We’ve been really busy in the first few months of this year and have released big updates to our WooCommerce Gutenberg plugins, Storefront Blocks, WooBuilder Blocks and Storefront Pro.
This article picks out the highlights. If you are an existing Plugin subscriber you’ll see the updates automatically appear in your WordPress website.
What’s new in Storefront Blocks Version 3.2
Storefront Blocks makes it easy to customize your most important WooCommerce Pages, including your Shop page, and Category pages using the Gutenberg Block Editor.
Here’s what’s new in Version 3.2
- Something cool for Artists and Photographers
- WooCommerce Personalisation
- Improved Mobile Device Support
Something cool for Artists and Photographers
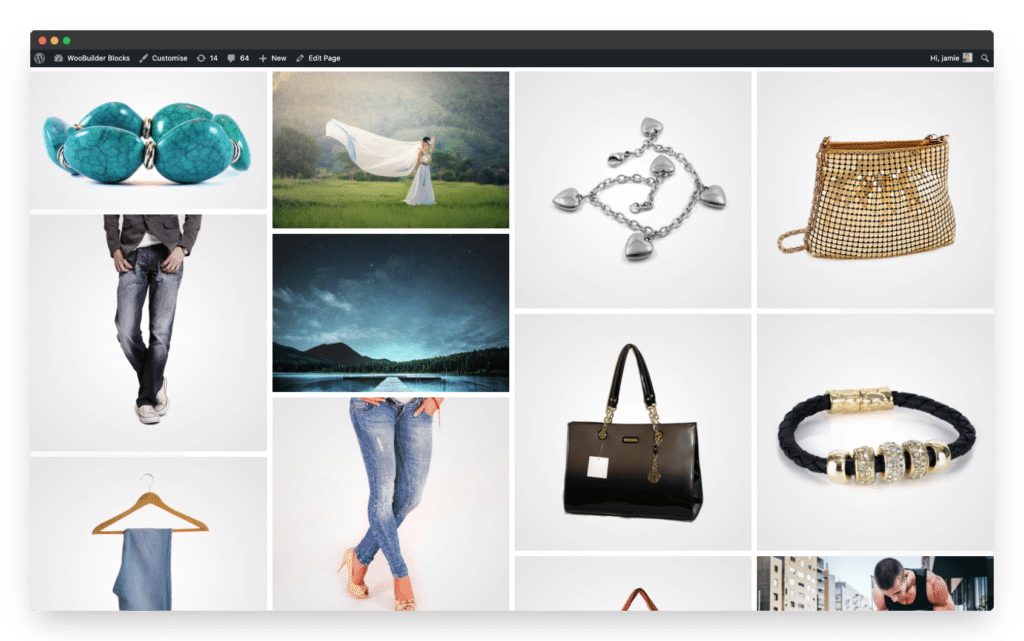
The new Flexible Masonry Block lets store owners display products in an interesting Masonry Grid layout. We developed the Flexible Masonry Block because we had numerous requests from Artists and Photographers who loved our existing Masonry Grid, but didn’t want their Product images to be cropped. The development of this one was complex, but we’re very happy with the result (see screenshot below). Like all our Storefront Blocks, store owners can customize the layout including, change the grid gap, grid height, show or hide product titles and more.

WooCommerce Personalisation
The Recently Viewed Products functionality lets you display the products your customers have recently viewed on your site. This functionality is really powerful, and can be used as a great way to upsell your product range on any of your WooCommerce Pages. For example, the My Account Page, the Shop Page, the Home Page, or even the WooCommerce Single Product Page (if used in conjunction with our WooBuilder Blocks plugin).
Click here for a live demo of the Recently Viewed Products functionality, and here’s a video that explains how it works.
Improved Mobile Device Support
We’ve improved the Mobile Layout controls to our Gutenberg Grid Blocks – this means you can set the number of columns on Desktop, Tablet and Mobile.

What’s new in WooBuilder Blocks Version 3.7
WooBuilder Blocks lets you customize the design of the WooCommerce Single Product Page using the Gutenberg Block Editor.
