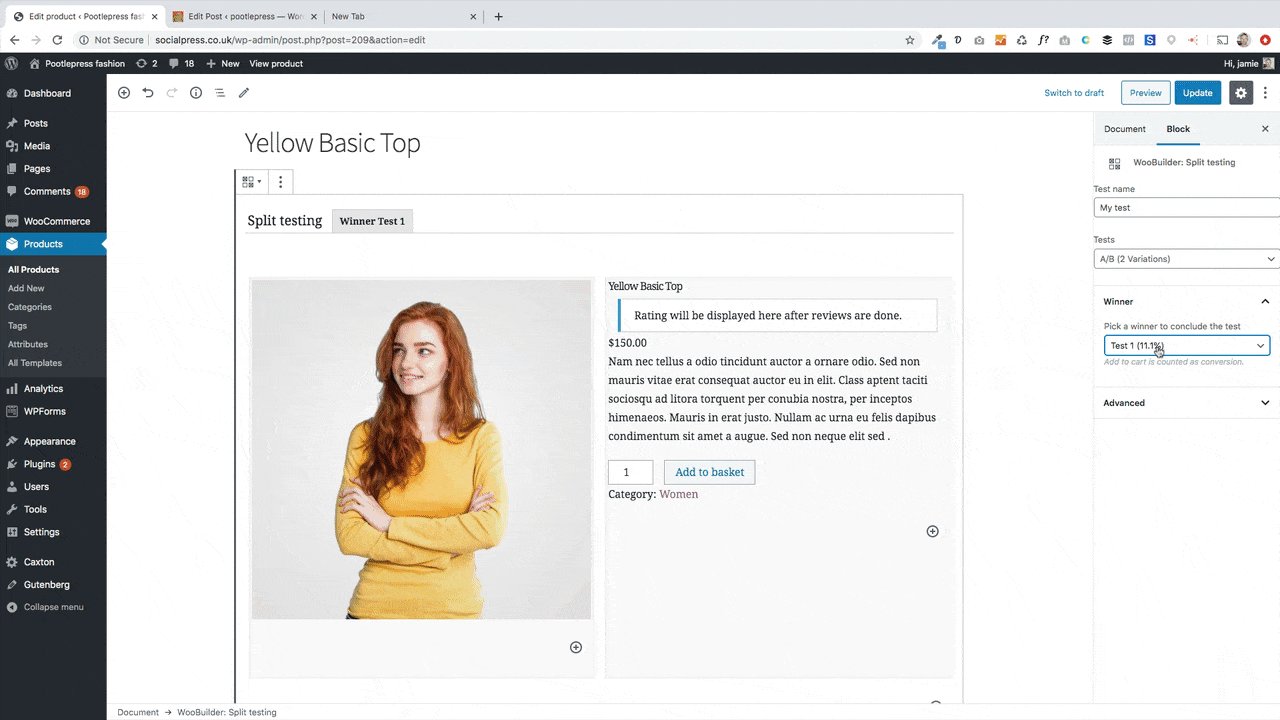
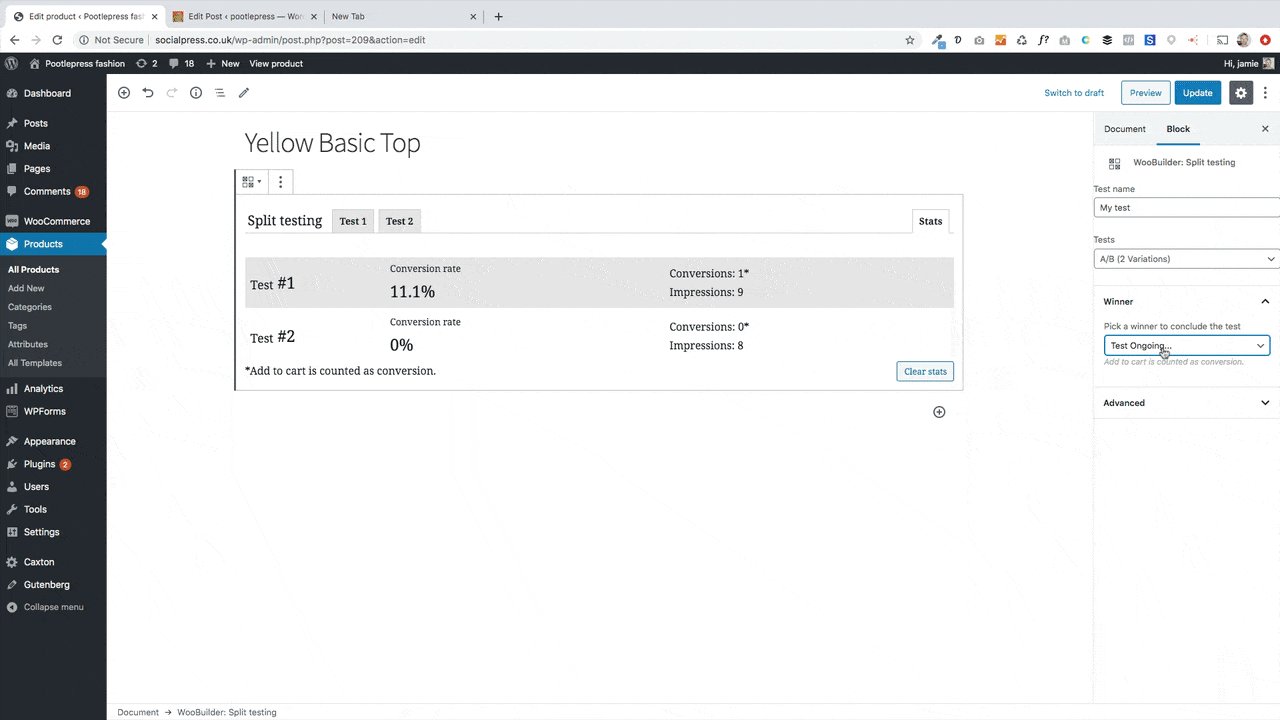
#5 Measure Results And Select The Winning Design
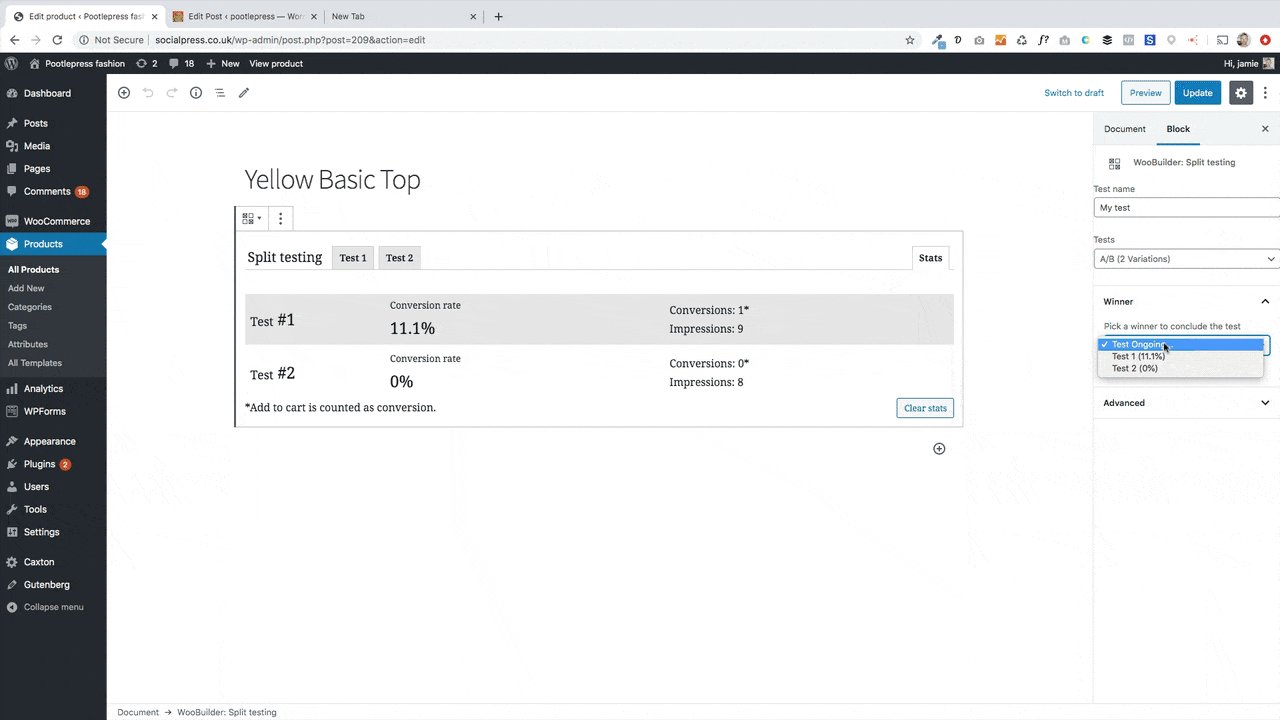
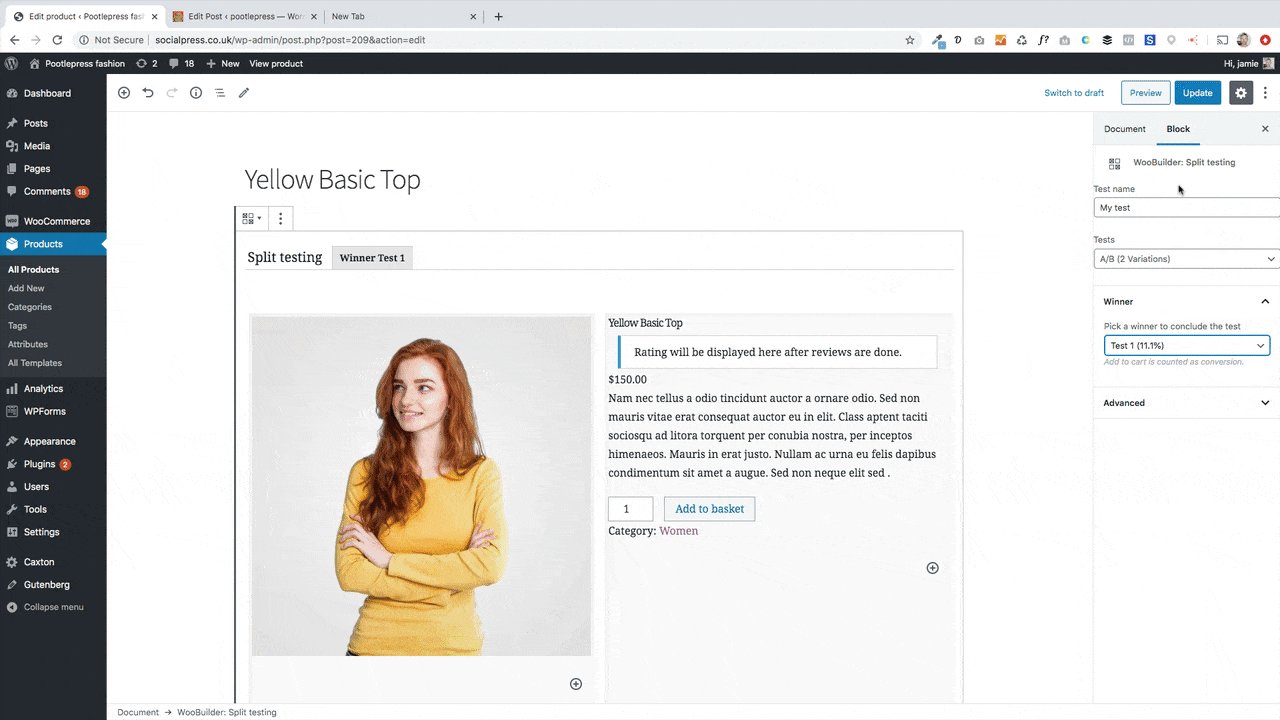
Once the test has been running a while (we recommend a month), you can go and see the results. Open WooBuilder blocks and click on the Stats tab. Here you’ll see impressions (the number of views that each product layout has had) and conversions (how many times the ‘add to cart’ button has been clicked for each variation). Next, it’s time to select the winner in the right hand sidebar. Once you select the Winner, that layout will be shown to everyone.

