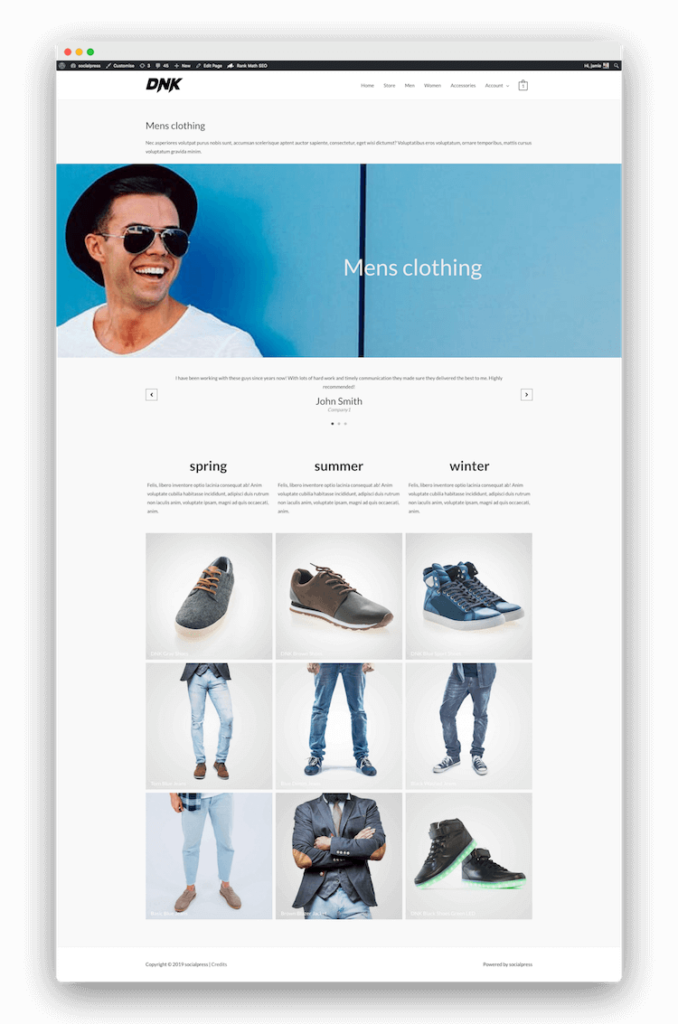
Normally the design of WooCommerce Shop and Category Pages are pre-set and cannot be changed, however, Storefront Blocks changes all that – with Storefront Blocks you’ll have 100% control over the design of these pages.
Create stunning WooCommerce Pages
Normally the design of WooCommerce Shop and Category Pages are pre-set and cannot be changed, however, Storefront Blocks changes all that – with Storefront Blocks you’ll have 100% control over the design of these pages.




What people are saying about Storefront Blocks

OMG, THIS PLUGIN! YOU WILL NOT BE DISAPPOINTED.
This plugin is the Real Deal! It does exactly what it promises and a whole lot more. I am inept in all things computer, so that my partners charged me with creating our site is scary. I got stuck a few times and had A Lot of questions. Was support there for me? Uh, Yeah! The support team went above and beyond. Considering the fact that there is a five hour difference (at least) in time zones, my question and problems were answered and resolved very quickly. It felt as if I was the only person they were helping, which I know was not the case. They walked me through and help me understand where and how to make their plugin work for our website. Our website could not have been created without this plugin and its support. Thank you!
Sandi Ward

THE PLUGIN THAT SAVED THE DAY!
My client was keen to use Shopify within a WordPress site, I really wanted her to stay within the normal framework, it was the design that was holding us back. Then we found the Storefront Blocks which was just the perfect solution! My client is OVER the MOON! as am I. Jamie is amazing and gets back to you straight away with any questions.. Just the perfect solution. thank you so much.
