Table of Contents
Video walkthrough
Introduction
With physical stores, the styling of the shop itself is often the only way they express their brand – through the layout, decor, lighting, and so on.
The design of your WooCommerce store should reflect your brand just as much as the actual products you’ve got on display.
So why shouldn’t you be able to build your ideal WooCommerce store in the same way?
Since the release of WordPress 5, site owners have had the power of the hugely flexible WordPress Block Editor (Gutenberg) to effortlessly drag and drop their site together, without the need for an expensive and slow page-builder plugin.
But using just the base WooCommerce plugin, achieving any of these aims is nigh on impossible.
That’s where the Storefront Blocks plugin and the Gutenberg Block editor comes in. With this combination you can fully customize the WooCommerce Shop Pages.
By the end of this post, you’ll learn how to use the WordPress Block Editor to build a brand new WooCommerce Shop Page, so your store will stand out from the crowd, and you won’t need a page builder, so your website will load lightning fast.
You’ll be able to change the design, choose which products and categories to show, and add any content you like, so your brand is better reflected, and you’ll get more sales.
A Custom WooCommerce Shop Page has two big benefits
1. More Sales
Great design is incredibly important in building a great brand and convincing potential customers to buy from you. By creating a better design for the WooCommerce Shop Page, you’ll get a big advantage over your competitors (who are likely to be restricted to the normal WooCommerce Shop Page layout). You’ll improve the user experience, express your brand better, and create an environment to which customers will want to return again and again.
2. Much better SEO (Search Engine Optimisation)
By editing the WooCommerce Shop Page you can include much more keyword rich content that your customers will be searching for on Google.
Lets customize the Shop Page
Your steps to customize your WooCommerce Shop Page will vary depending on whether you are using a new Full Site Editing WordPress Theme (Block Theme) or an older Theme (Classic Theme). But don’t worry, I’ve outlined both approaches below.
Classic Themes
Create a brand new page
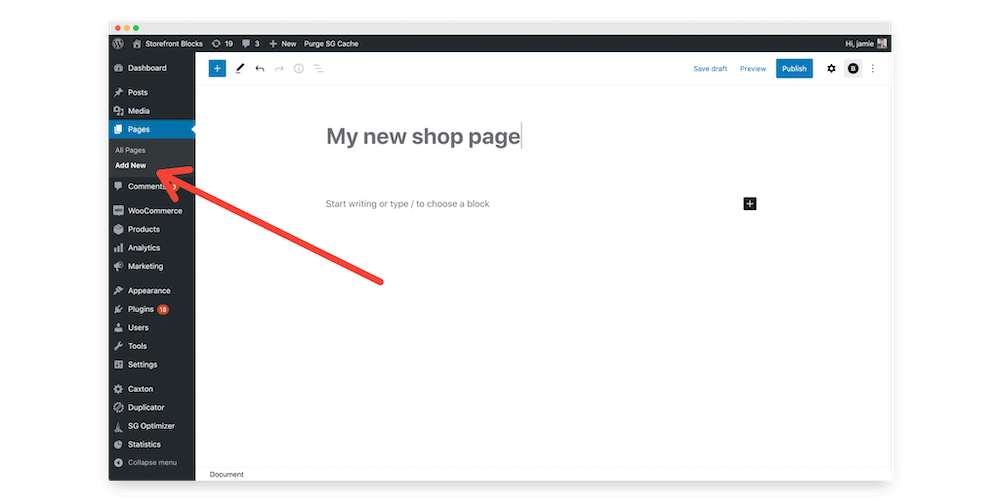
First, all you have to do is create your new page. This is going to be your new WooCommerce Shop Page. You can call this page whatever you like, e.g., “Store”. Give it a title, and then design it using the Gutenberg Block Editor.

Design and customize your new WooCommerce Shop Page using the Block Editor (Gutenberg)
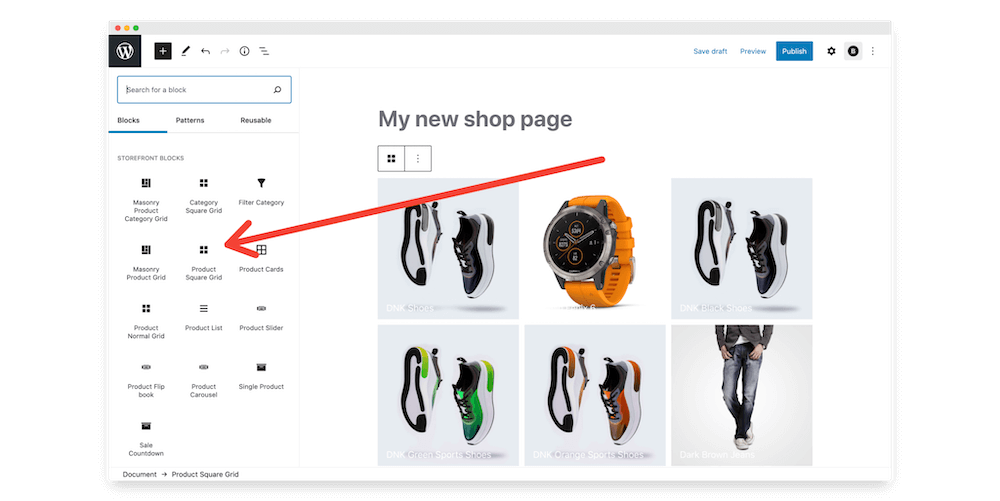
Customize the design and layout of your new WooCommerce Store page using Storefront Blocks and WooCommerce blocks. Bring in relevant sections, categories, and WooCommerce products using the Gutenberg Block Editor. You can also use third-party WordPress Gutenberg Blocks.
We’d recommend using Storefront Blocks and WooCommerce Blocks as great ways of bringing your products and category sections in, but you can also use any Gutenberg Blocks – including WooCommerce shortcodes and widgets – to layout your WooCommerce Shop page any way you like.

