Introduction
I love fonts!
Fonts play an integral role in design as they directly influence how information is perceived and processed. They not only communicate the literal text, but also convey mood, tone, and the personality of a brand or message. The choice of font can make a design appear professional, playful, serious, or whimsical. Moreover, fonts contribute significantly to readability and user experience.
A well-chosen font ensures that text is legible and comprehensible, facilitating efficient and effective communication. Therefore, the strategic use of fonts is crucial in creating a design that is both visually appealing and functionally sound.
As the digital world continues to evolve, the quest for uniqueness and individuality in online spaces has grown increasingly paramount. A significant factor that contributes to this individuality is typography. The fonts we choose to display on our websites often convey more about our brand than we realize. They set the tone, evoke emotions, and play a crucial role in user experience. However, the prepackaged fonts that come with website builders often lack the personal touch many site owners seek.
In this article I will guide you through the process of creating your very own font from scratch, using a user-friendly FREE tool called Calligraphr, and seamlessly integrating it into your WordPress site with the Create Block theme plugin.
Whether you’re a business owner striving to make your brand stand out, a blogger wanting to inject more personality into your posts, or a designer exploring new ways to express creativity, this guide will prove invaluable. So, ready to create your unique font and transform your WordPress site’s look? Let’s dive in!
It’s useful to know a little Font History
The history of fonts is a fascinating journey, filled with a blend of artistry, technical innovation, and the human need for effective communication. From the pioneering work of Johannes Gutenberg in the 15th century to the sleek digital fonts of the modern world, this chapter explores this rich and varied tapestry, highlighting significant milestones including ASCII and Unicode.
In 1450, Johannes Gutenberg, a German goldsmith, revolutionized printing with the invention of the movable type printing press. This innovation allowed for the mass production of books and significantly democratized access to information. Gutenberg’s press used a series of individual metal type pieces, each featuring a raised character, which were inked and pressed onto paper to create printed text.
Gutenberg’s initial typeface, known as “Blackletter” or “Gothic,” was dark and densely designed. It became the standard in Europe for centuries until the Renaissance, when humanist scholars sought to revive the classical letterforms of ancient Rome. This led to the creation of the “Roman” typeface, characterized by its clearer, more streamlined letter shapes.
The 18th century saw the advent of “transitional” and “modern” typefaces, introduced by designers like John Baskerville and Giambattista Bodoni. Their designs brought sharper contrast between thick and thin strokes, resulting in a more refined and elegant aesthetic.
With the advent of the typewriter in the 19th century, font design faced new challenges. Due to the mechanical constraints of the typewriter, the first typewriter fonts were monospaced, with each character occupying the same horizontal space. This created a uniform rhythm that was both efficient and visually distinctive.
Fast forward to the mid-20th century, a new standardized encoding system was needed to cater to the rapidly growing field of digital communication. Introduced in 1963, the American Standard Code for Information Interchange (ASCII) was developed to standardize the characters used in electronic devices, including computers. ASCII represents 128 characters, including uppercase and lowercase letters, numbers, and basic punctuation marks.
For example, in ASCII, the capital letter ‘A’ is represented by the decimal number 65, the lowercase ‘a’ by 97, the digit ‘1’ by 49, and so on. Even non-printable control characters, like the start of a header or the end of a transmission, are assigned numbers.
Computers store and process data in binary format, so these decimal numbers are usually converted into binary for computer processing. For instance, the decimal number 65 (which represents ‘A’) is represented in binary as 1000001.
When you press a key on your keyboard, the computer receives the ASCII binary code corresponding to the character, enabling it to recognize and display the character on your screen. The ASCII standard ensures consistency across different devices and platforms, facilitating reliable communication and data exchange.
However, the cultural and linguistic diversity of the global population soon revealed the limitations of ASCII. The Unicode Standard was thus developed in the late 20th century. Unicode is a universal character encoding system that can represent over a million unique characters, accommodating virtually every written language in the world. This standard has been foundational in the advancement of digital fonts and the internationalization of digital communication.