Lucy
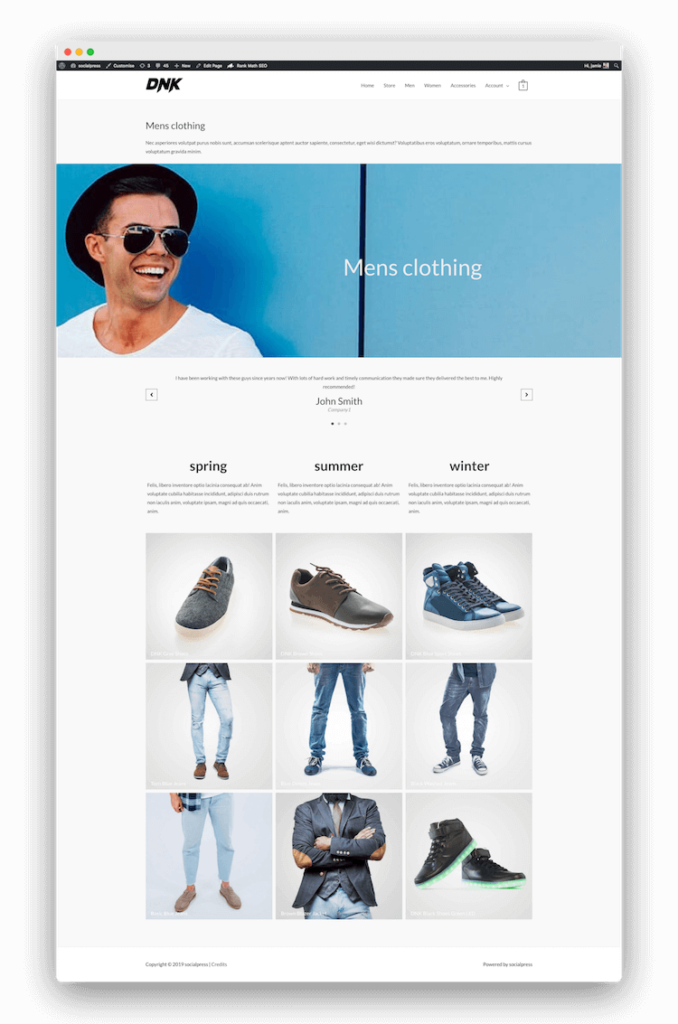
How Storefront Blocks works
Use Gutenberg, the WordPress Block Editor to create stunning layouts for your WooCommerce Shop Pages and Category Pages in just a few minutes.
STEP 2
Customize your Page design
Storefront Blocks comes with Premium WooCommerce Blocks that make it easy to create professionally designed pages. Each Storefront Block can be customized so you can build beautiful pages in a matter of minutes.
You can also use any 3rd party Gutenberg Block within your newly designed WooCommerce pages.