Here’s what’s new in Version 3.7
- Easily up-sell Products
- Improved 3rd Party WooCommerce Plugin support
- Improved WooCommerce Long description layout and design
- Add Videos to your WooCommerce Product Gallery
- Add rounded corners to make Product Images stand out
- Create a sense of urgency with the New Stock countdown block
Easily up-sell Products
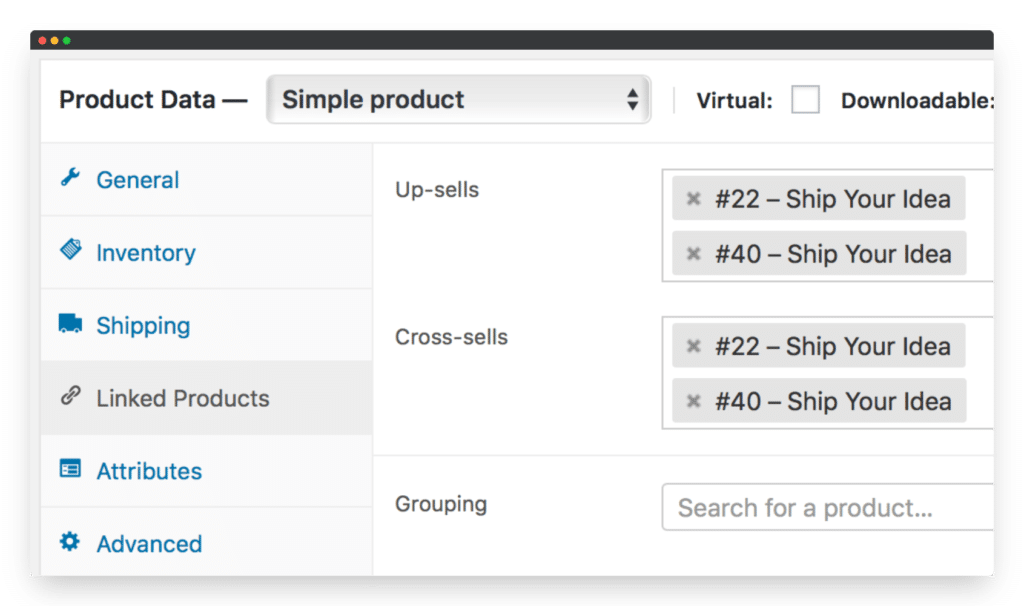
Currently, when adding Product data to the WooCommerce Single Product Page, store owners can choose to show specific products in the Up-Sells box.

These will then show under the main product information.

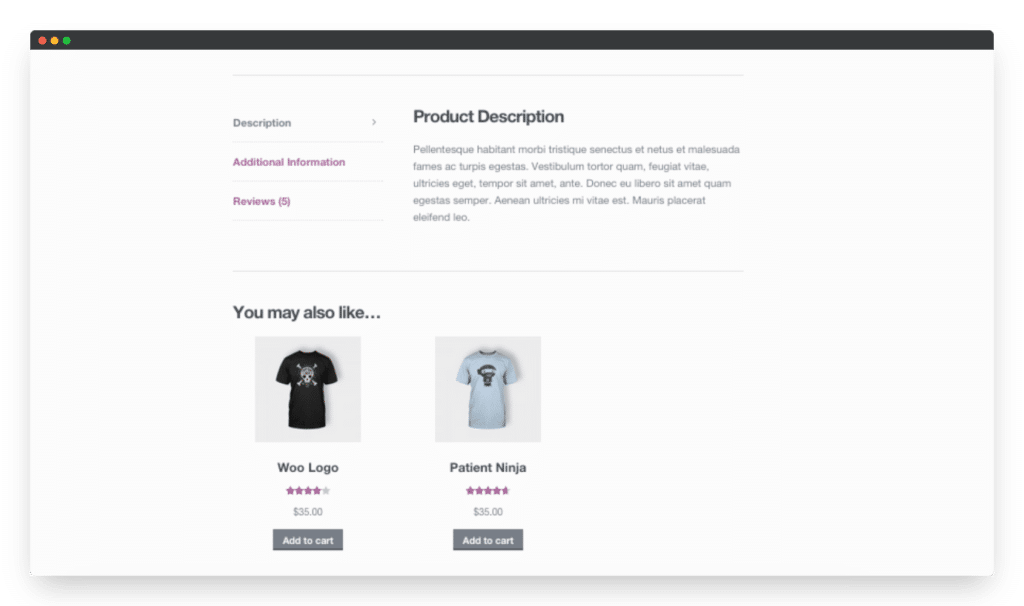
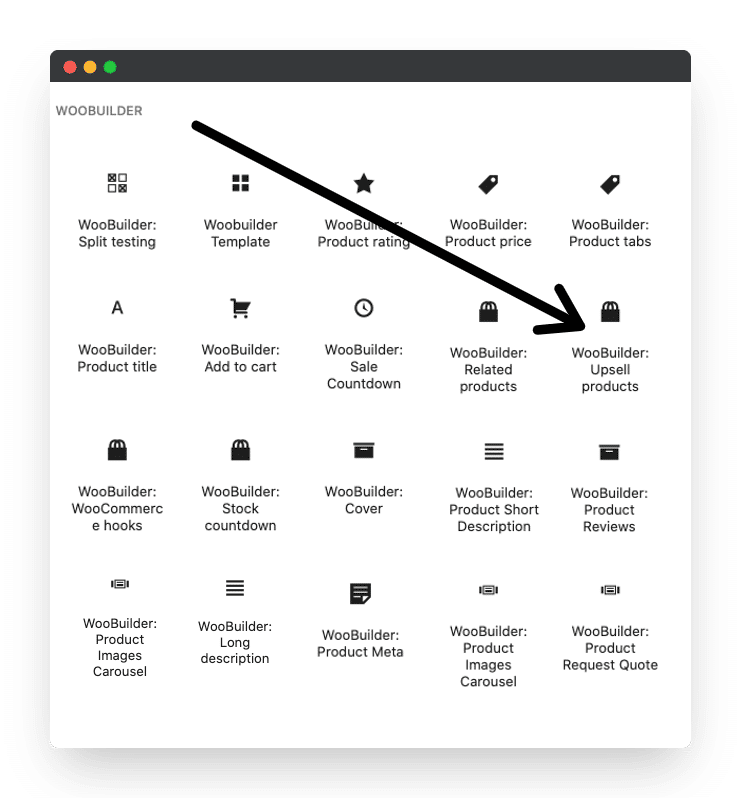
WooBuilder Blocks now comes with an Up-sells Block, so you can choose to still show your Up-sells anywhere within your Single Product Page.

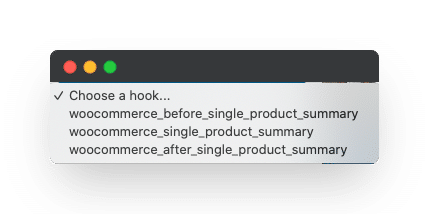
Improved 3rd Party WooCommerce Plugin support
We’ve added a new WooCommerce Hook Block specifically to improve support for 3rd party plugins that use WooCommerce Hooks. Just add the Hooks Block to the Single Product Page, then choose the hook.
Improved WooCommerce Long description design
The WooCommerce Product Page comes with a Long Description text area. This text area actually uses the old WordPress Editor, so it’s very difficult to create a good looking layout for your Long Descriptions. We’ve now included this a Gutenberg Block. This has the advantage that you can now use Gutenberg to create your Long Descriptions, so you can create much richer layouts.
Long Description Block highlights
- The Long Description Block is a Container Block, so that you can put multiple Blocks within it.
- When using templates on multiple products WooBuilder Blocks automatically picks up the long description within each product and puts it in the your Product Pages.
For more information on how the WooBuilder Blocks templating system works click here.
