Category: fullscreen
-
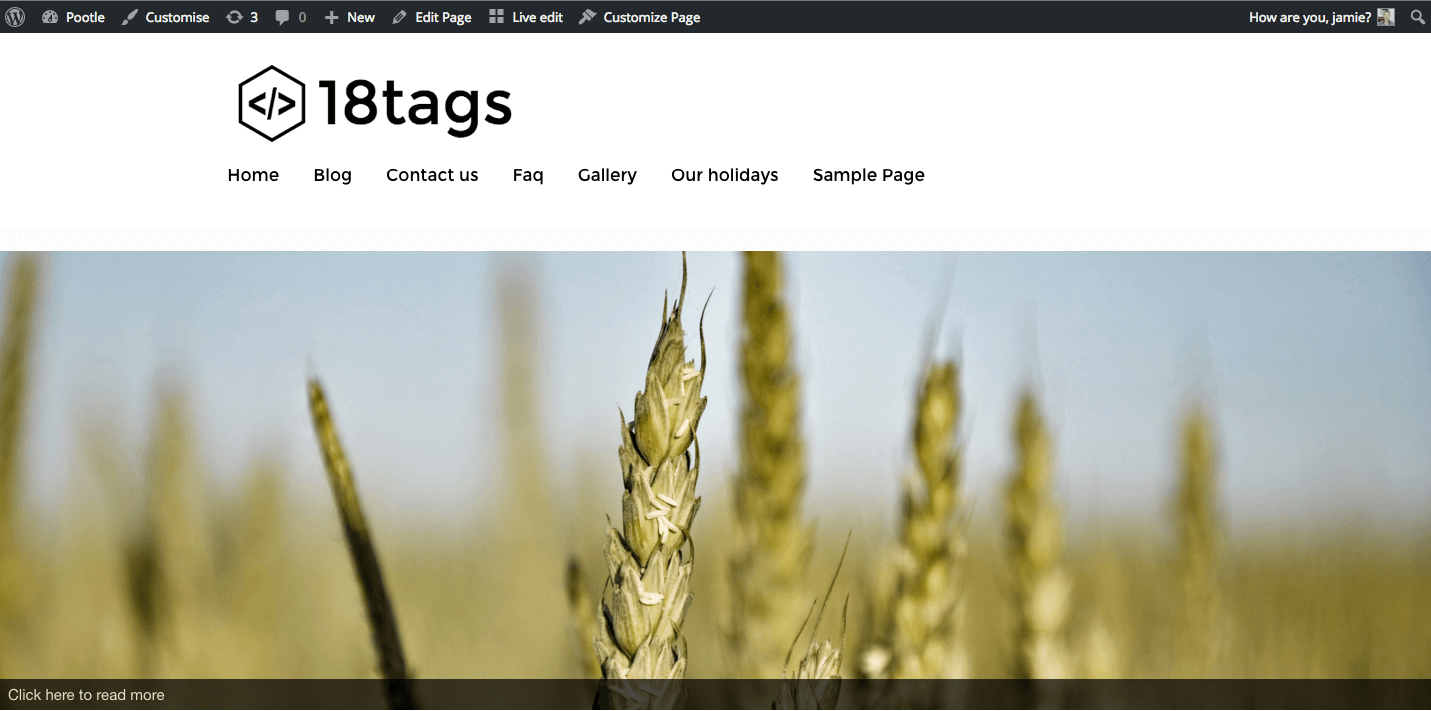
How to create a beautiful fullscreen website with WooThemes Canvas
Here’s a nice short video tutorial on how to create a fullscreen website with WooThemes Canvas. This tutorial uses the following plugins, Pootle page builder, Page customizer for Pootle page builder and Menu customizer.
-
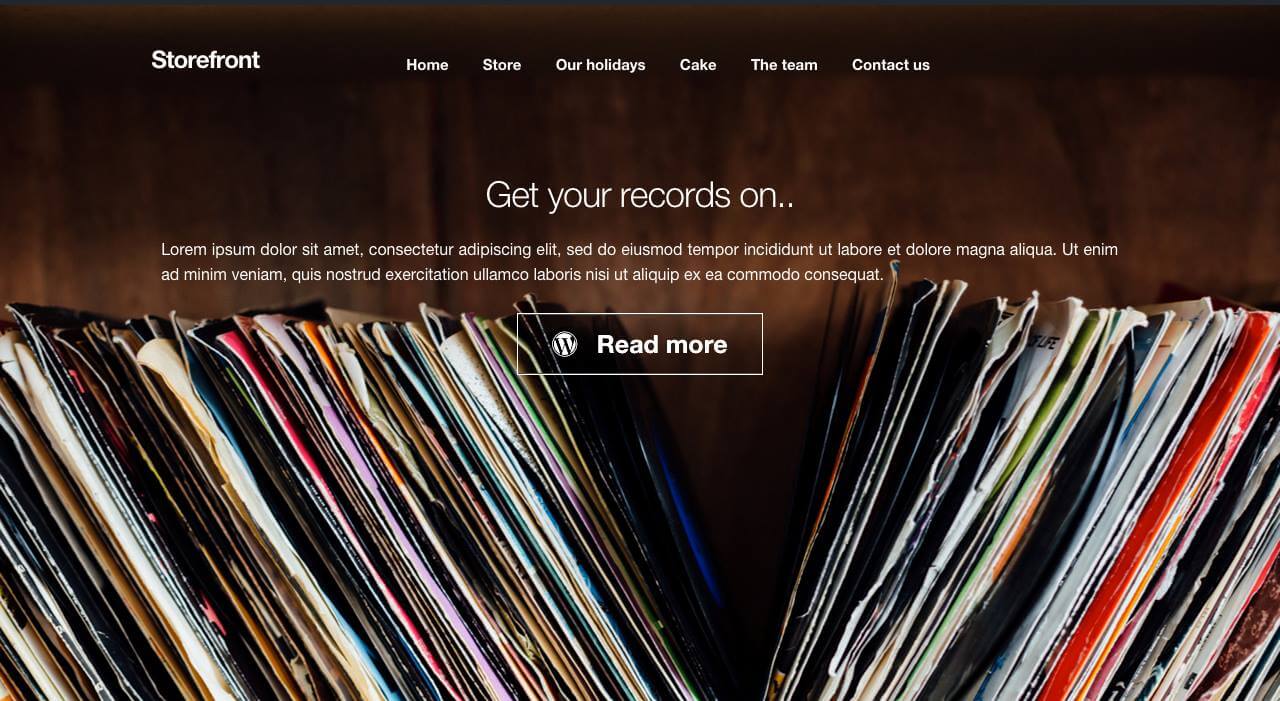
How to create a beautiful fullscreen website with WooThemes Storefront
Following on from my Elegant Themes Divi fullscreen website tutorial, here’s one for WooThemes Storehttps://www.pootlepress.com/2015/09/how-to-create-a-beautiful-fullscreen-divi-website/front. This