- Video tutorial
- Introducing WooBuilder Blocks
- How to change what products to show in WooCommerce Related Products
- How to hide or remove WooCommerce Related Products
- How to change the number of WooCommerce Related Products to show
- How to change the WooCommerce Related Products title text
- How to change WooCommerce Related Products columns
- How to add a WooCommerce Related Products carousel
- How to change the WooCommerce Related Products image size
- How to create a totally unique WooCommerce Related Products layout
Introduction
Would you like to have 100% control over your WooCommerce Related Products section on the WooCommerce Product Page?
WooCommerce Related Products and upsells will normally show up automatically under your WooCommerce Single Product pages, based on your WooCommerce Product categories or tags (read more here). These are slightly different from cross-sells, which appear on the checkout page.
However, it’s often much better if you can control your related products section if you think you have a better idea than the algorithm of the kind of related products that will boost sales. These might include products that you know will result in a higher average order value, or which are frequently bought together.
The default WooCommerce layout is generic, and has a tendency to make one WooCommerce store look like any other. By creating eye-catching Related Products sections with WooBuilder Blocks, you can up your up-selling game, increase sales, and stand out in the eCommerce landscape.
I’m going to show you how to choose the related products you show, how to change the related products layout and how to change the related products text.
Video tutorial
Primarily I’m going to be using our WooBuilder Blocks plugin to customize the WooCommerce related products section. WooBuilder Blocks lets you customize the WooCommerce Product Page using the WordPress Block Editor.
I’m also going to be using the default WooCommerce Blocks and our Storefront Blocks plugin for a cool-looking related products carousel.
Let’s dive in!
Introducing WooBuilder Blocks
WooBuilder blocks gives you complete freedom to build your own product pages from scratch using the block editor, so each and every one of your products can look just the way you want them to.
You can then change the alignment, outline, font, font size, and colours of all the blocks until they perfectly fit in with your branding.
Generic WooCommerce stores and products are a thing of the past with WooBuilder blocks – You can fully design and customise the whole WooCommerce product page any way you like using the Gutenberg Block editor and a whole host more blocks:
- Product title
- Product image
- Product price
- Sales Countdown timer
- Short description
- Product reviews
- Related products
- Product tabs
- Product carousel block
- Request quote
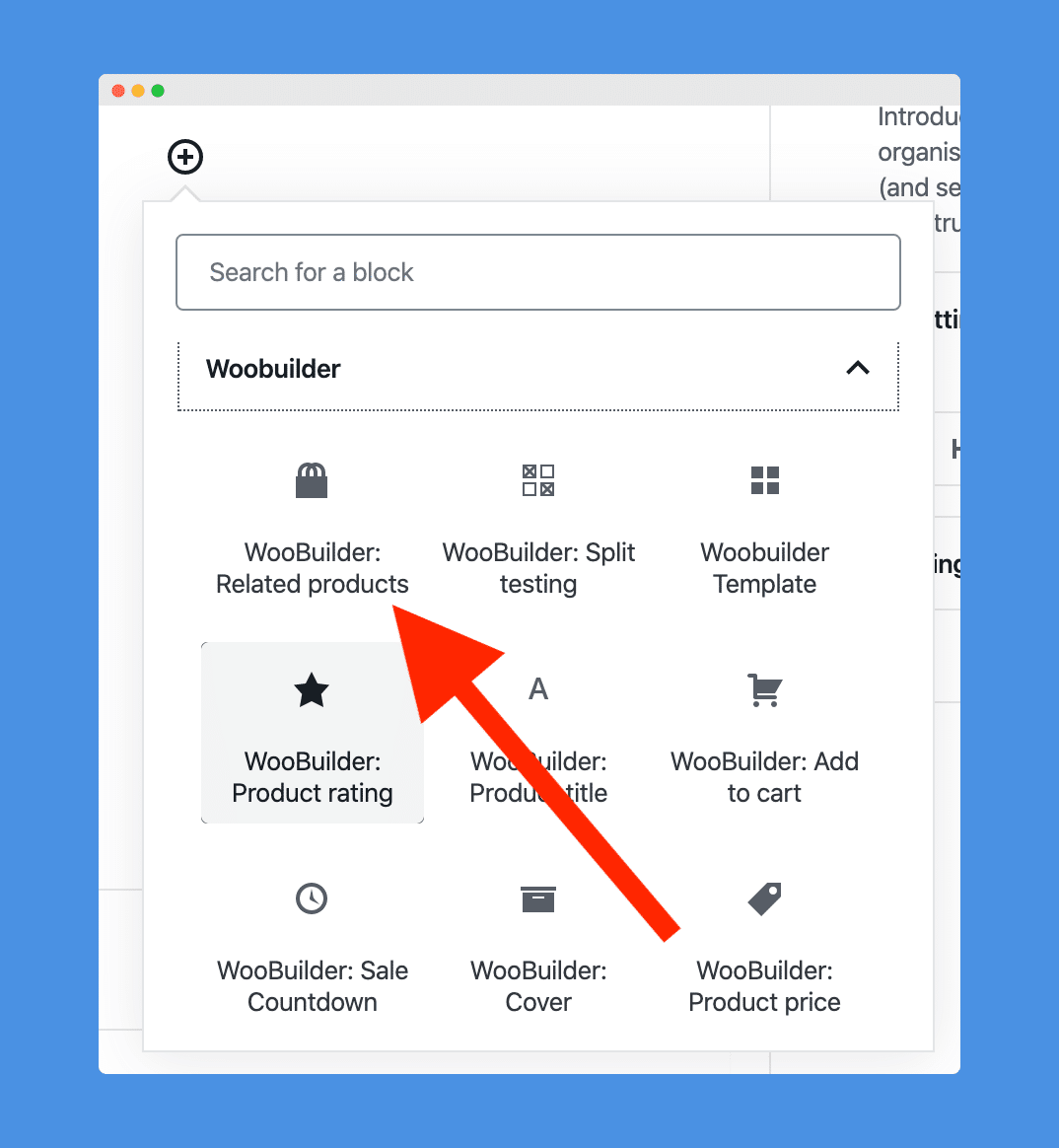
The Related Products block is what we’re going to be focusing on today, as this is how we’re going to be recommending custom related products to our online store’s visitors.
How to change what products to show in WooCommerce Related Products
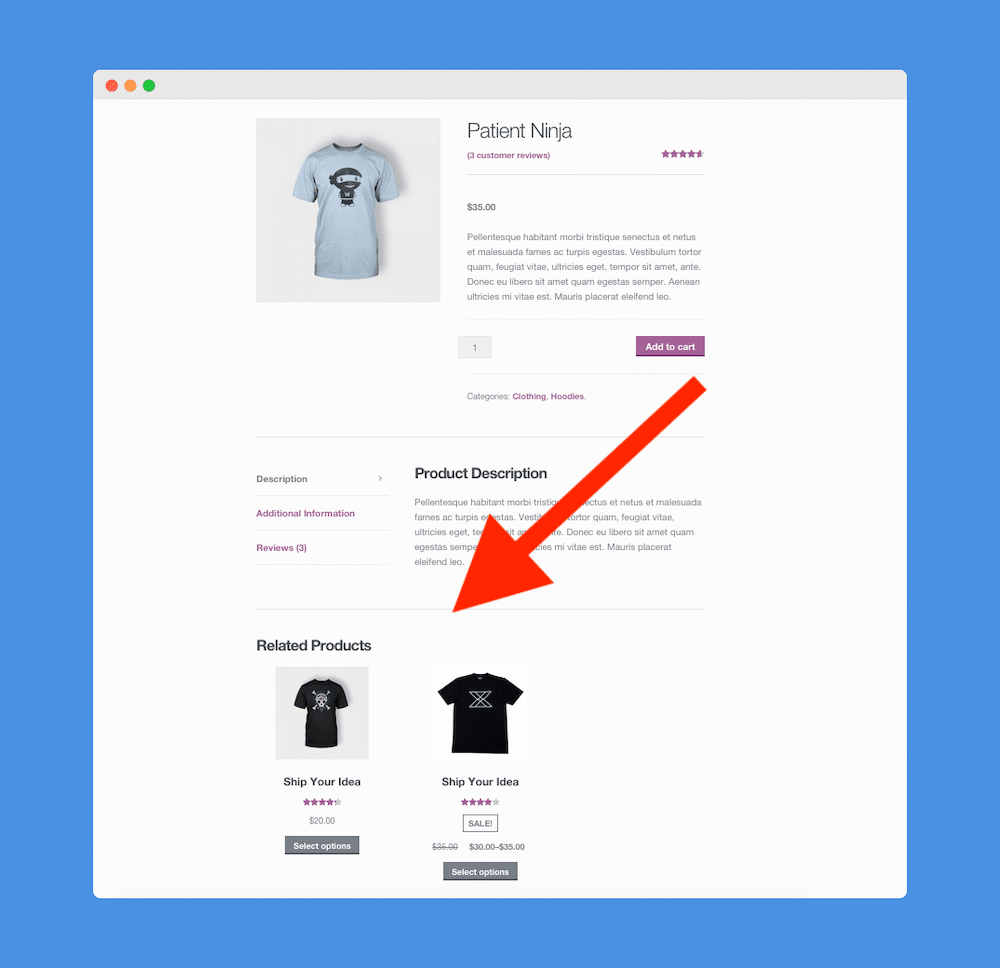
Normally you can’t really control what products to show in the related products section, as WooCommerce comes built-in with the functionality to automatically add a number of related products for you, based on the product data, categories, and tags you have set.
