Category: WordPress
-

New WordPress Theme Builder: Two Major Upgrades Revealed!
Introduction I’m excited to share some new upgrades to the free Block Theme Builder for WordPress, which is designed for those who build block themes. These upgrades include a new pattern manager and the ability to upload custom screenshots. In this article, I’ll dive into each of these upgrades and explain how they can benefit…
-

Why Elementor and Divi Fall Short for Blogging
Introduction In the world of WordPress, page builders like Elementor and Divi have become incredibly popular among designers and non-technical users alike. However, when it comes to blogging and creating long-form content, these page builders may not be the best fit. In this article, we will explore the downsides of using Elementor and Divi for…
-

Sticky Vertical Menu Gutenberg
In today’s video, I try to recreate the https://www.jamespopsys.com/ Squarespace website in just 30 minutes, using the 2023 WordPress theme and Gutenberg Site Editing. Introduction The tutorial demonstrates creating pages and posts for the website and designing a new home page layout using columns, navigation, and query loop blocks. The video also covers adding social…
-

WordPress 6.2 – A preview of New Features and Improvements
Introduction WordPress 6.2 is expected to be released on March 28, 2023, just four months after the release of WordPress 6.1. The new version comes with a mix of incremental improvements and new features. In this article, we will provide a detailed overview of the new features and changes that are expected to be introduced…
-

The Secrets of WordPress Site Editing – Beginner’s Guide
It’s now possible to customize every element of your website using the Gutenberg Block Editor, and a Block Theme. WordPress Block themes are incredibly powerful, but they have a steeper learning curve than traditional Classic Themes. So in today’s video I answer some of the most common questions I get asked about Editing your website…
-

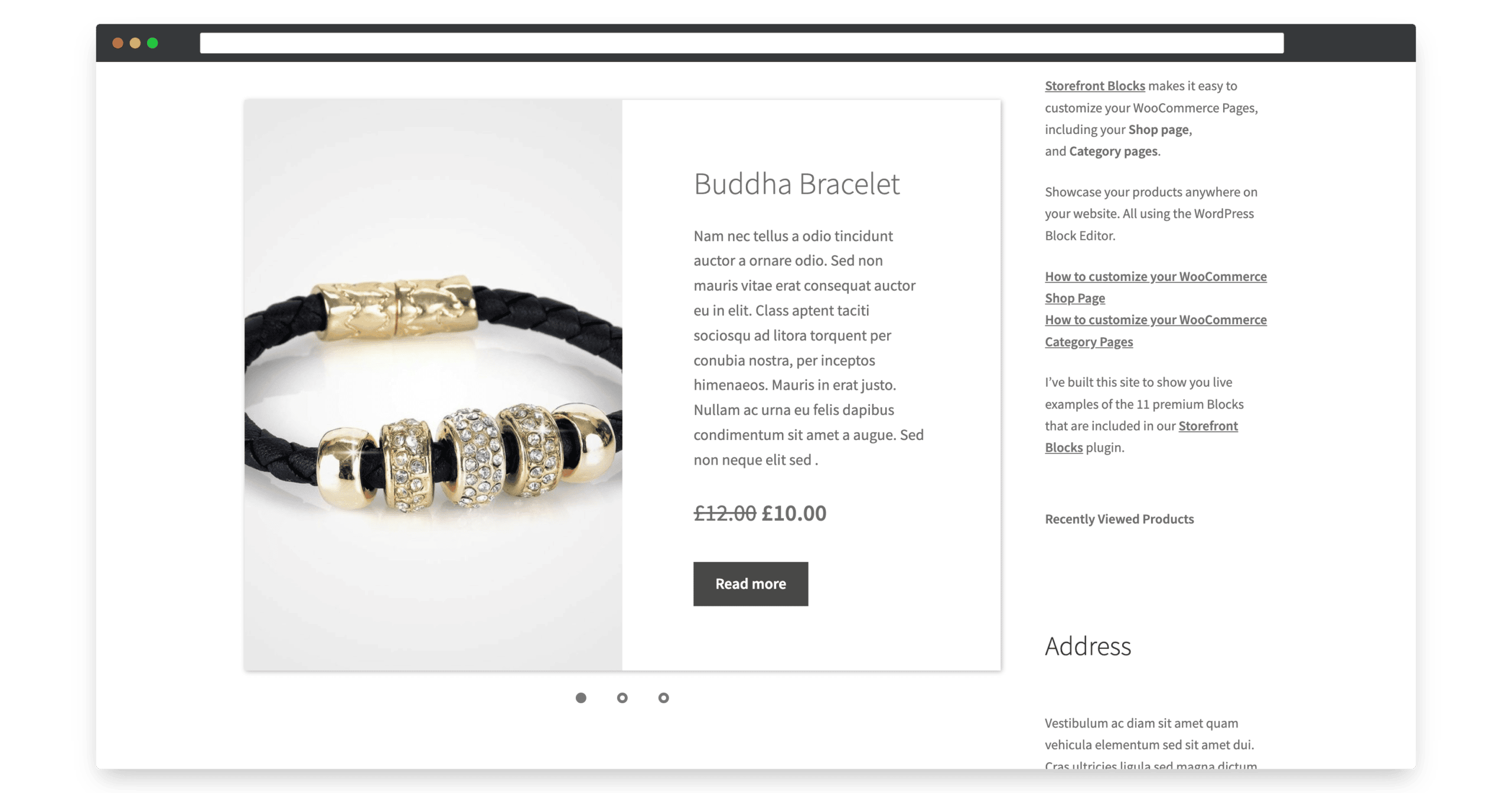
How to customize the WooCommerce Product Page with WordPress Gutenberg
Would you like to change the layout of your WooCommerce Product Pages? Editing the WooCommerce Product Page is now super easy. Just drag and drop the various WooCommerce Product elements to where you would like them to appear and completely customize the layout of your WooCommerce Products.
-