Key Features
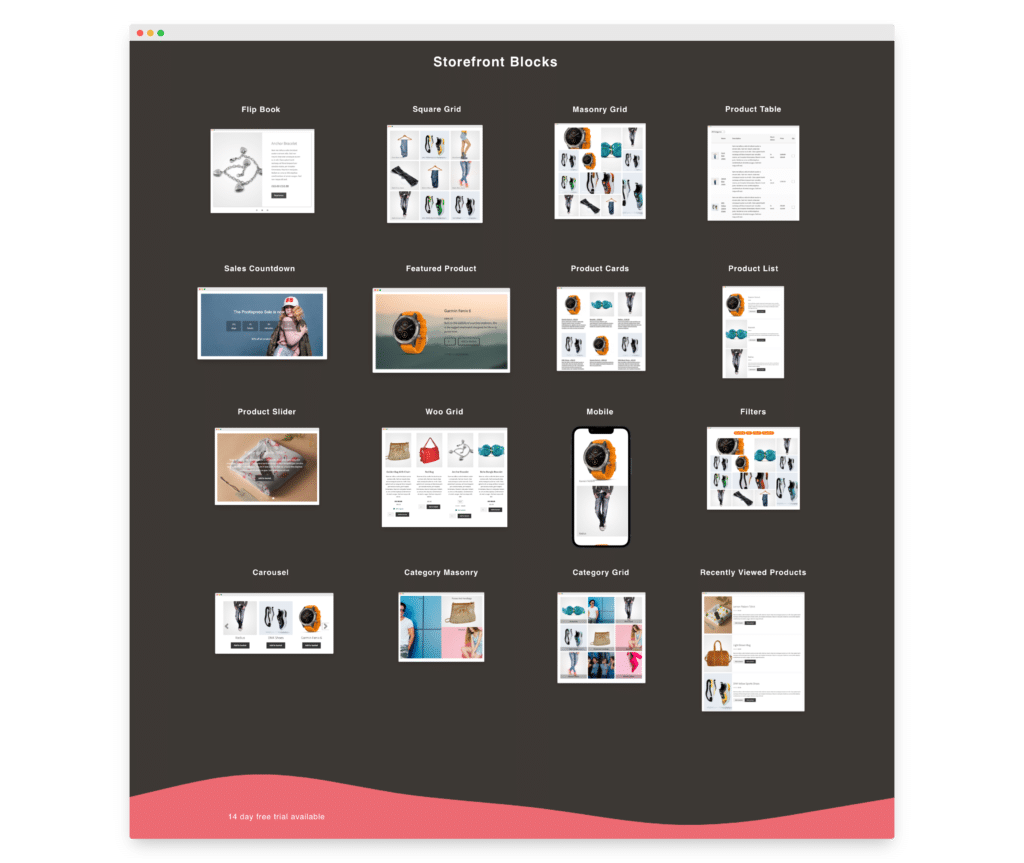
Premium Woo Blocks
Storefront Blocks comes with premium WooCommerce Blocks that make it easy for you to create professionally designed eCommerce websites.
Storefront Blocks premium Blocks can each be highly customized. See a live demo.
Premium WooCommerce Gutenberg Blocks

FlipBook Block
