Recently I created a page on pootlepress.com that helps my readers keep up to date with my favourite WordPress Blogs and Writers.
You can find the page here https://www.pootlepress.com/best-wordpress-blogs-to-follow/
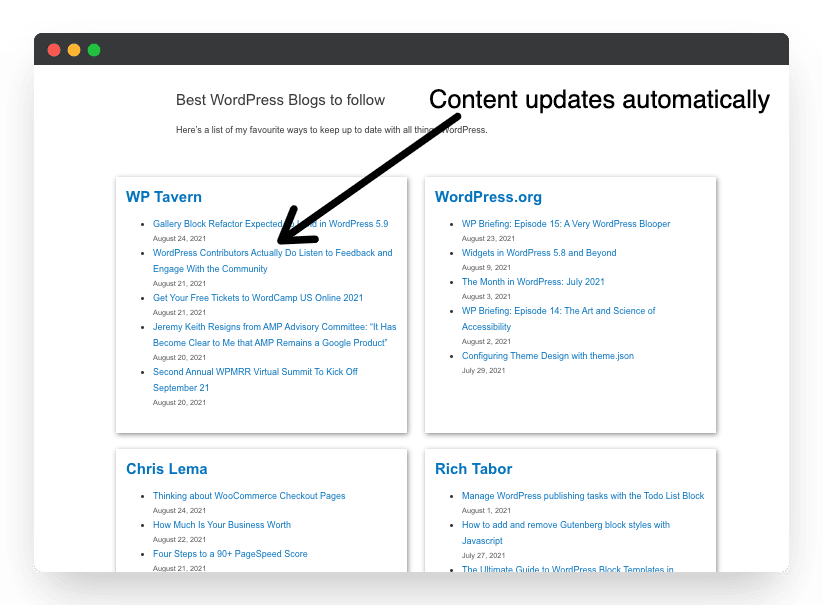
The Pootlepress.com WordPress Industry News Page

An Industry News page is a nice and simple way that you can drive more traffic to your website.
And the good news is that Industry News Pages like the one I created above are simple to create.
We just need to use the RSS Block. This now comes as part of the WordPress Block Editor (Gutenberg).
Video Walkthrough
Before I show you how to build an Industry News Page with WordPress, here’s a quick explanation of RSS.
What is RSS?
- Every WordPress website publishes it’s own RSS feed
- To find the RSS feed of a WordPress website just enter the url followed by /feed. So for my website, you would go to https:pootlepress.com/feed
- You can use the Gutenberg RSS Block to display RSS feeds on your website
As well as WordPress websites creating RSS feeds there are also other places that you can grab RSS feeds to build your own Industry News Page.
For example, the BBC makes a number of news feeds available here.
BBC News Feeds

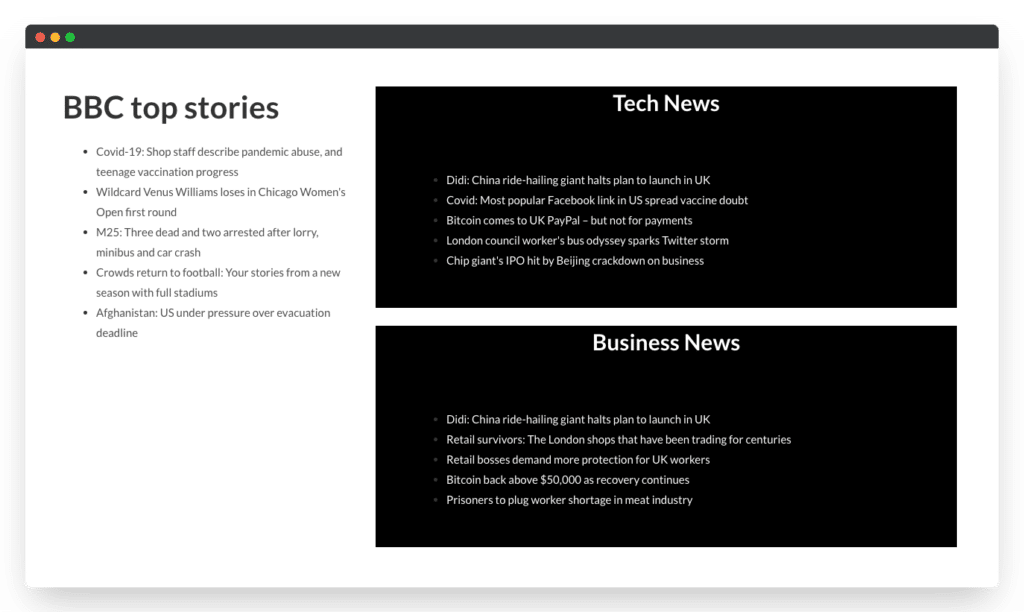
BBC News page created using the Gutenberg RSS Block