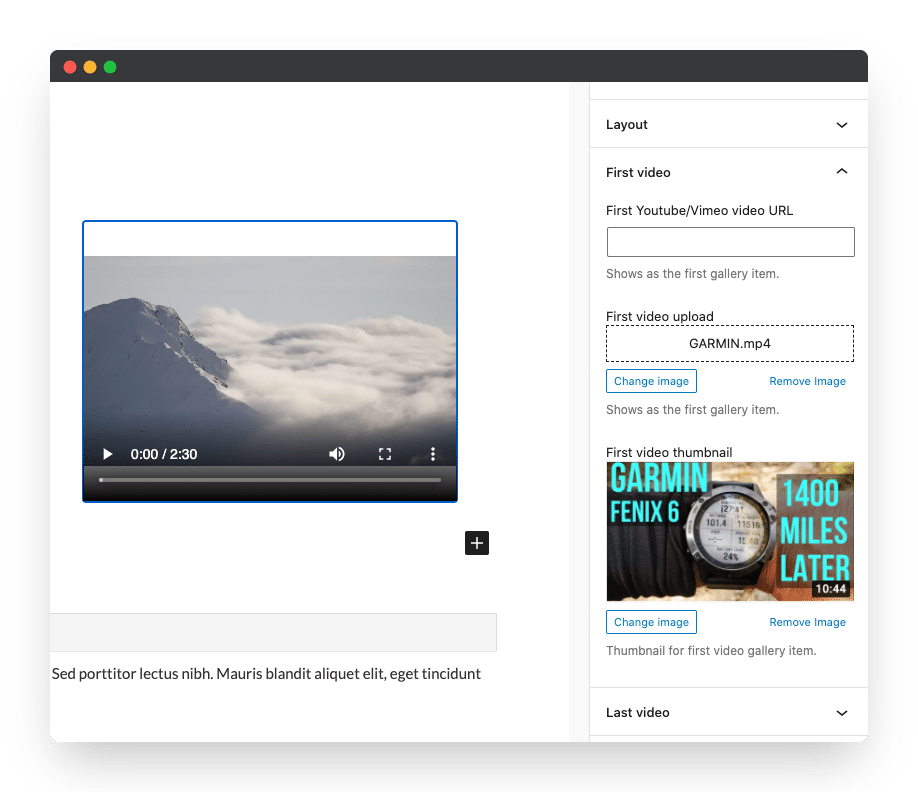
Add Videos to your WooCommerce Product Gallery
With WooCommerce Blocks you can now easily add videos to your WooCommerce Product Gallery. You can either upload your own videos, or use videos hosted on YouTube and/or Vimeo. Here’s a live demo

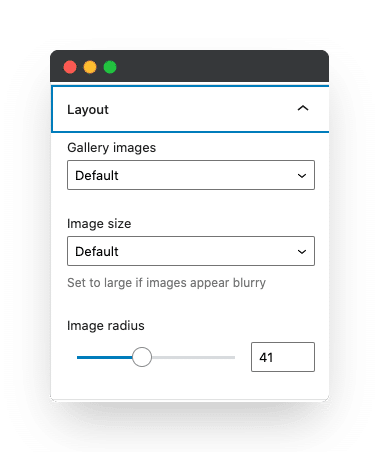
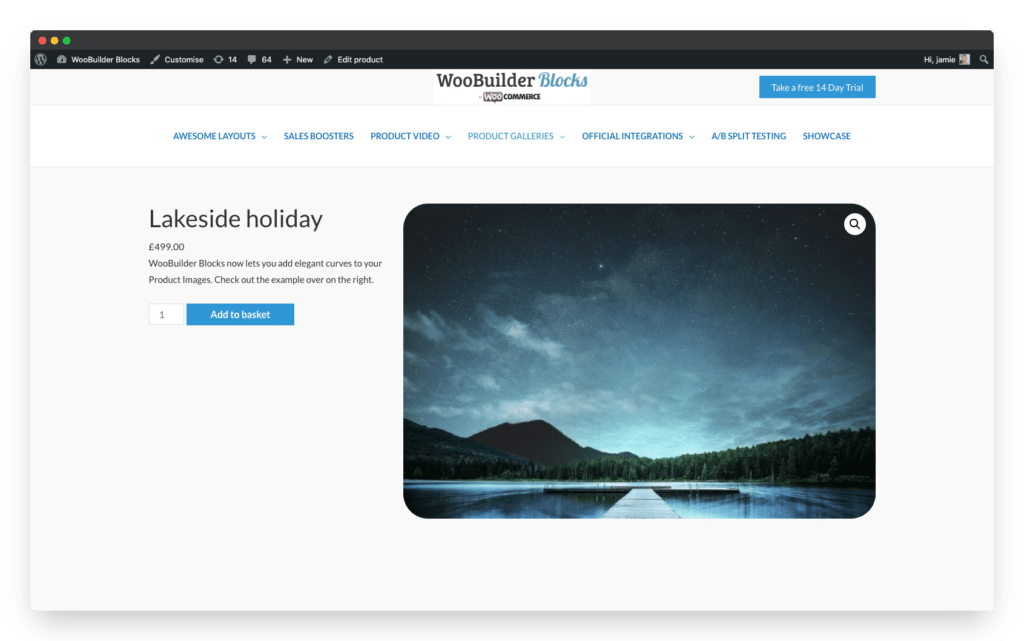
Add rounded corners to make Product Images stand out
We’ve added a new Image Radius setting for the Product Images Block to create rounded corners on Product Images.