This block allows you to showcase products on your site in a visually appealing and interactive way.
Product Table Block
This block allows you to display products in a table format, making it easier for customers to view and compare product information.
Recently Viewed Block
This block allows you to display recently viewed products on your site, making it easier for customers to revisit products they’ve previously viewed.
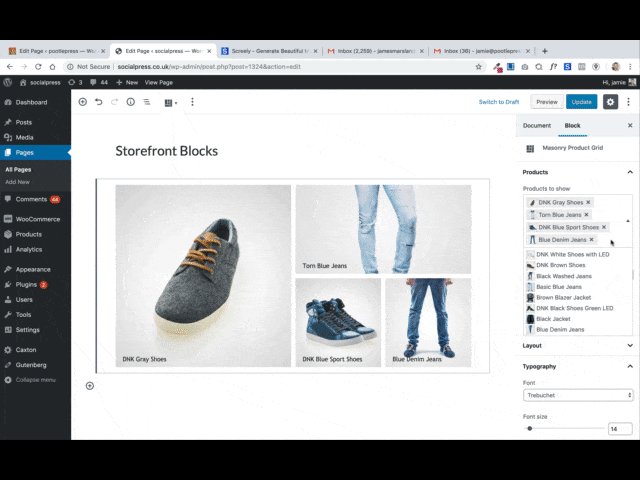
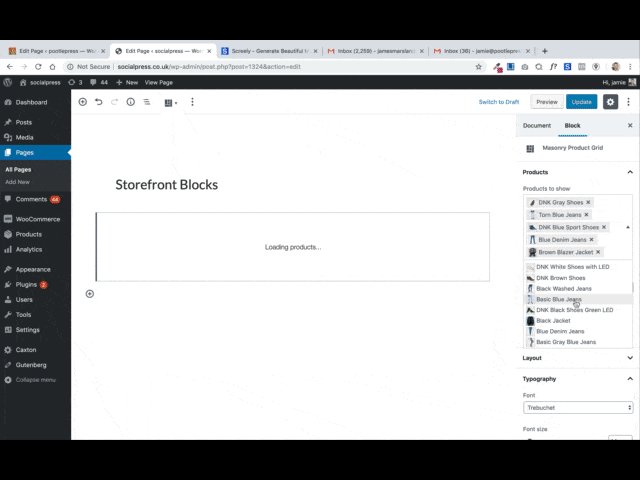
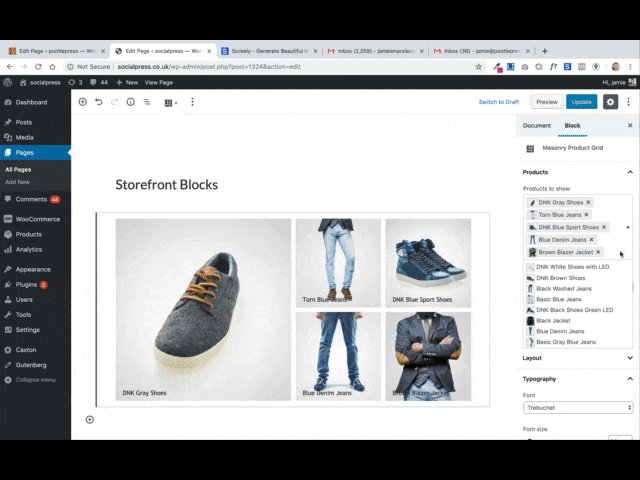
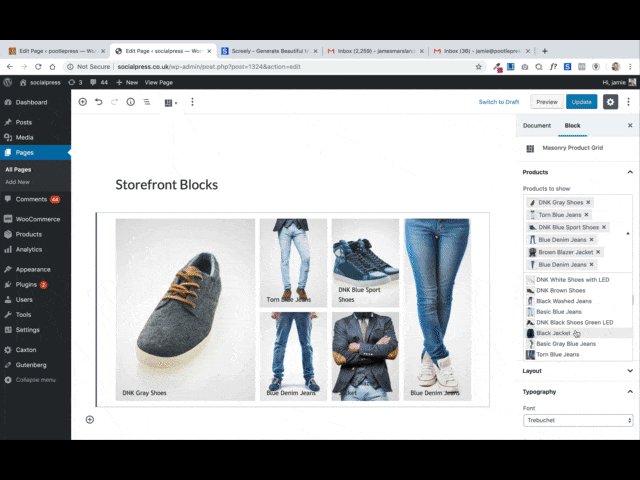
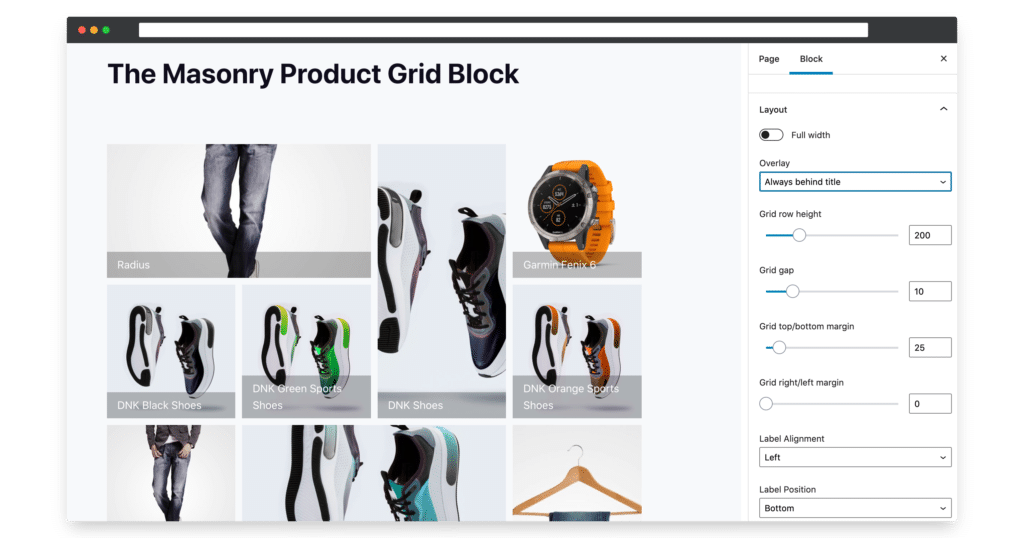
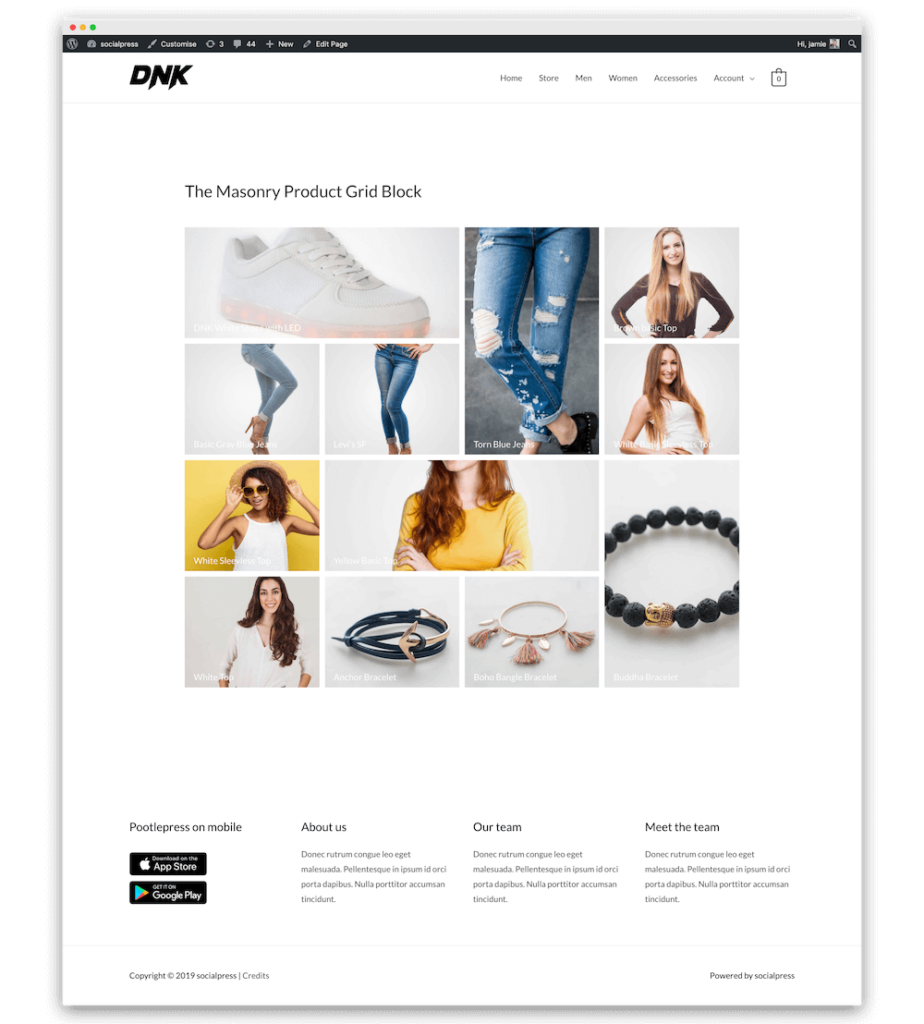
Masonry Block for Products
This block allows you to display products in a masonry grid format.