tutorial uses the following plugins. Shortcodes Ultimate Pootle page builder Site origin CSS I’ve also used the free pootle page builder storefront child theme. Here’s the video tutorial, and below that is the custom css you will need. If…
-
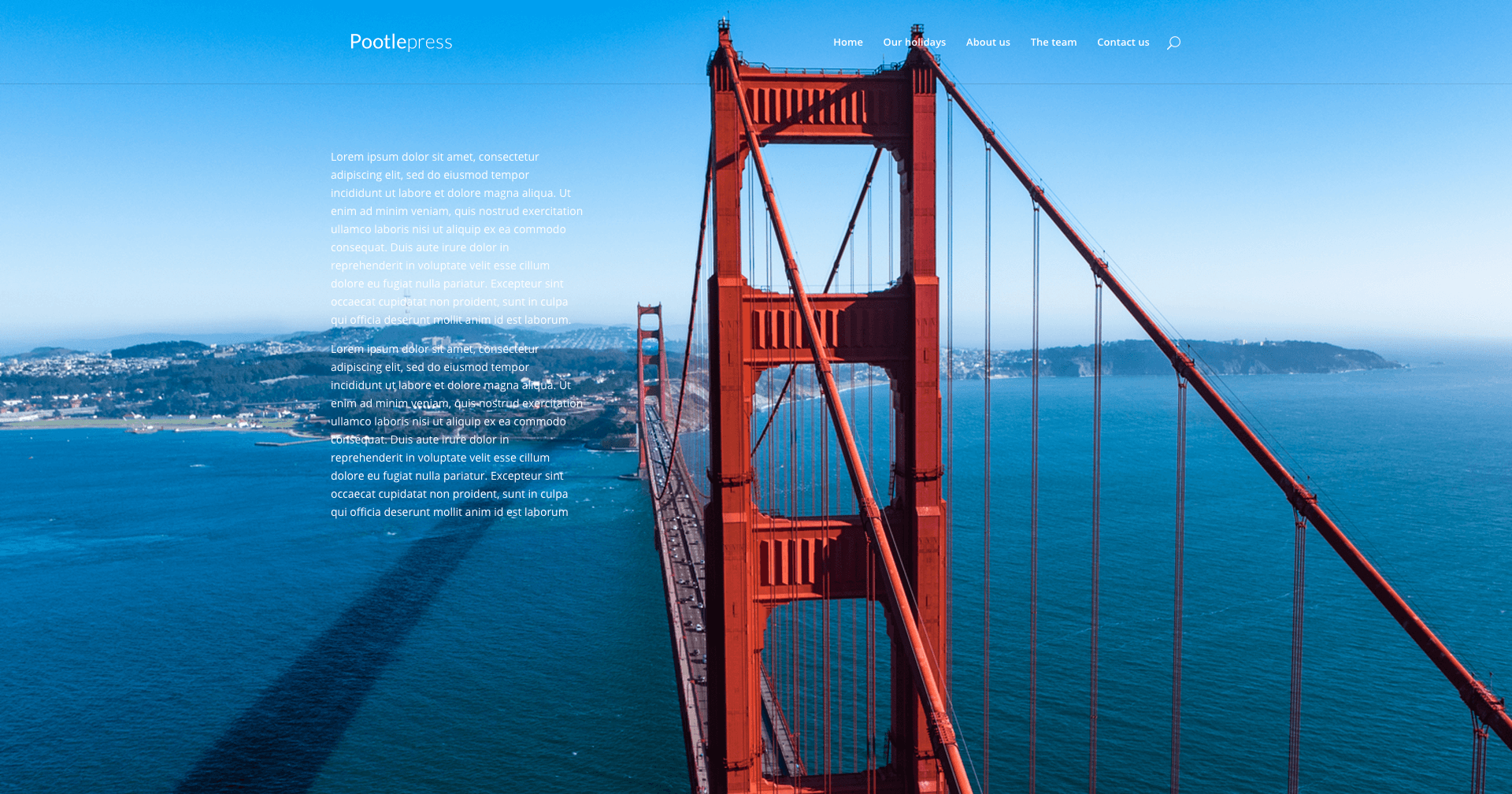
How to create a beautiful fullscreen Divi website with 5 simple tweaks
Here’s a simple tutorial on how to create a beautiful fullscreen website with the Divi Theme from Elegant Themes. This tutorial uses the free css plugin from Site Origin that can be downloaded here . I’ve also included all the CSS that you will need to reproduce this on your own websites. The CSS can…