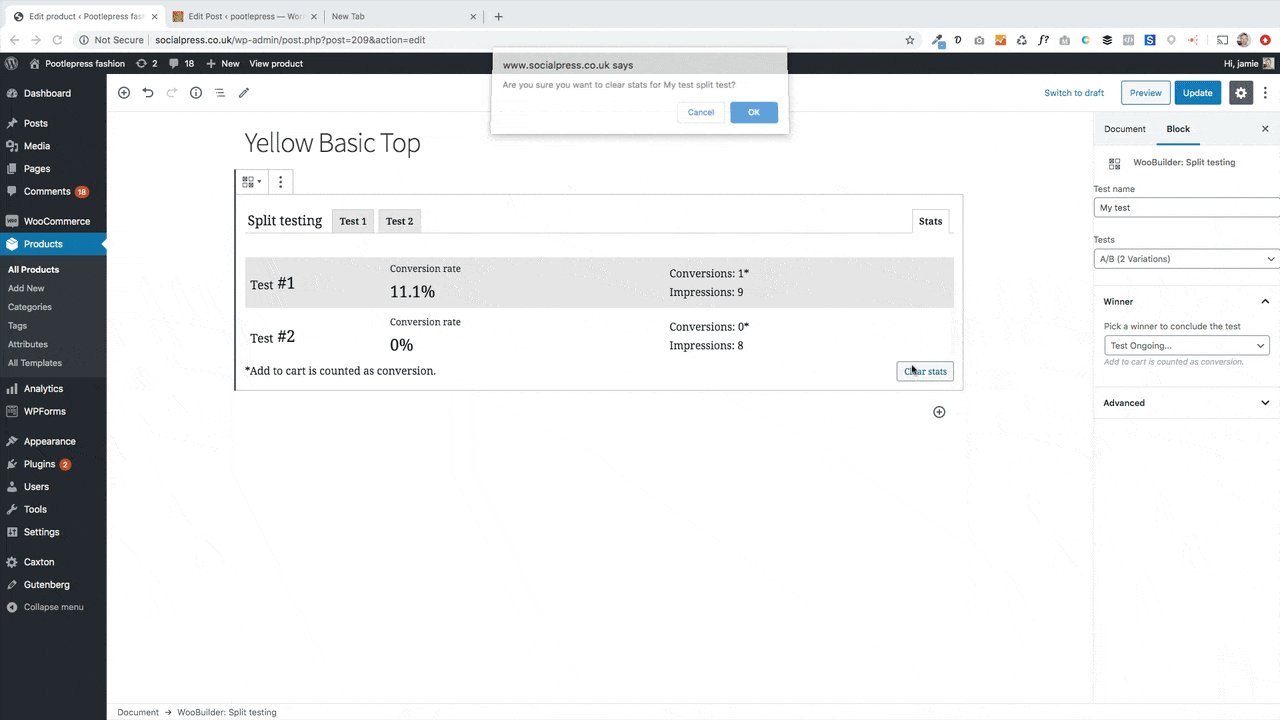
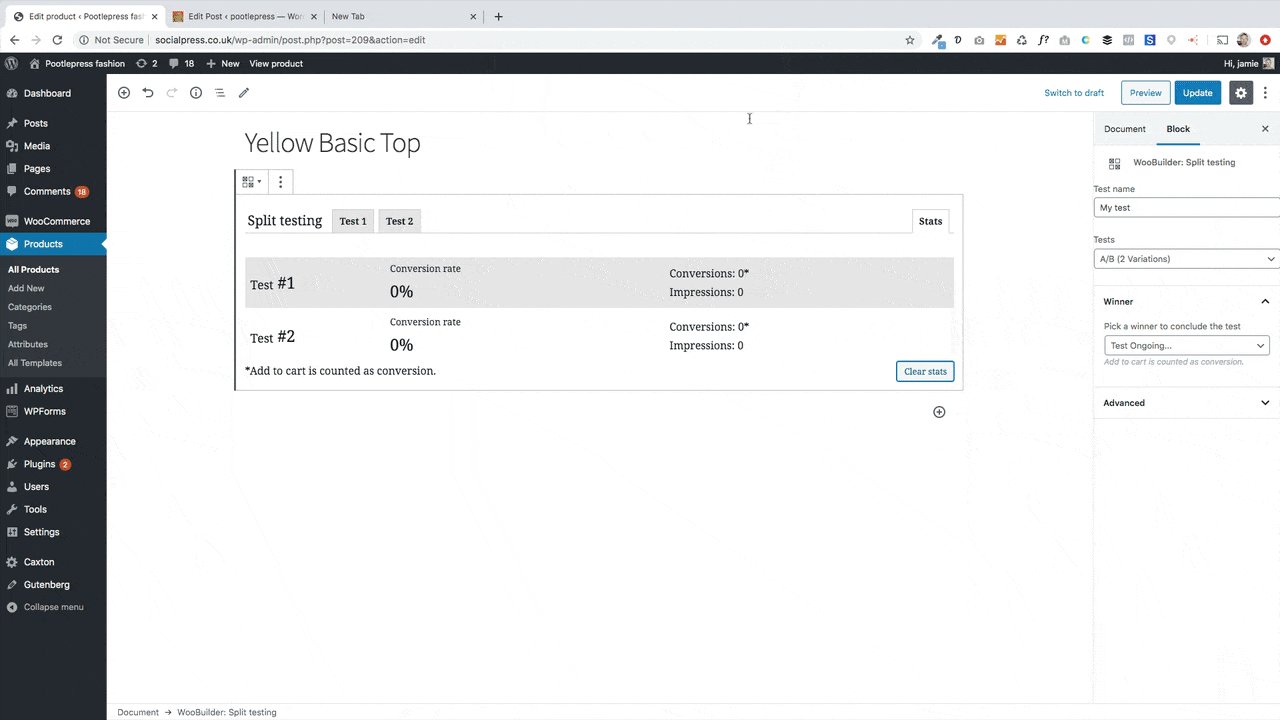
Re-running And Restarting Tests
You cannot just set and forget a WordPress split test. You should regularly rerun your tests and experiment – it’s the only way to evolve with your audience and stay relevant to them. In the WooBuilder Split Testing block, you can re-open the test or you can clear the stats and start the test again. To re-open an existing test just select ‘Test Ongoing’ in the right hand sidebar. If you want to completely re-run the test, or create different layouts and test those, then you can click on the ‘clear stats’ button and all test data will be cleared.

Why Should You Use WooBuilder Blocks?
- It only takes a few only 10 minutes to set up
- It doesn’t require any third-party services
- You can run and recreate as many WordPress split tests as you like
- You do not need any coding to use WooBuilder blocks
- There’s barely any learning curve – it builds on the Gutenberg block editor to give you extensive customisability
- There are over 20 different blocks – each for specific, relevant functions
- WooBuilder Blocks come with pre-designed templates that you can use in just 1-click
Like our friend Chris Lema said – “Once you realise that you can create any product page you want – especially because of WooBuilder Blocks – there’s really only one thing left. It’s now your turn to create anything you can imagine.”
Split Testing is part of WooBuilder Blocks
The plugin that gives you total freedom to design the WooCommerce Product Page any way you like.
Leave a Reply