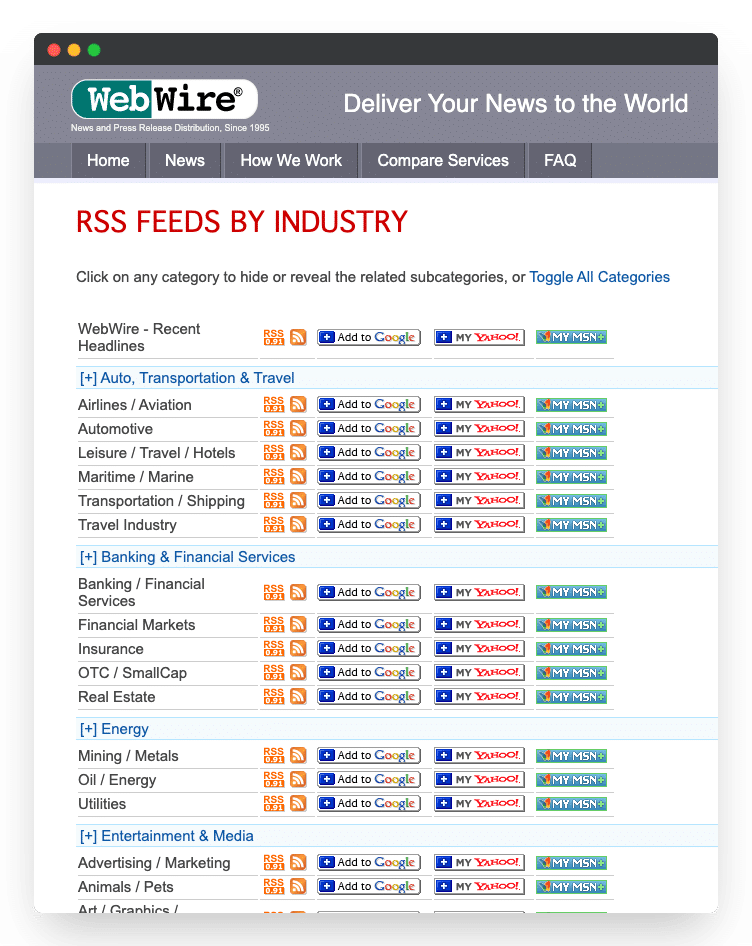
You can also find useful collections of RSS feeds per Industry here.

How to Build an Industry News Page: step by step Instructions
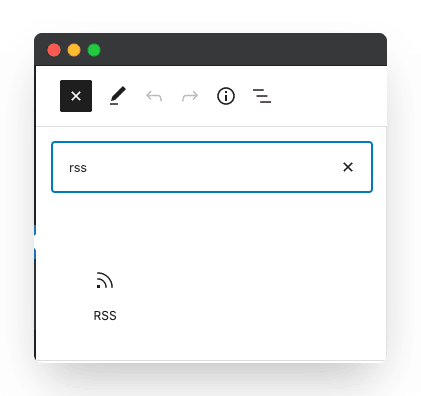
Step 1: Add the RSS Block
First, we need to add the RSS Block. This is Block that comes with the Block Editor, so you don’t need to add any plugins.

