- Introduction
- WooBuilder Blocks review by Paul C from WPTUTS
- Amazing designs with WooBuilder blocks
- Video tutorials
- How to create a beautiful Product Page with WooBuilder Blocks
- How to add Product Image compare to WooCommerce
- How to add a Request a quote and Call for Price buttons to the WooCommerce Product Page
- How to build a full-screen WooCommerce Product Page
- How to fully customize WooCommerce Related Products on the Product Page
- How to Make your WooCommerce Product images POP!
- How to create a One Page website for your WooCommerce Product Page
- Eight powerful new ways to improve the WooCommerce Product Page
- How to create WooCommerce Product Page Templates
- Block Themes and WordPress Full Site Editing
Introduction
Customizing your WooCommerce Product Page is made easy with the WooBuilder Blocks plugin and WordPress Gutenberg Block Editor.
The WooCommerce Product Page is probably the most important page in your WooCommerce store, but normally you have little control over the design. This is because the WooCommerce Product Page template layout is set by Woocommerce.
The product page is the centerpiece of your users’ e-commerce experience. Yet at the same time, the product page layout and features tend to be under a lot of strain as they often rely on the same template re-used across the entire site’s product catalog.
Subsequently, all WooCommerce Product Pages tend to look exactly the same. But not all products are the same and many products deserve their own unique Product Page layout.
But with WooBuilder Blocks you’ll have 100% control over the WooCommerce Product Page