How to edit the WooCommerce Category page
Would you like to customize the layout and design of your WooCommerce Category pages? Here’s a really simple way, that requires no coding.
-

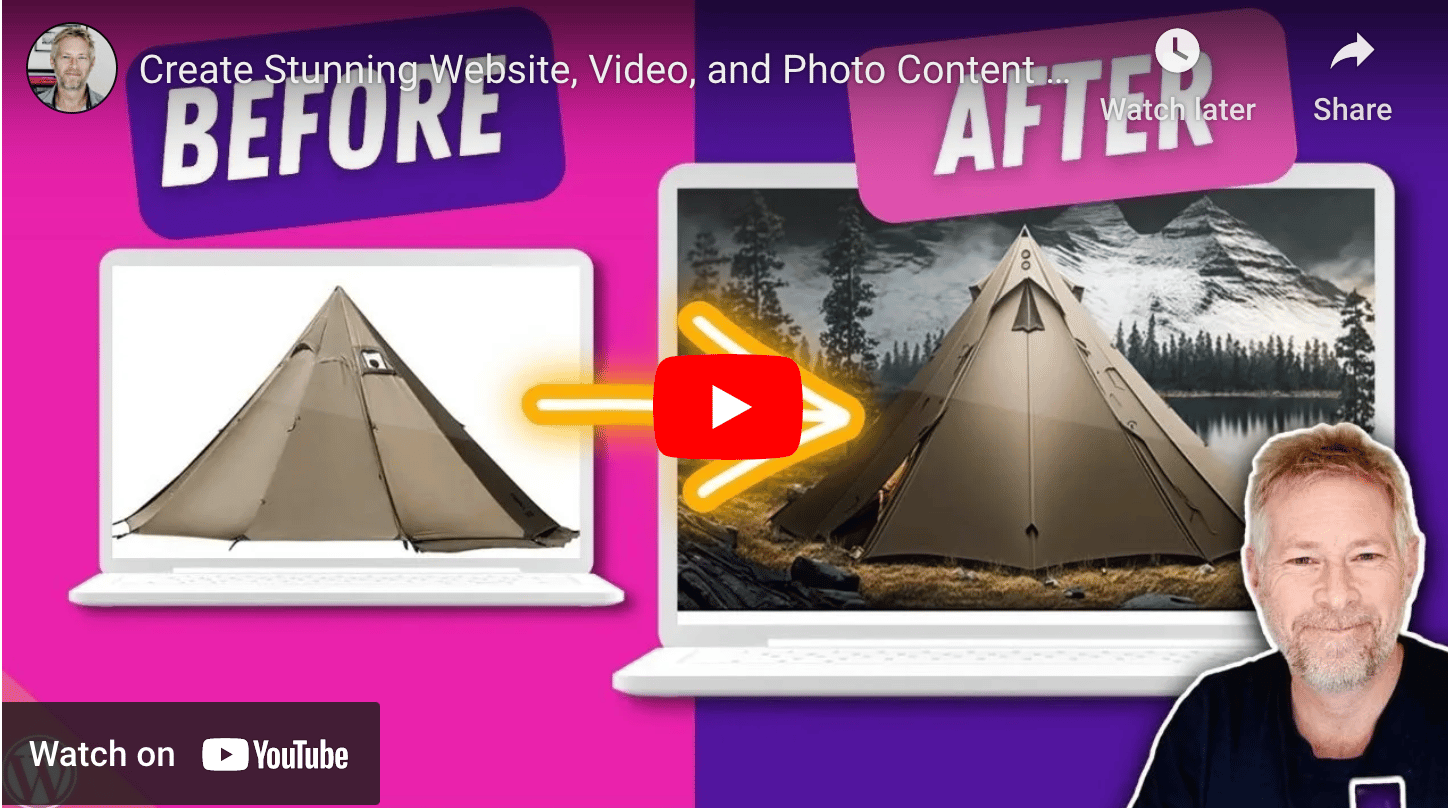
AI and ChatGPT: 5 Top Tips for Creatives and Web Owners
Artificial intelligence (AI) has revolutionized the way we create and enhance our digital content. From improving product images to creating recommendation engines, AI has made it easier for creatives and web owners to bring their ideas to life. In this article, we’ll be exploring five top tips for using AI to improve your digital content.…
-