See below

However, with a combination of WooBuilder Blocks and WooCommerce Blocks, you can handpick which specific products to show, and show them in an eye-catching manner.
In the video below, you’ll see how the WooCommerce product page has been designed with our WooBuilder Blocks plugin, and then the related products are chosen by using the WooCommerce Blocks plugin.
I used the ‘hand picked’ WooCommerce Block to select the products and then changed the columns from 3 to 4 in the right-hand options sidebar.
How to hide or remove WooCommerce Related Products
Sometimes you might want a WooCommerce product layout that doesn’t show the related products section. This might be because you want to save your customers’ “impulse-buys” for cross-selling at the cart page or because your store doesn’t actually have any similar products that it would make sense to recommend.
This is very easy with WooBuilder Blocks.
All you have to do is not include the Related Products block that comes with WooBuilder Blocks.

How to change the number of WooCommerce Related Products to show
Sometimes you might want to show more or fewer related WooCommerce products, depending on how many complementary products to the current product your store sells (such as add-ons, etc.).
This is very simple with a combination of our WooBuilder Blocks plugin and WooCommerce Blocks.
In the video below, you’ll see I’ve added 6 related products. As you can see, the recommended products will automatically fit themselves display in the template, without you having to configure the size of the related products slider manually.
I also changed the number of WooCommerce related products columns and removed the add-to-cart buttons.
I also have the option to add or remove the add to cart button, product description, product IDs, and so on.
How to change the WooCommerce Related Products title text
Sometimes you’ll want to change the title and text of related products.
This is really easy to do with our WooBuilder Blocks plugin.
You can change the title to whatever you like (e.g., “Our Product Recommendations”), simply by editing the text in the Heading block on the newly built Product page – exactly as you would with a post or page in the block editor. Setting up your products by messing around in the back end of the WordPress dashboard is a thing of the past with WooBuilder Blocks.
Here’s a video that shows you how.
How to change WooCommerce Related Products columns
Sometimes you might want to change the number of WooCommerce related products columns.
Again, because we are using the WooBuilder Blocks and WooCommerce Blocks, this is really easy.
Here’s a video that shows you how to do it.
In this example, you’ll see me change the number of WooCommerce related columns from four to three.
How to add a WooCommerce Related Products carousel
For this, I’m going to use our WooBuilder Blocks plugin and our Storefront Blocks plugin.
I’m using WooBuilder Blocks to design the product using the WordPress Block Editor and I’m using Storefront Blocks to set up Related Products in an attractive Carousel layout.
How to change the WooCommerce Related Products image size
The easiest way to change the WooCommerce Related Products image size is to simply change the number of columns. This will resize all the related products according to the number of columns they can fit into.
This is easily done using a combination of our WooBuilder Blocks plugin and WooCommerce Blocks.
Here’s a video
How to create a totally unique WooCommerce Related Products layout
If you really want to push the envelope, then you can.
And because we are using the WooBuilder Blocks plugin that lets us use the WordPress Block Editor to layout our WooCommerce Product Pages, then anything is possible.
WooBuilder Blocks offers you far more than a simple related products for WooCommerce plugin; you can create entirely new product pages from scratch on the front end of your site’s builder, without having to mess around with PHP or child themes.
We can use any Gutenberg Block we like within our WooCommerce Single Product page, and our WooCommerce related products sections.
In the video below, you’ll see me adding a Gutenberg block to the Product Page called the ‘Square Grid Block’.
The Square Grid Block is part of our Storefront Blocks plugin.
Here’s the video.
So that’s how you can get complete control over your WooCommerce Related Products section.
If you have any questions, please leave them in the comments below.
Thanks for taking the time to Pootle 🙂
Jamie
Leave a Reply