Meta slider is a very popular free Slider plugin for WordPress, and here’s a simple tweak that will enable you to have full width sliders when used with our free Pootle Page Builder plugin.
Step 1 – Add the following css to your custom css
Add the following CSS to your child theme. If you are not using a child theme then use the site origin css plugin to add custom css.
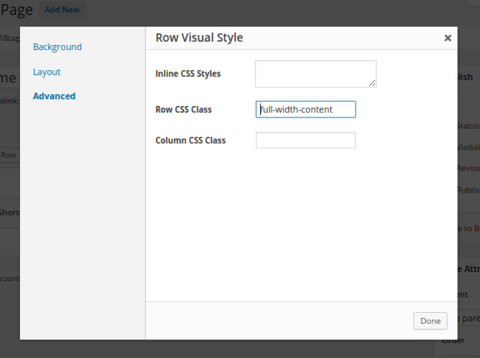
Step 2 – Add the full width content class to the Pootle Page Builder row
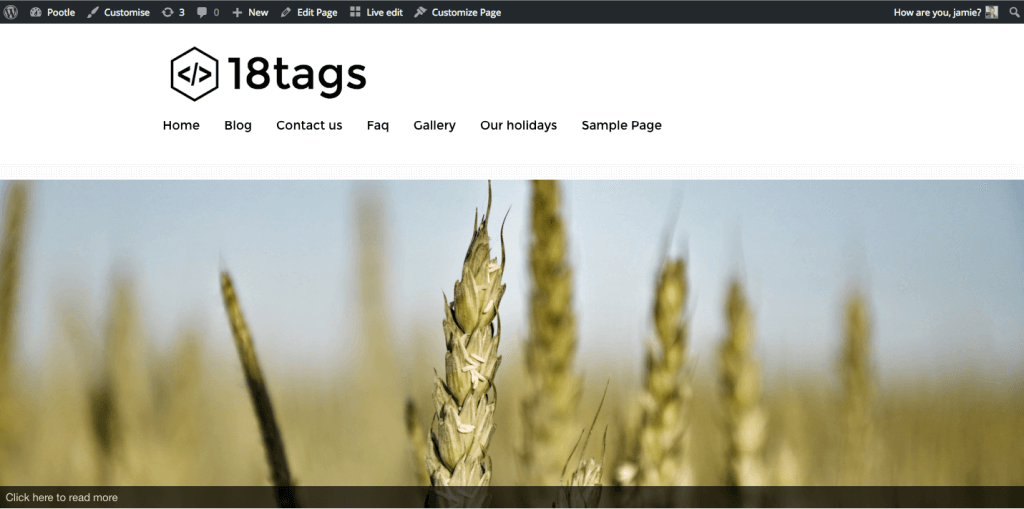
Step 3 – Now you’ll have full width sliders
Make sure you’ve set the slider width and height, and you’ll have lovely full width sliders



Leave a Reply to Jamie Marsland Cancel reply