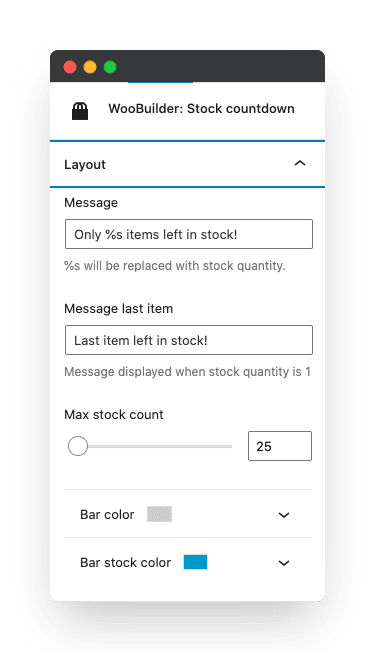
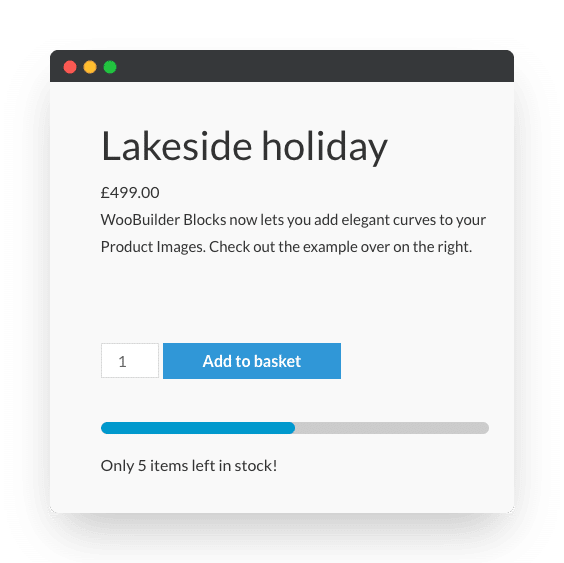
Create a sense of urgency with the New Stock Countdown block
We’ve added a new Stock Countdown Block that will display how much stock remains of a particular product. The Stock Countdown Block has a host of options to customize the message shown to your customers. It’s a easy way to create a sense of urgency and increase your sales.
What’s new in Storefront Pro version 5.14.0
Storefront Pro lets you fully customize the Storefront Theme without any coding required, and it includes many great features and options that are normally only available for top e-commerce stores.
What’s new in version 5.14.0
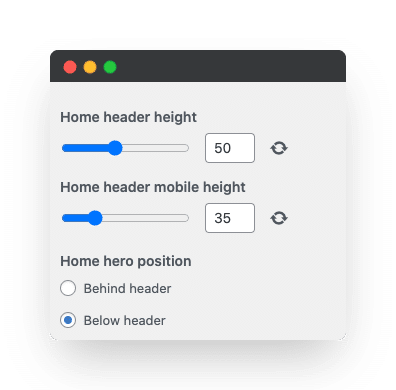
Improved mobile Sliders
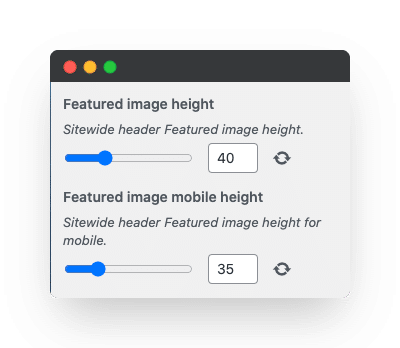
As well as various speed improvements and fixes, we’ve added a new option so that you set the height of your Sliders when viewed on mobile devices. This was a really common request, so I’m really pleased we finally cracked it in this release 🙂
You’ll find this new option by going to Customize / Header and Navigation. Once there, you’ll find options to set the Home header mobile height, and Featured image mobile height.








Leave a Reply