Set your new WooCommerce Shop Page as your default Shop Page
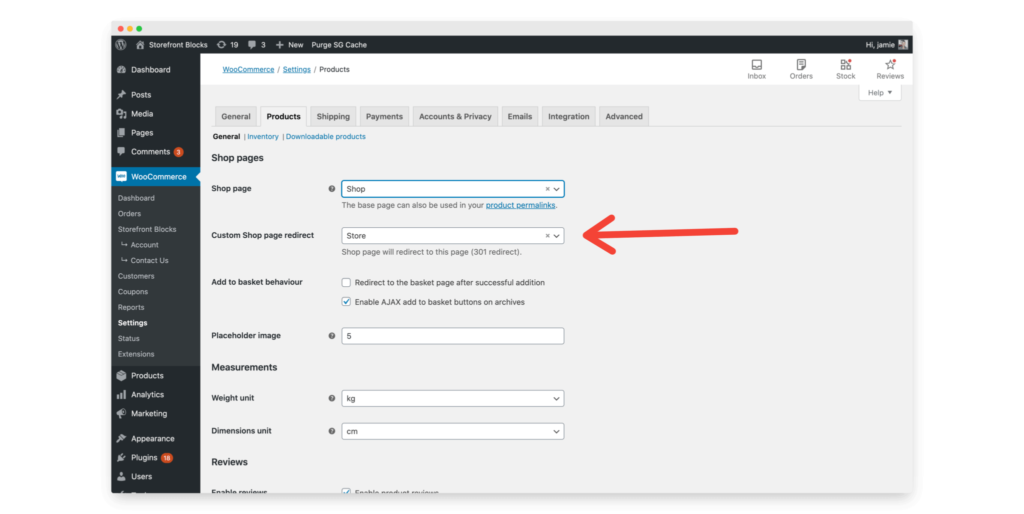
Using the Storefront Blocks plugin, set your new page as your WooCommerce Shop Page by going to your website’s dashboard, then WooCommerce / Settings / Products.
Once there, you’ll see an option to set your new page as the Default WooCommerce Shop Page.
You’ll see a new option, ‘Custom Shop page redirect’.
Then, simply select your new WooCommerce Shop page in the drop-down for ‘custom shop page redirect’.

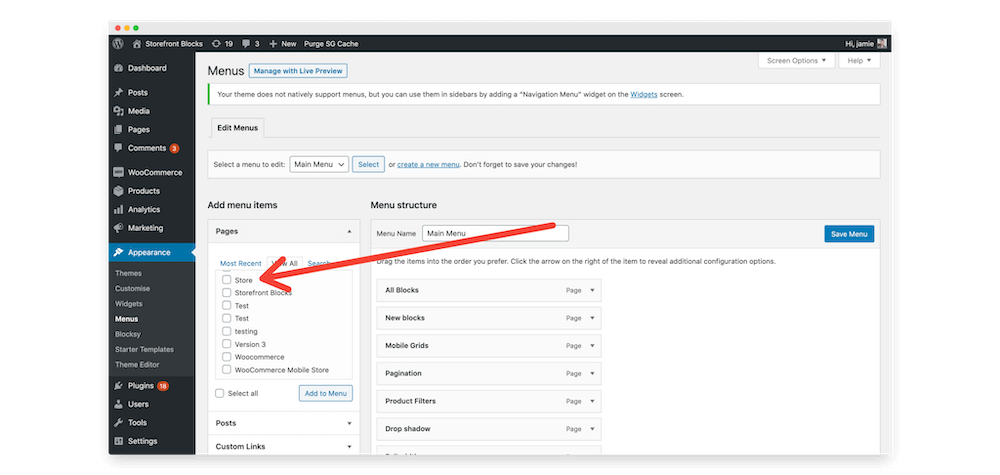
Add your new WooCommerce Shop page to your menu
Go to Dashboard / Appearance / Menus and remove your old WooCommerce shop page, replacing it with your new one. If you want your store to be front and centre of your site, you can also set your newly-beautiful shop page as your site’s homepage!