We’ve built all the WooCommerce Product Blocks that you need so can design the Product Page in any way you like, In a matter of minutes, you will be able to create awesome Product Pages.
WooBuilder Blocks review by Paul C from WPTUTS
Amazing designs with WooBuilder blocks
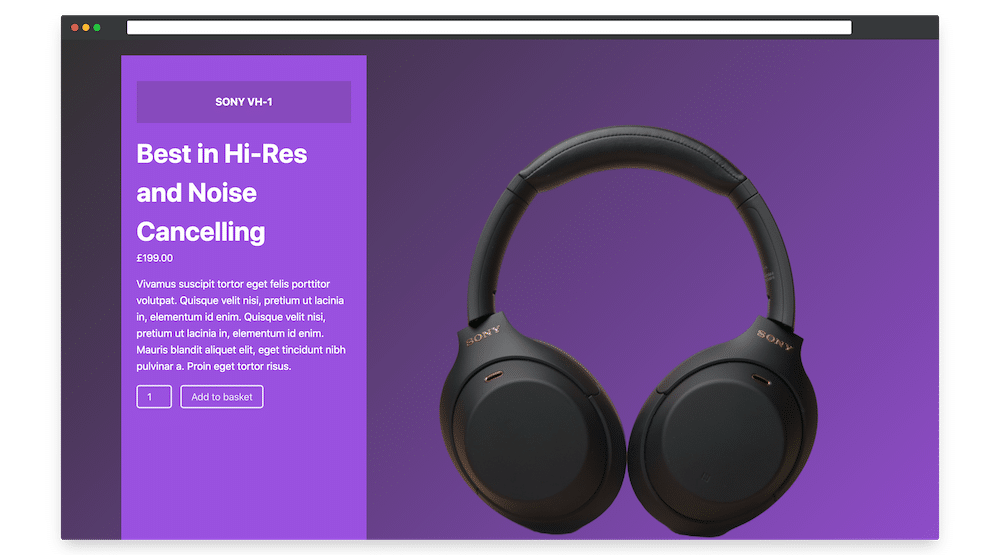
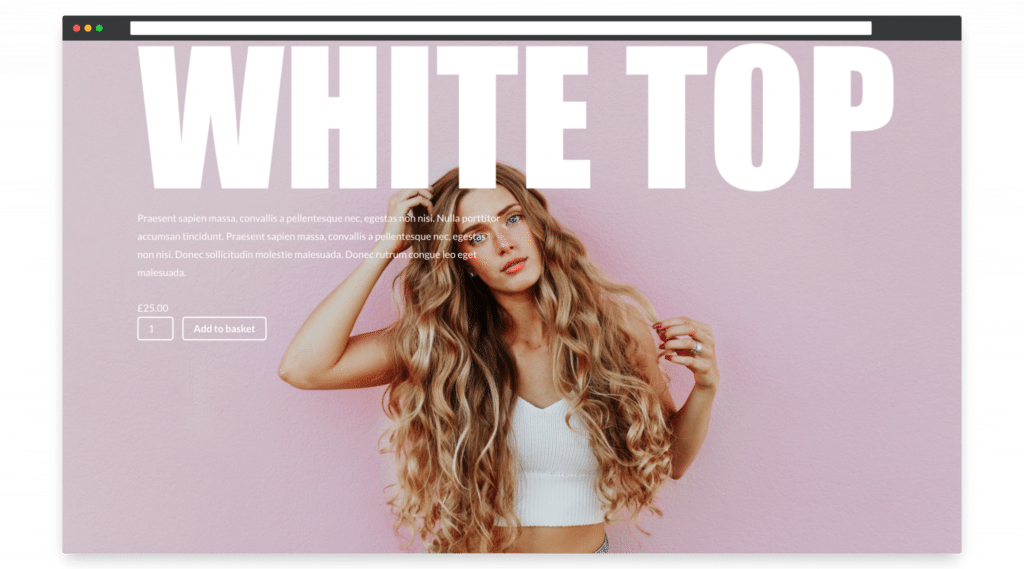
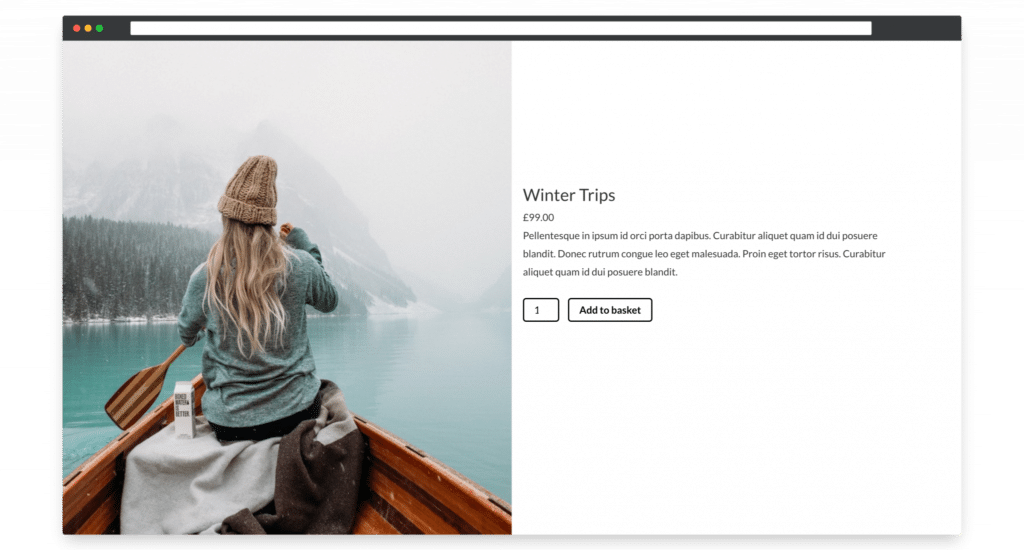
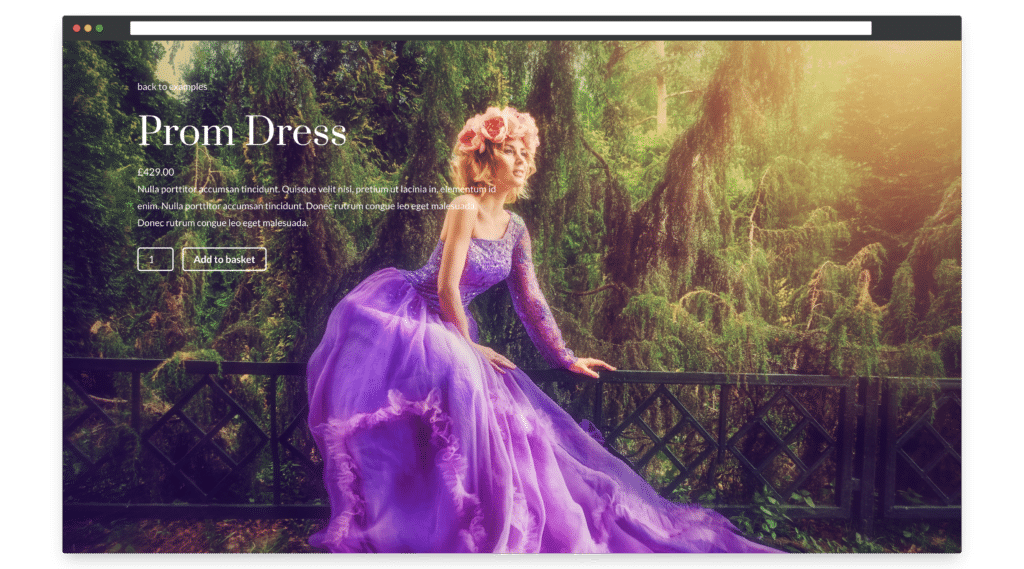
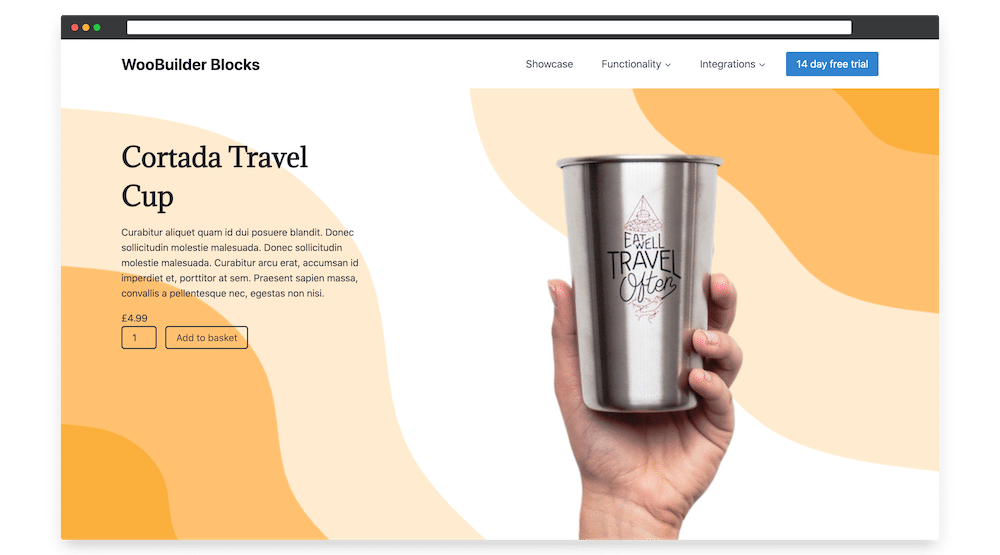
