Table of contents:
As you probably already know if you are reading this article, WooCommerce creates your category pages dynamically for you.
This means that your WooCommerce Category pages aren’t like other pages – they don’t really exist as pages.
The downside of this is that normally, you can’t change the layout of them, and every store running the WooCommerce plugin tends to look the same.
But this is no good! If you go to a big department store, the perfume section doesn’t look anything like the toy section, which in turn doesn’t look like the homeware section – and this is before you even begin to consider the difference between different stores, each with their own branding.
Making sure your WooCommerce product category pages stand out from the crowd, and, crucially, that the different product categories are distinct from one another, is hugely important for the success of your store.
The benefits of customising WooCommerce Category Pages
Increased Sales
Creating a better-designed WooCommerce Category Page will showcase your products in the best light.
Improved Search Engine Optimisation
Customising the WooCommerce Category allows you to add extra content that is relevant to your products.
The default WooCommerce Category Page will also have poor SEO (Search Engine Optimisation). Content is very minimal in the default Category pages, and the page will NOT be optimised for search engines. This is an opportunity for you to gain a big advantage over your competitors.
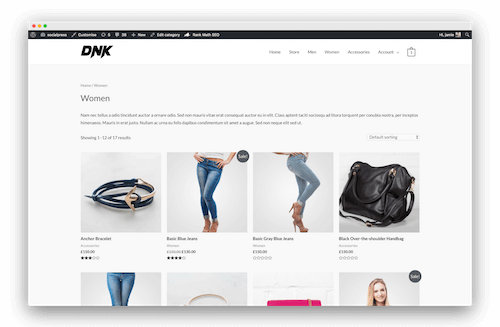
Below is a screenshot of the default WooCommerce category page – the design isn’t great and SEO will be poor because the content is so thin.

Your WooCommerce Category pages are really important.
Here are two great quotes below on why you should create the best possible Category pages for your store.
We all like to think that customers will arrive at our store ready to purchase anything we show them. But this isn’t true. Many people arrive with a sense of desire but not complete information. Your category page, when it has additional copy, can help you close a sale.
Source: Chris Lema
32% of e-commerce sites still don’t have any kind of category pages. During testing, sites without intermediary category pages suffered greatly as many subjects made wrong selections or were unable to define an appropriate scope, leaving them with very broad categories, and often thousands of products to consider.
Source: Baymard Institute
The good news is that there is a really simple way to edit and customise your WooCommerce Category Pages, and there are just two simple steps you need to take.
How to customize your WooCommerce Category page
The method that I used requires no coding and only takes a few minutes.
Note: You need to be using the WordPress Block Editor (Gutenberg) for this to work. Make sure you DON’T have the Classic Editor plugin active as this disables the WordPress Block Editor.
In this tutorial I’ll be using the Storefront Blocks WordPress plugin.
The huge advantage of using this method is that you have 100% customisation control over how your WooCommerce Category pages are designed, and what content you add.
There are just two key steps you need to take to create fantastic category pages to display products in a way that will make your WooCommerce store really eye-catching.
Step 1 – Create a new page
Create a new page, customise it, and publish it. Then add your products by category using the Storefront Blocks plugin. You can also use any other Gutenberg Blocks with this method.
Step 2 – Set up a re-redirect
Set up a re-direct that points your default WooCommerce Category to your brand-new Page. To set up the re-direct you can use the Storefront Blocks plugin (free trial available here)
Let’s go through each of these in detail.
Create a new page
Create a brand new page, then build your page using the new Block Editor and your choice of blocks to customise it. Let your imagination run wild – you can start with a completely blank canvas, so think about what it is that makes that particular product category stand out. In the custom page above, I used two plugins: Storefront Blocks and Gutenberg Pro.
If you need additional inspiration, though, our Storefront Pro plugin also comes with a range of tried-and-tested page templates for you to work from.
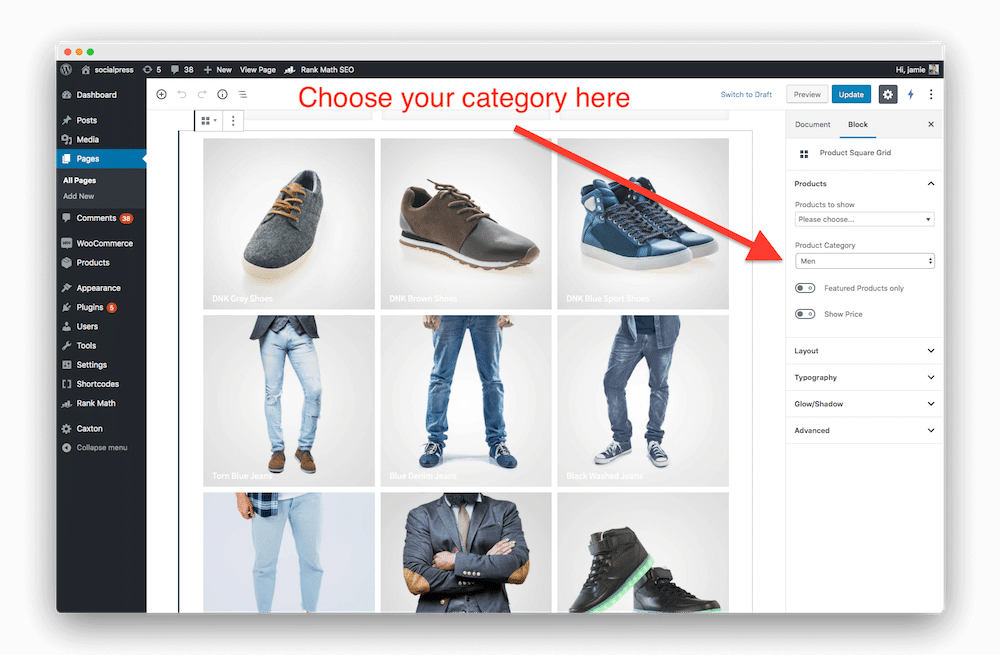
In the picture below, you can see how I’ve added Storefront Blocks‘ Product Square Grid Block and selected the Category.