Block Theme Support (FSE)
Here’s a video that shows how to use Storefront Blocks to customize the WooCommerce Shop Pages when using a Block Theme. The important bit starts at 2 mins 50 secs.
Sales-Boosting WooCommerce Shop Page Edits
Customizing the WooCommerce Shop can really increase your sales.
Here are five top tips to make your Shop Page a sales magnet.
Add a Sales Countdown
Sales Countdowns can be a great way to encourage site visitors to take action.
Luckily adding a sales countdown to the WooCommerce Shop Page is now really easy. Just use the Sales Countdown Block from the Storefront Blocks plugin, set your text, and the dates you want to count down to. Here’s a short video.
Add a Flip Book
Great product imagery sells products, and adding a Flip Book to the WooCommerce Shop Page is a great way to really showcase your stock.
Here’s a video that shows the Flip Book Block included within the Storefront Blocks plugin.
Add Customer Reviews to the WooCommerce Shop Page
Adding reviews and testimonials to your WooCommerce Shop Page is a great way to build trust and social proof. WooCommerce now comes with two useful Customer Reviews Blocks that show star ratings and the review text. Here’s a video that shows you how to add Customers Reviews to the WooCommerce Shop Page and also the customization options included in the Review Block.
Zoom in on your Product details
Normally the WooCommerce Shop Page will just show one view of your Product Image. However, some Products, such as those with fine detail, will sell better if you can effectively show different views of your product.
The Product Card Block (part of the Storefront Blocks plugin) has an elegant flip or fade option, so that when your customers hover over an image it will show an alternative product image view.
Add a Product Table to the WooCommerce Shop Page
Product Tables are great because they allow your customers to purchase multiple products all from one screen.
Adding a Product Table to the WooCommerce Shop page is really easy. There are a number of WordPress Plugins that let you create Product Tables, however the Product Table Block shown below is designed specifically for the WordPress Block Builder (Gutenberg) so it’s very easy to use.
Creating a Responsive WooCommerce Shop Page
Creating a great mobile experience for your customers is incredibly important.
The new good news is that Storefront Blocks makes it easy to change the layout for desktop, tablets and mobile phones.
How to Customize the Number of WooCommerce Columns on your Shop Page (for Desktop, Tablets and Mobile Phones)
Here’s a video that shows you how you can change the number of WooCommerce Columns for desktop, tablet and mobile phone.
WooCommerce mobile settings
We’ve built easy-to-use options that don’t require any CSS or understanding of code.
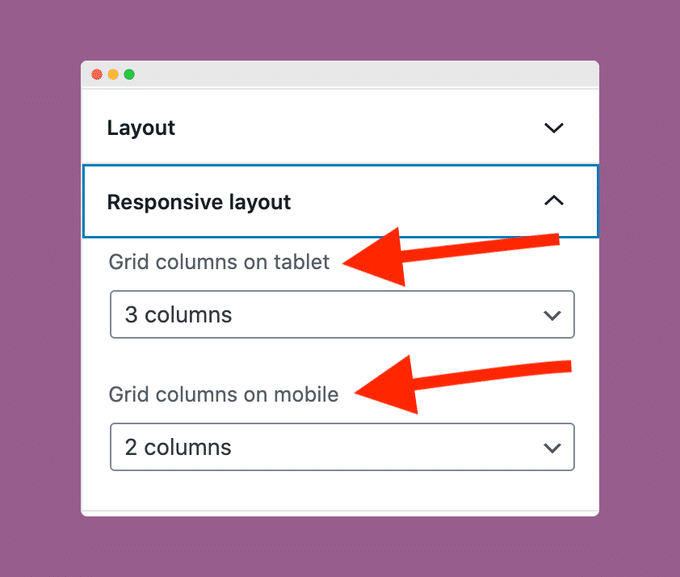
Here’s a picture of how the options are set, where you’ll see that you can set different column layouts for tablets and phones.
Storefront Blocks also has a separate setting where you set the desktop layout.

Frequently Asked Questions
Do I need a Page Builder like Elementor to edit the WooCommerce Shop Page?
No, you can edit the WooCommerce Shop just using the WordPress Block Builder Editor and the Storefront Blocks plugin.
Are there SEO benefits if I edit the WooCommerce Shop Page?
There are big SEO benefits if you edit the WooCommerce Shop Page. You’ll be able to add far more keywords to your main shop page.
Why do I need a WordPress plugin to edit the WooCommerce Shop Page?
The WooCommerce Shop page is dynamically created and normally you can’t edit it. The Storefront Blocks plugin makes it possible to Edit and Customize the WooCommerce Shop Page.
Conclusion
Anyone, regardless of their technical knowledge, can now easily create a customized WooCommerce Shop page in just a few minutes.
You don’t need to touch a line of code.
All you need to do is use the WordPress Block Builder Editor (Gutenberg), the WooCommerce Blocks plugin, and the Storefront Blocks plugin, and follow the simple steps above.
Your WooCommerce Shop Page will be better designed, it will have much better SEO (search engine optimisation) and you’ll get more sales.
Leave a Reply