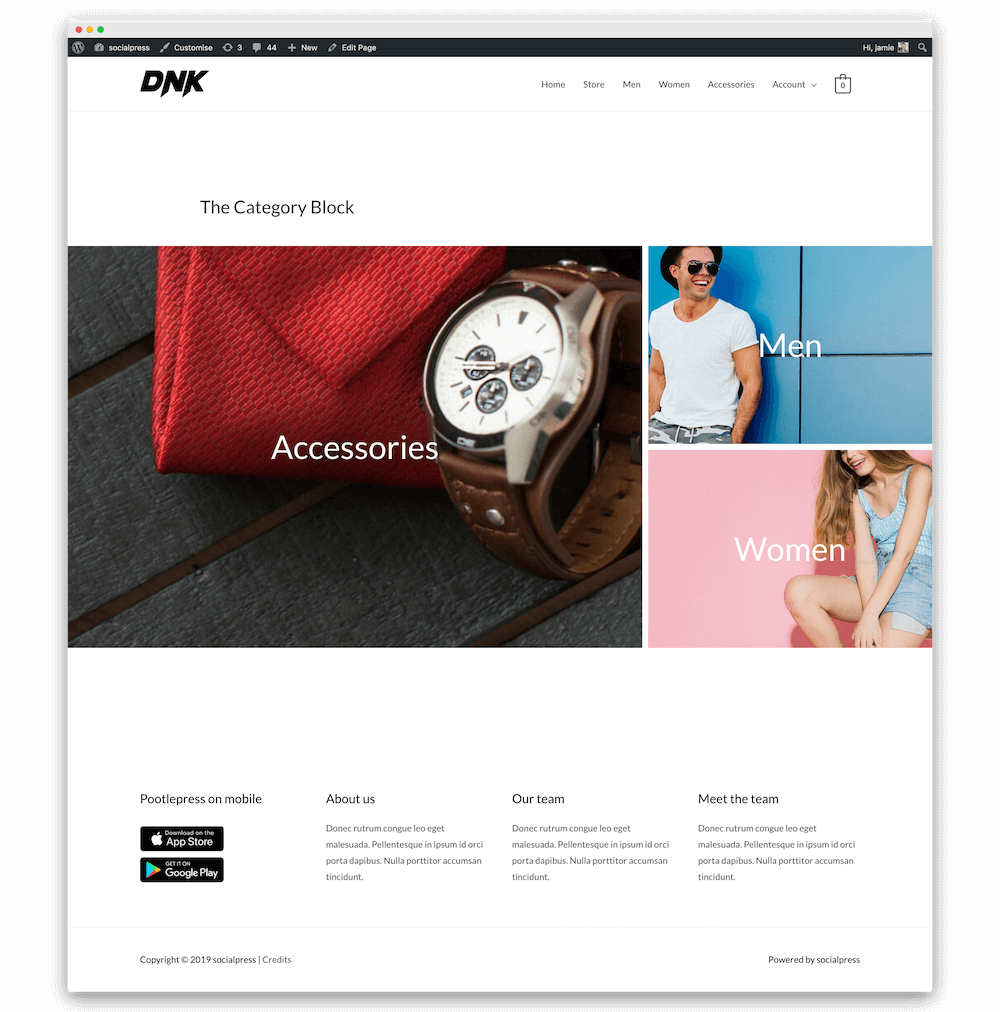
Masonry Block for Categories
This block allows you to display product categories in a masonry format.