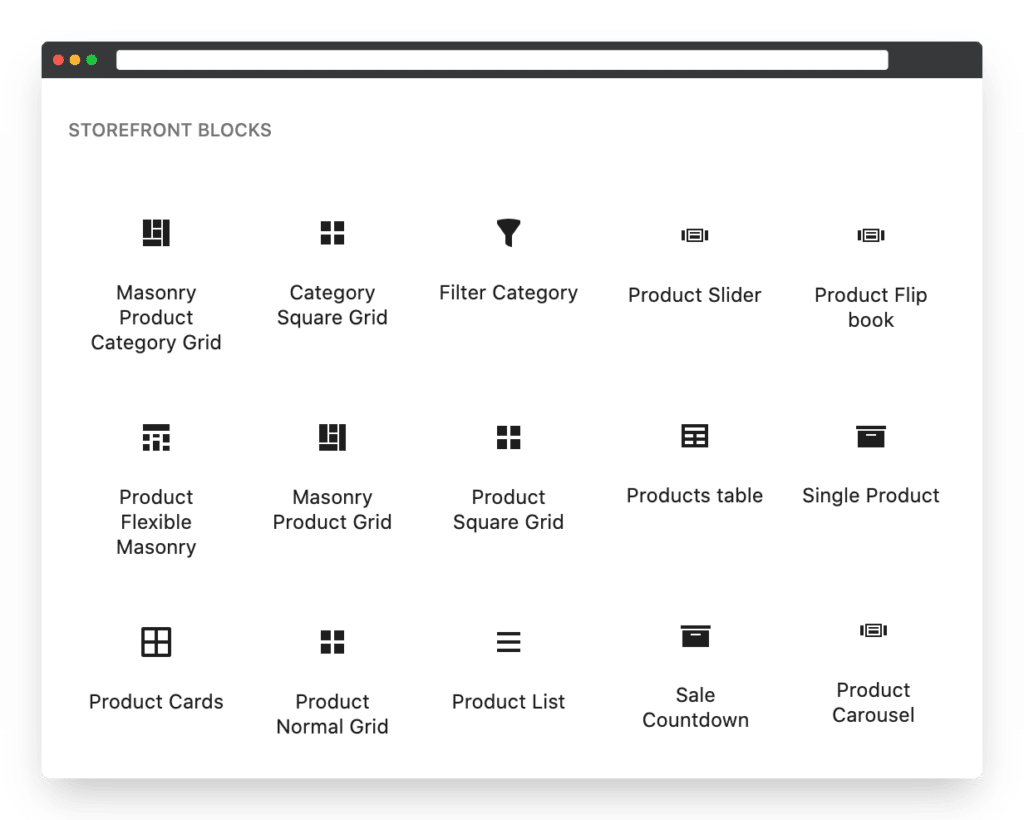
Storefront Blocks is the ultimate toolkit for building beautiful WooCommerce stores without having to mess around with any template files, WooCommerce settings, or child themes – you can create your brand new category pages directly in the block editor using blocks such as:
- FlipBook Block – an eye-catching flipbook with descriptions
- Masonry Category Block – displays all the items in a given category in an attractive masonry layout
- Listing Block – great for technical info about a lot of products
- Sales Countdown Block – great for encouraging a sense of urgency when you have sales in specific categories
…and 12 more!