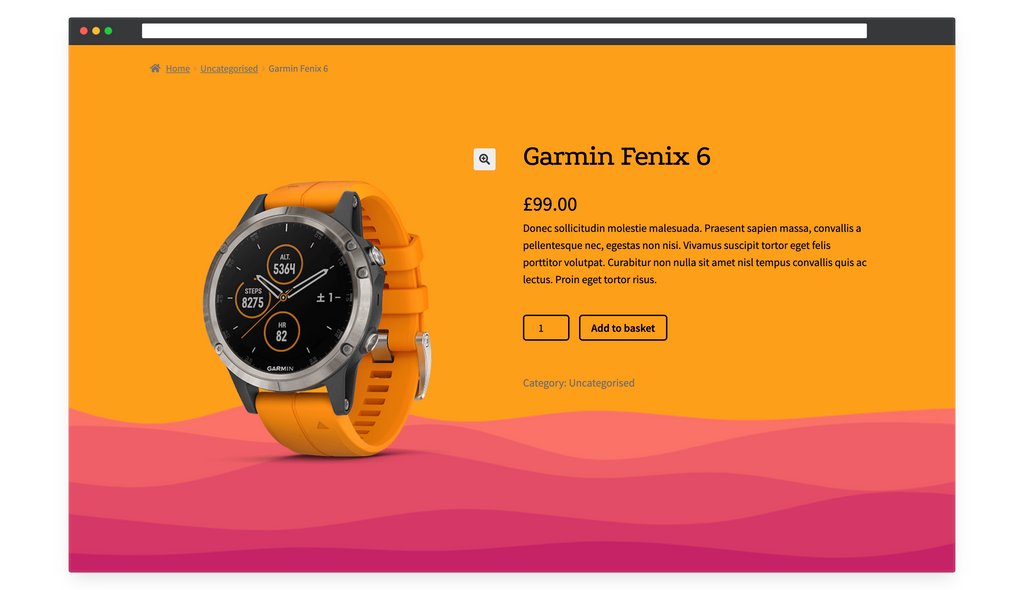
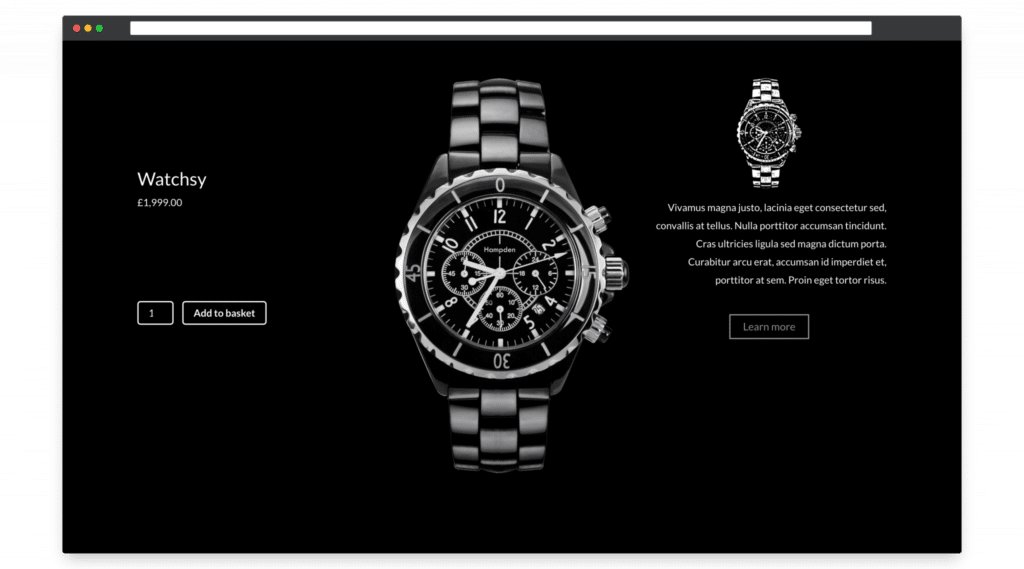
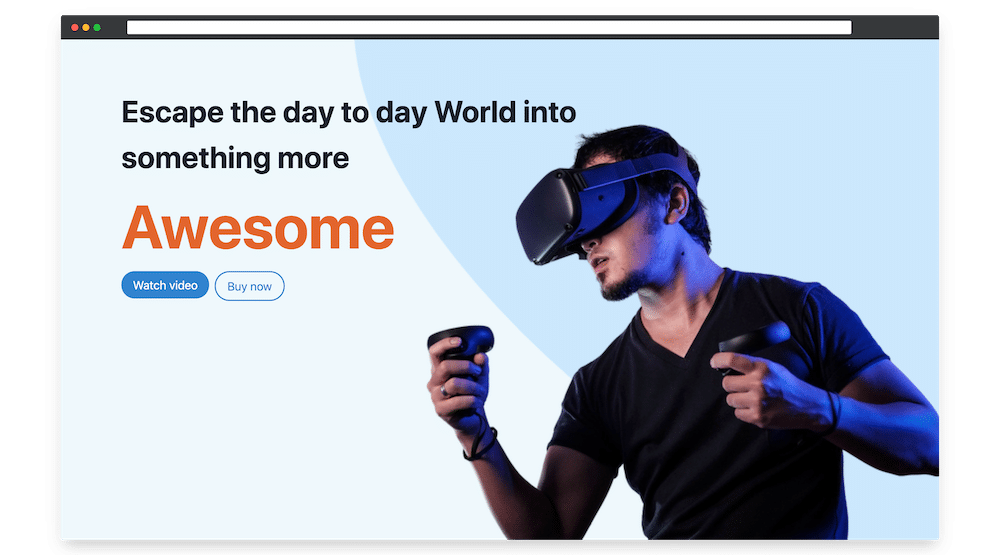
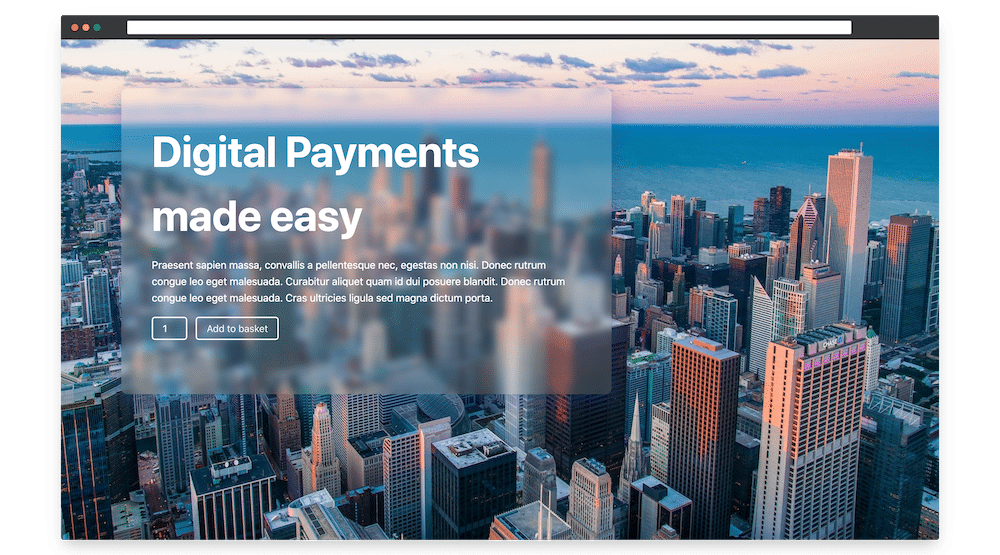
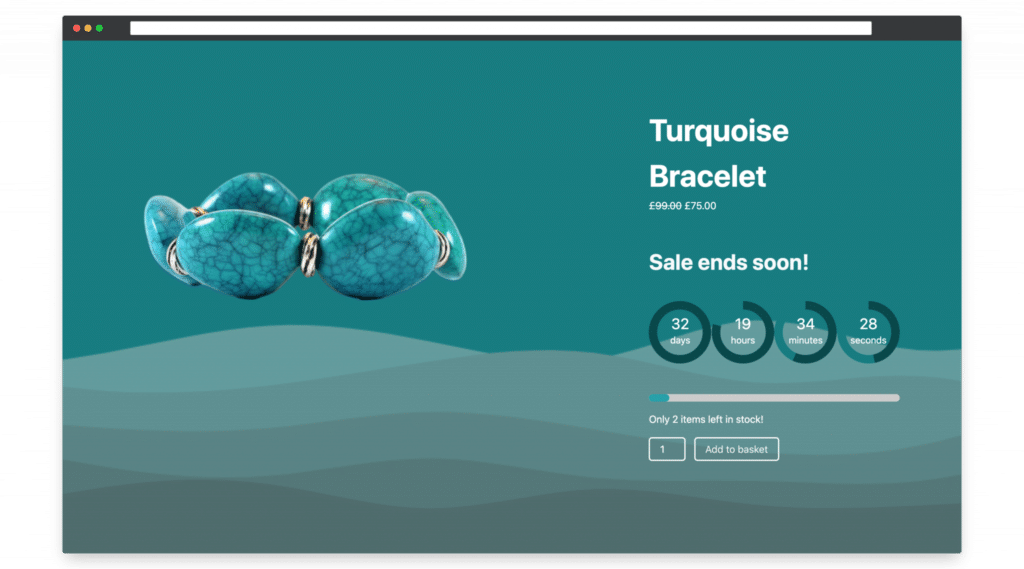
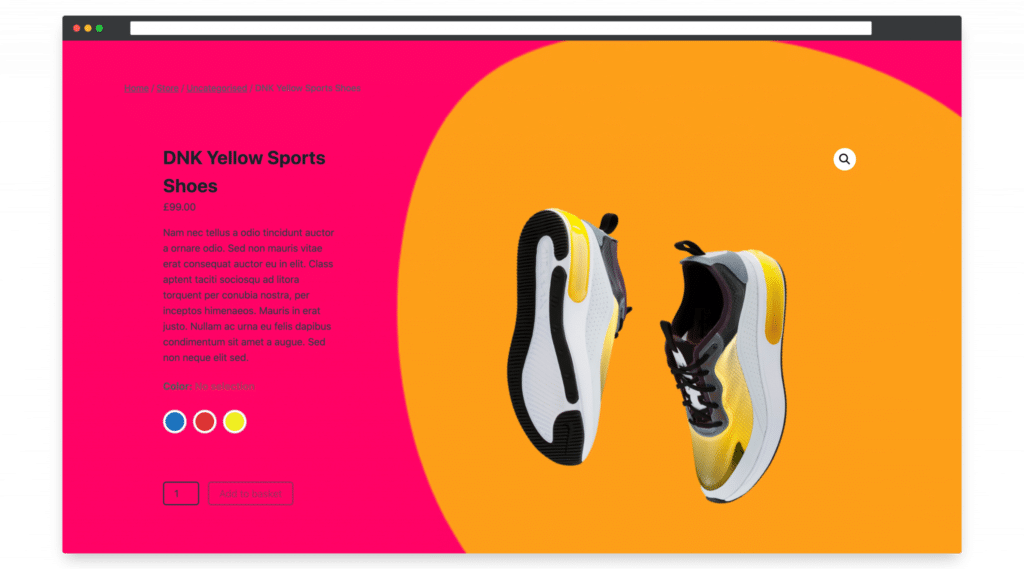
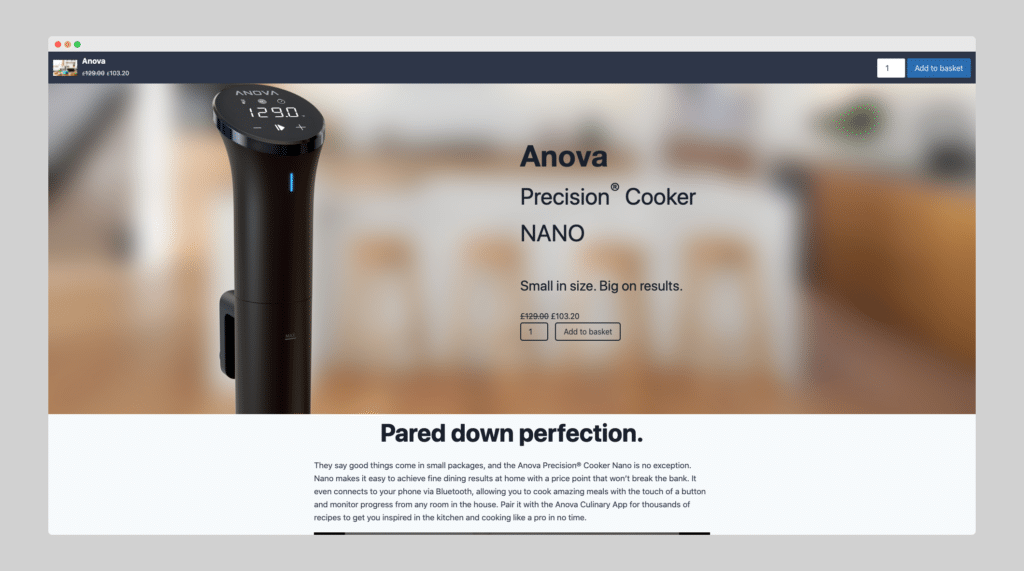
Here are some examples of WooCommerce Product Pages that have been designed using WooBuilder Blocks and the WordPress Block Editor.