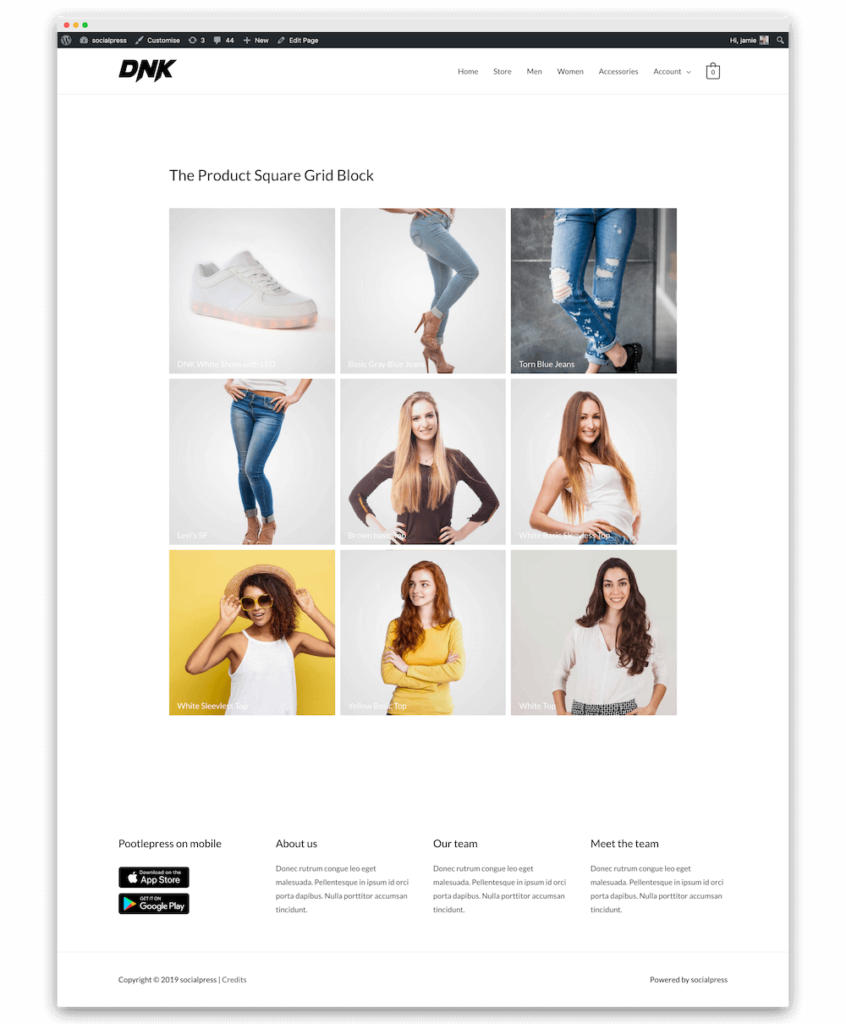
Square Grid Block for Products
This block allows you to display products in a square grid format.
Square Grid Block for Categories
This block allows you to display product categories in a square grid format.
Sales Countdown Block
This block allows you to display a countdown timer for sales and promotions
Featured Product Block
This block allows you to showcase featured products on your site
Display Quantity and Descriptions
Display quantities and short descriptions on the WooCommerce page
Purchase a license (or take a free trial)
Storefront blocks
$49 / year
1 site license
1 year support and updates
14-day money back guarantee
Ecommerce bundle
$246 / year
$125 / year
Single site
Storefront Blocks
WooBuilder Blocks
Gutenberg pro
WooHoo Bar
Block Injector
Storefront pro
Frequently Asked Questions
- Does Storefront blocks work on all themes?
Yes - Do i need the WordPress Block editor (Gutenberg) to use Storefront blocks?
Yes, Storefront blocks uses the new WordPress Block editor (Gutenberg) - Does Storefront blocks work with your Storefront Pro plugin?
Yes absolutely. Storefront blocks and Storefront Pro work great together. We have also added an extra option in Storefront Pro so that your first row of blocks can sit flush under the navigation if you require it. - Can I cancel my payment at any time?
Yes you can. The licence gives you access to one years support and updates. You can cancel and Storefront blocks will still be active, however you won’t get updates and support in year two. - What is your refund policy?
We offer a full 14 day refund if for whatever reason you are unhappy with the plugin.