The technological revolution of the 1980s and 1990s brought about another leap forward in font history. Apple Inc. designed TrueType, a scalable font format that enabled precise rendering of fonts at any size or resolution. This innovation opened the door for an explosion of digital font design, with thousands of new typefaces being created and shared globally.
In recent years, the internet has transformed how we access and use fonts. Google Fonts, launched in 2010, provides designers and developers with access to a vast library of high-quality, open-source fonts.
This service has further democratized the world of typography, enabling creatives to experiment with and combine fonts like never before.
Design Your Font with Calligraphr
Calligraphr.com is a unique online platform that allows users to create personalized fonts. By using a simple interface, you can design individual characters, either by drawing directly in the web application or uploading templates filled out by hand.
This makes it easy to turn your handwriting into a digital font that can be used in various applications, from word processors to WordPress.
How to create your own font with Calligraphr
- Create an Account: Visit https://www.calligraphr.com and create an account.
- New Font: After signing in, click on ‘Start a new font’. Name your font and then click on ‘Create’.
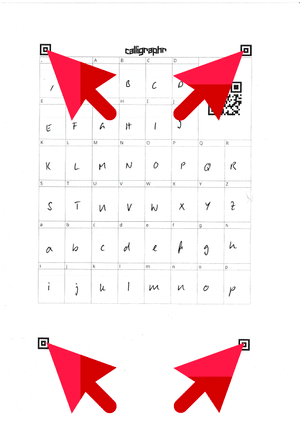
- Template: To draw your letters, you have to choose a template. Go to ‘Templates’ and select one that fits your needs. A template will be generated for you to print out and fill in by hand.
- Draw and Scan: After printing the template, draw each character in its corresponding box. Try to stay within the lines. Once you’re finished, scan the template back into your computer.
- Upload Template: In Calligraphr, go to ‘My Fonts’ and click on the font you’re working on. Click ‘Upload Template’ and select the file you scanned.
- Edit Characters: Once your template is uploaded, you can edit your characters. Click on each one to adjust its size, position, and rotation.
- Build and Download Font: After you’re happy with your characters, click ‘Build Font’. Name your font, and then click ‘Build’. Once your font is built, click ‘Download’ to download the .ttf or .otf file to your computer.

How to upload your new font to WordPress
Once you have download your new Font to your computer, you are going to use the free Create Block Theme plugin to add the font to your website.
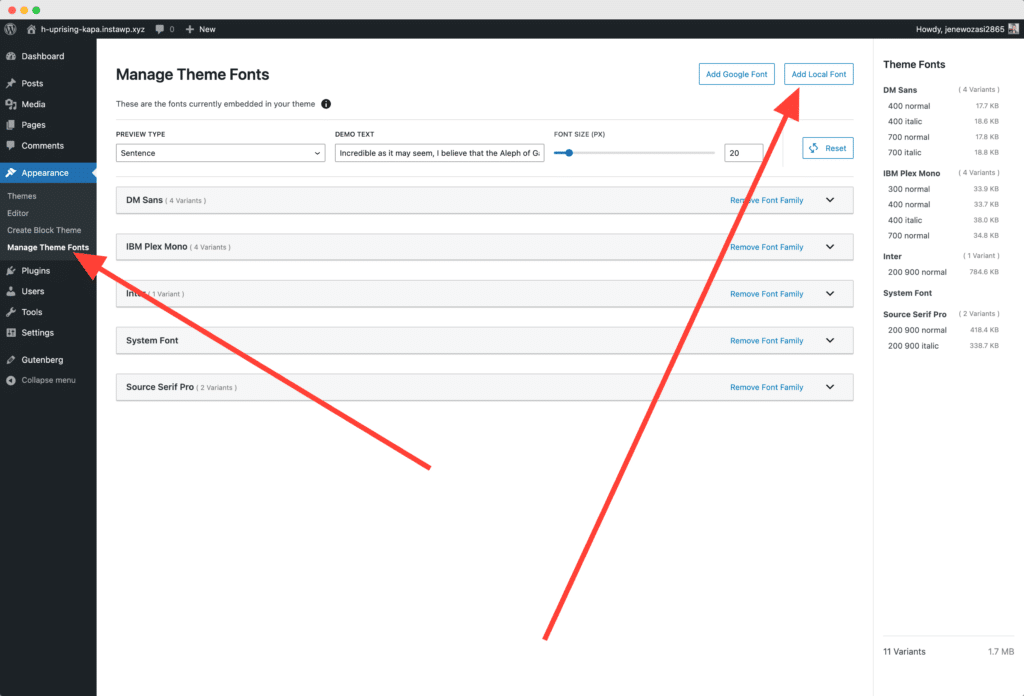
Once you have installed the Create Block Theme plugin, go to your WordPress dashboard/appearance/manage theme fonts. Then in the top right of your screen click on Add Local Font.
