There’s a cool (if somewhat buggy) new Gutenberg Block that lets you Sketch or Doodle directly within the Gutenberg Block Editor.
It’s called the Sketch Block Plugin and it’s been built by the team at Automattic. And it’s free!
I’m a keen Sketcher and Doodler and what I love most about the Sketch Block is that it completely removes friction between my Drawings and my website.
Here’s a first look on how the Sketch Block works, and also some ideas for how you might use it on your own websites.
What drawing options are available with the Sketch Block?
The Sketch Block plugin is built upon the Perfect Freehand JavaScript library, which has more powerful options that have initially been included into the plugin.
Currently the only options that come with the Sketch Block are;
- Change pen size
- Change pen colour
- Delete
My guess is that some of the options with the Perfect Freehand app will find their way into the Sketch Block plugin, but in some ways I really love the restrictions that the plugin forces on the creative process, although I would really love the Taper option to be included in the future 🙂
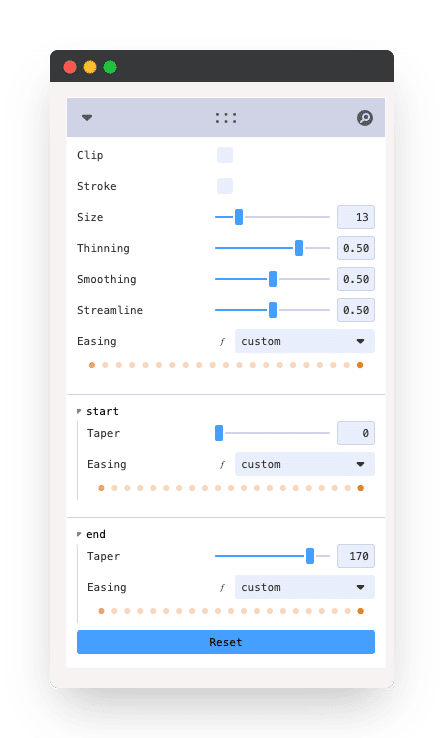
Perfect Freehand drawing options (not currently available in the Sketch Block)

Four Creative ideas for how you might use the Sketch Block
- For a daily blog – sketches are a great way to illustrate you thoughts – check out this great video that will hopefully will inspire you why drawing is good for your soul, and why a limited canvas is great for the creative process.
- Tracing over images – add a Cover Block with an image, then add the Sketch Block over it, then trace the image, then remove the Cover Block image. Bingo, you’ll look like a proper artist in no time!
- Annotating images – Add the Cover Block with an image, then add the Sketch Block. Now you can annotate over the Cover Block image.
- Background textures – Again we use the Cover Block, but this time we use a Paper Texture background. You could also use a frame background image in the Cover Block.
I’d love to see the following options built into future versions
- Full screen mode
- Export options
Drawing is good for the soul, so my advice is to take the plugin for spin, be prepared for some initial bugs, but have fun and get your creative juices flowing today!
I’d love to see what you create, so if you want to share just put a link in the comments box below 🙂
Leave a Reply