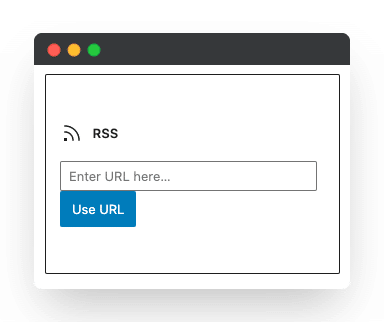
Step 2: Add the URL of the RSS feed
Once you add the RSS Block to your page, you’ll be prompted to add the RSS feed URL.
If you are getting the RSS Feed from another WordPress website you need to use https:xxxx.com/feed.
So if you want to show the feed from my website you would use https://pootlepress.com/feed

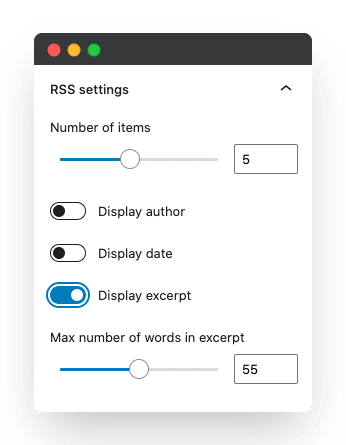
Step 3: Choose your RSS feed display options
The RSS Block comes with some useful customization options, found in the Block Customizer panel.
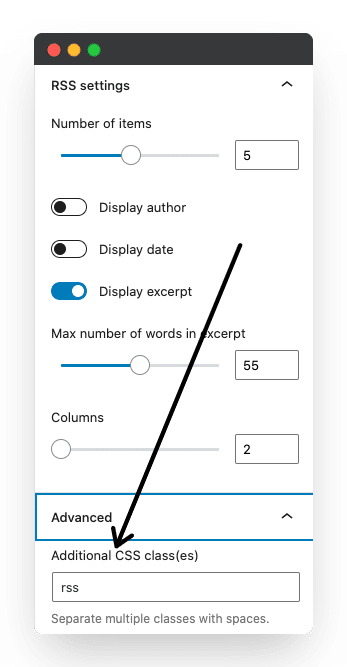
RSS Block Settings
- How many stories to display
- Display Author information
- Display the date the Post was published
- Dislay the Excerpt, and how many words to show in the Excerpt

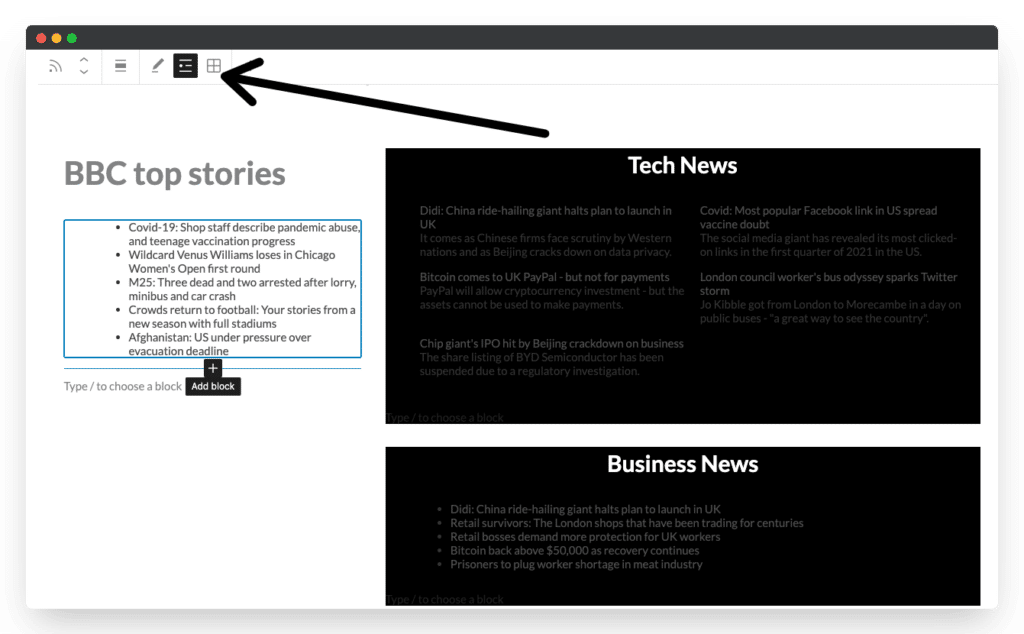
RSS Block Display Settings
There are two main display settings with the RSS Block, and these can be found in the Editor toolbar.
- List view
- Grid view