Video tutorials
In my video tutorial below I show you how to customize the product page in WooCommerce.
The tutorial shows how to enable the block editor and load Gutenberg, and how to use the blocks to customize the WooCommerce product layout, including adding a gallery, a two-column layout, a short description, a product title, star ratings, the price, and an “Add to Cart” button.
How to create a beautiful Product Page with WooBuilder Blocks
In this video I demonstrate how to create custom designs for a specific product page. I based it on Chris Lema’s article on designing effective product pages, emphasizing the significance of reviews, product images, and videos.
How to add Product Image compare to WooCommerce
The video is about a free plugin for WooCommerce called Image Comparison Block. I demonstrate how to use the plugin to create a side-by-side image comparison on a WooCommerce product page.
How to add a Request a quote and Call for Price buttons to the WooCommerce Product Page
The video describes two features that can be added to a WooCommerce product page: a “Request for Quote” button and a “Call for Price” button.
The Request for Quote button leads customers to a form where they can request a quote for a product instead of purchasing it directly on the site.
The form dynamically picks up the product name and sends the product information to the seller. The Call for Price button replaces the “Add to Cart” button and allows customers to make a call to the seller directly from their phone.
The Request for Quote form was built using the Ninja Forms plugin.
How to build a full-screen WooCommerce Product Page
In the video below is my tutorial on how to build a full-screen WooCommerce product page using the Gutenberg block editor and the Astra theme.
The tutorial walks through the steps of setting up the product information in WooCommerce, using the block editor to customize the product page, using the Columns block to create a two-column layout, and using the plugins to add background colors and other customizations to the product page.
The video covers how to use blocks such as the Product Title, Price, and Short Description to add product information to the page.
How to fully customize WooCommerce Related Products on the Product Page
In my tutorial below I show you how to fully customize related products on a product page. I show how to change what products to show, hide certain related products, change the number of WooCommerce related products, change the title of related products, change the number of columns shown, change the product image sizes, add a related product carousel, and create a unique WooCommerce related product section.
How to Make your WooCommerce Product images POP!
In my video tutorial below I show you how to make product images stand out on a WooCommerce store. The first tip is to place the product image against a colored background, the second tip is to use a shaped background to make the product image stand out, and the third tip is to use the product image as the entire background of the page, making the product stand out even more.
How to create a One Page website for your WooCommerce Product Page
In my video tutorial below, I show you how to create a one pager website for WooCommerce.
Eight powerful new ways to improve the WooCommerce Product Page
My video tutorial below shows how to create a landing page using WooCommerce, highlighting a particular product with a gallery, parallax effect, and add-to-cart button.
How to create WooCommerce Product Page Templates
My video tutorial below explains how to create templates for single product pages in WooCommerce. The process involves creating a custom design and then saving it as a template. The template can then be applied to multiple products by categorizing them or adding tags. The video demonstrates how to save a template, find it in the product templates section, and apply it to a specific category. The changes made to the product layout will be reflected on all products within that category, making it easier to apply similar designs to multiple products.
Block Themes and WordPress Full Site Editing
In my video below I demonstrate how WooBuilder Blocks recently received a big update with new features. It allows users to use Gutenberg to design product pages and save them as templates. The update now fully supports Block Themes, which means the layout designed in the site editor will be applied to every single product on the site. The second big update is the ability to use WooBuilder blocks on any page, not just a single product page, by using blocks to design the pages and insert dynamic content.
Leave a Reply