Now just uploaded your font 🙂

Select the font in the site Editor
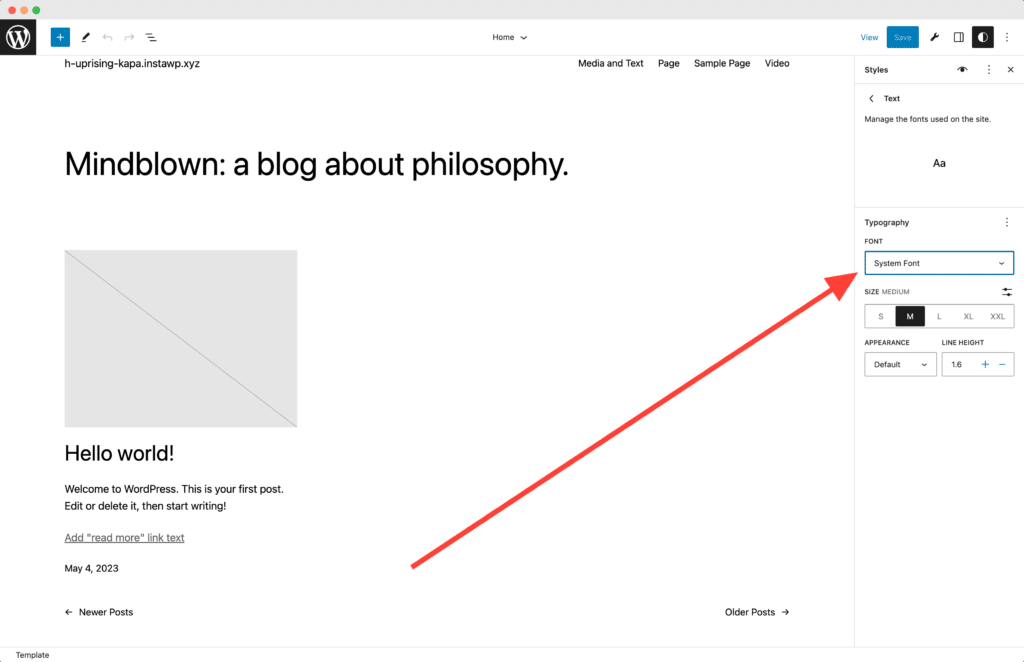
If you are using a Block Theme, go into the Site Editor, click on Styles/typography.
Now just select your new font from the Typography drop down.

Conclusion
The journey of typography from Gutenberg’s press to the digital age showcases the incredible evolution of communication tools. Today, not only do we have access to an extensive array of typefaces, but platforms like Calligraphr.com also empower us to create our own. This is especially relevant for WordPress users who strive for uniqueness and individuality in their online presence.
By creating a custom font, WordPress users can infuse their websites with personal style or brand identity, significantly enhancing their site’s aesthetics and user experience. The combination of personalized fonts and the flexible platform that WordPress offers opens up an exciting avenue for creativity and individual expression.
The evolution of fonts has truly democratized design, allowing anyone to shape their digital communications in unique and personal ways.




Leave a Reply