Step 4: Taking things further
By itself, the RSS Block doesn’t currently give you an option to change the colours.
In my BBC example above, I added some extra layout styles using two tweaks.
- I converted the RSS Block to a Group Block so I could add a background colour
- I added some CSS to the RSS Block so I could change the font colour and also add some padding
This is how it works.
Convert the RSS Block to a Group Block and add a Background colour
I converted the RSS Block to a Group Block so I could add a Background Colour to the whole section.
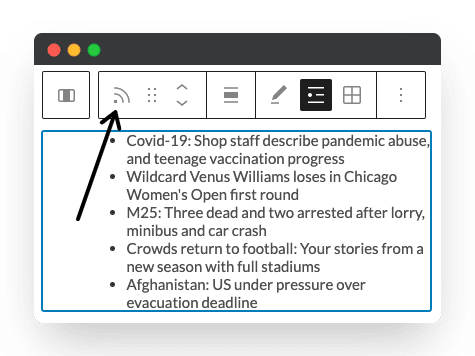
To convert the RSS Block we just select the RSS Block, then click on the little RSS icon

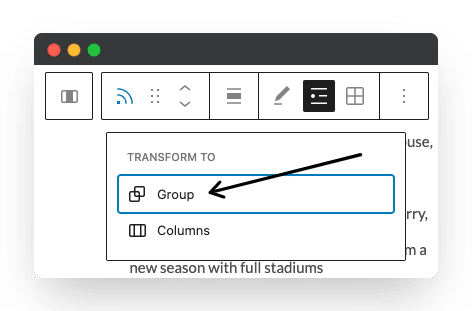
Once you click on the RSS Block icon you then need to click on Group

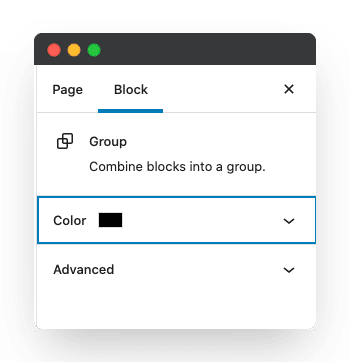
Now it’s converted to a Group Block you’ll be able to change the background colour in the Block Customizer panel.

Add some extra Style to the RSS Block
Finally, I wanted to add a little extra style to my layout.
- Change the RSS Block font colour
- Add some padding
First, we need to give the RSS Block a CSS class.
In my example below I add a class called rss

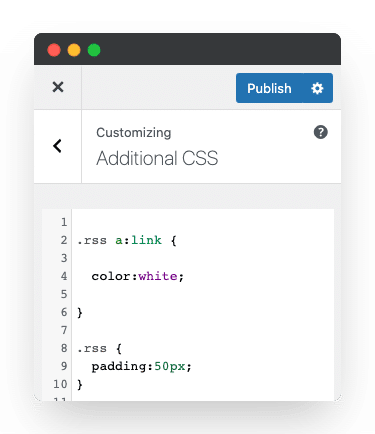
The final step is to add the CSS in the Theme Customizer Panel.
Go to Customize / Additional CSS

And here’s the CSS, just in case you want to use it on your own website 🙂
.rss a:link {
color:white;
}
.rss {
padding:50px;
}Conclusion
Creating an Industry News Page can be a really good way to drive more traffic to your websites. Using the Gutenberg RSS Blocks makes this a breeze, and it will only take you a few minutes. I constantly update my Industry News page with new Blogs that I find useful, and it’s a great way to keep abrest of what’s happening in your Industry without having to visit multiple websites every day.
I hope you found this tutorial useful, if you have any questions, please feel free to ask in the comments below.
Thanks for taking the time to Pootle 🙂
Jamie
Leave a Reply