The beauty of this approach is that you can layout the WooCommerce Category Page any way you want. You can use the Single Product Block to show products you think best exemplifies the category in question, shortcodes to add in any relevant CTAs, and category images – it’s up to you!
Once you have built your page then it’s time to set up the redirect.
Set up the redirect to your new WooCommerce Category Page
Here we are going to re-direct the WooCommerce Category page that is generated automatically for you by WooCommerce, to your brand new super-duper customised Page.
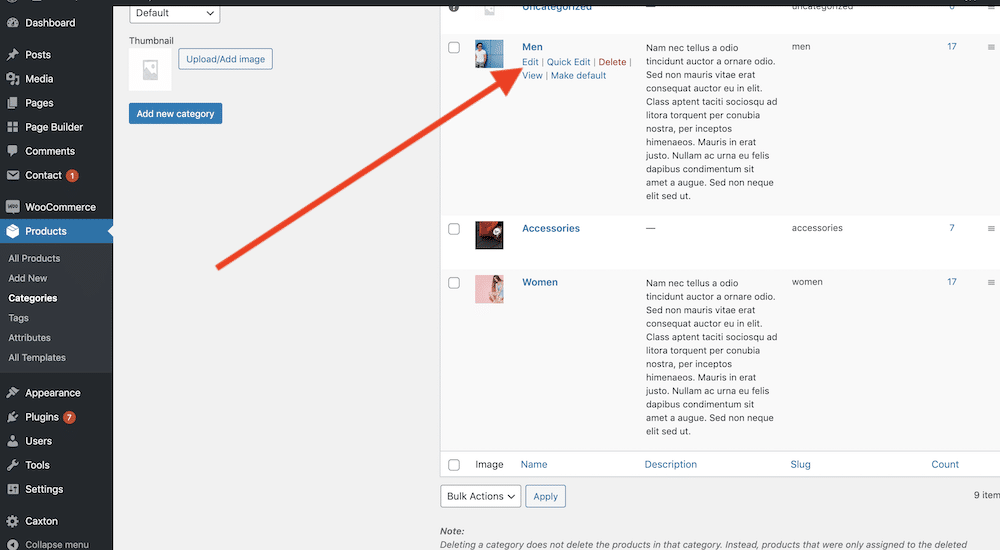
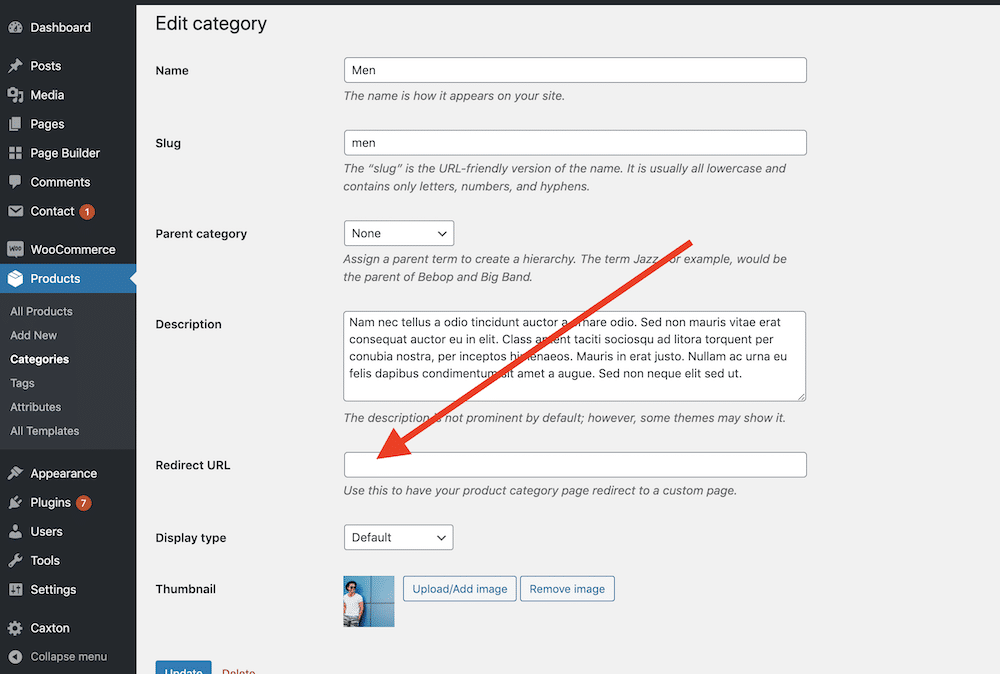
After installing Storefront Blocks go to Dashboard / Products / Categories
Then find the Category and click on edit

Then put the web address (url) of your new customized Category page into the Redirect Url box.

And that’s it!
Your dynamically created WooCommerce category page will now redirect to your new customized page.
Also, all the dynamic links that WooCommerce creates (e.g Product meta information) will also send your customers to your new customized WooCommerce Category Page.
Block themes and Full Site Editing
Storefront Blocks now supports Block Themes and Full Site Editing. This means you can edit the WooCommerce Category Page Template.
Just insert any of the Storefront Blocks, and then select ‘inherit global query’ in the block settings panel.
Now when your customer views a WooCommerce Category page, the correct product category will be automatically displayed.
Here’s a video where I walk you through how it works. The content relevant to customizing the WooCommerce Category page starts at 2 mins 56 secs.
Real-life example
Here’s a video where I recreate the Jimmy Choo Category page.
Conclusion
Being able to customise your WooCommerce Category pages lets you create a better design and make huge improvements to your SEO.
This will result in more traffic and ultimately more sales.
If you want to customise your other WooCommerce Category pages just repeat the process for each Category.
I hope you found that useful, if you have any comments or questions, feel free to post them below.
Leave a Reply