How to Stand Out in E-commerce: Lessons from the World’s Most Successful Websites
Introduction In today’s competitive e-commerce landscape, it can be challenging for store owners to stand out from the crowd. However, by learning from the most successful e-commerce websites, it is possible to gain valuable insights and strategies to help your store succeed. In this article, we will take a closer look at 10 of the…
-

Easing the Pain: How MoR Can Simplify EU Tax Collection for Digital Businesses
When it comes to online transactions, you may have come across the term “Merchant of Record” but have no idea what it actually means. In this article, we’ll dive deep into the concept of Merchant of Record, its importance in e-commerce, and what it means for businesses and consumers alike. Introduction A Merchant of Record,…
-

Stop using WooCommerce shortcodes
Introduction WooCommerce is a widely used e-commerce plugin for WordPress that helps small business owners create and manage their online stores with ease. One of the key features of WooCommerce is the shortcodes that allow you to insert different elements into your pages and posts. However, while these shortcodes might seem like a convenient solution,…
-

Unbelievable! How I Built 3 WordPress Plugins In 10 MINUTES using Ai!”
Introduction With the help of AI, you can now build simple WordPress plugins with ease and in a matter of minutes. In this tutorial, I will show you how I created three different WordPress plugins using AI, including a snow plugin, a maintenance plugin, and a plugin that warns you when you have too many…
-

Can I recreate Nike.com with WordPress and Spectra in 30 minutes?
In this video, I try to recreate a website that resembles the design of Nike.com using the Free Astra theme and Spectra Blocks plugin on WordPress in just 30 minutes. To build the different sections of the website, I use Spectra blocks including the container block, advanced heading block, and post carousel block. With the…
-

The most important WordPress releases: A short history
Introduction WordPress has come a long way since its humble beginnings as an open-source blogging platform, and it has grown to become one of the most popular content management systems in the world. In this post, I’d like to take a look back at some of the most important releases in WordPress’ history and what…
-

FREE WordPress Plugin Solves BIGGEST Gutenberg problem
One of the most powerful aspects of Gutenberg is the ability to create pre-made layouts and reuse them in several places on your website. Currently, there are two main ways of doing this in Gutenberg – reusable blocks and block patterns. However, both of these methods have their own problems. But today, I found a…
-

From the Gutenberg Printing Press to the WordPress Gutenberg Block Editor – A short history
Introduction Publishing has come a long way since Johannes Gutenberg invented the printing press in the mid-15th century. Today, we have a wealth of technology at our disposal for creating, editing, and sharing content. One such tool is the WordPress Gutenberg Block Editor, a visual editor that has changed the way we create and publish…
-

Create and Sell WordPress Block Themes with No Coding
This is a comprehensive guide for creating and selling a WordPress theme without coding. By following these steps, you can create and sell your own WordPress theme with ease. Setting up the Environment The first step is to set up an environment where you can design your WordPress theme. For this guide, we will be…
-

How AI will Revolutionize WordPress in 2023
In the world of technology, predicting the future can be a dangerous game. However, it is also a fascinating exercise to imagine what the next few years might bring. This article takes a look at the top 10 predictions for the impact of AI on WordPress in 2023. The predictions are based on the opinions…
-

10 Ways to Integrate ChatGPT into WooCommerce
WooCommerce is a popular platform for creating e-commerce websites. However, it lacks the ability to provide real-time customer support. This is where ChatGPT comes in, as it provides a powerful tool for providing live chat support to customers. In this article, we will discuss 10 ways to integrate ChatGPT into WooCommerce to enhance the customer…
-

The FREE AI Chatbot for WordPress: Powered by ChatGPT
The video is a first look at a free AI chatbot plugin for WordPress called AI Engine. The plugin, written by Jordi Meow, has already received over a thousand active installations and 28 five-star reviews. The video demonstrates the three main ways the plugin can be used on a website, including a live chatbot, fine-training…