Do you want to make it easier for customers to purchase your products?
A Product Table makes it easy for you to create product tables and listings on one page so that customers can buy multiple items in one go.
Adding a Product Table is a great way to sell more of your products without having the hassle of creating an individual listing for each item or table. It’s also mobile-friendly! With this block, all your products are just a click away from being purchased.
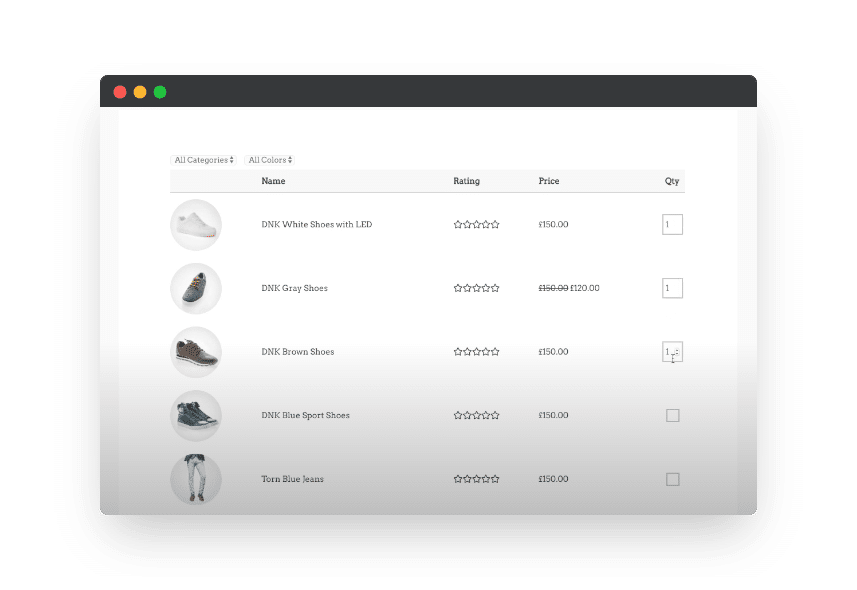
Example WooCommerce Product Table

You’ll save time, money, and effort by using the Product Table Block. The Product Table Block is one of 10 premium blocks that are included in the Storefront Blocks plugin and can be used to create a customized shop page, or customized category pages.
Storefront Blocks is the easiest way to create product tables in WordPress, as it’s natively built to use the Gutenberg Block Editor. With just a few clicks of the mouse, you can have an attractive table that will help increase customer engagement. It’s as simple as adding blocks!
Your customers are going to love how easy it is for them to find what they need without having to scroll through endless pages of products. Plus, since we use blocks instead of shortcodes, there’s no messy code or complicated setup required!
A Product Table is great for:
- Lists and Order forms
- Product catalogs
- Request for quotation websites
- Stores with thousands of small items
- Restaurants
- Wholesale stores
Video walkthrough
Initial setup
In this tutorial, the focus is adding a product table to your store, so we’ll skip the basic WooCommerce setup.
First head on over and pick up a copy of the Storefront Blocks plugin.
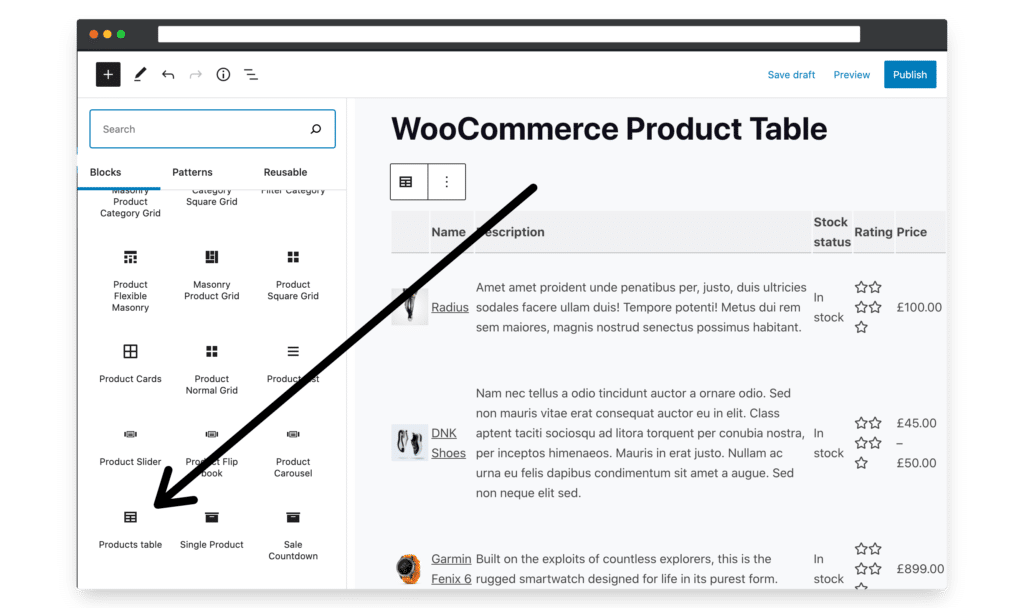
Step 1: Add the Product Table Block to your page
First click on the add a Block icon and find the Product Tables block. Drag and drop the block into your page.

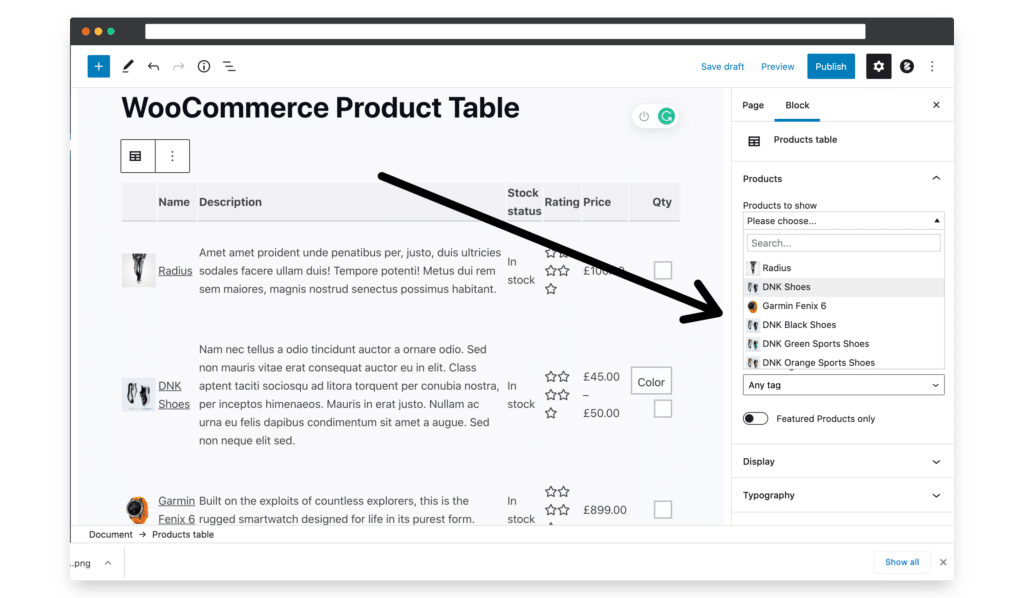
Step 2: Choose your products to be included in the Product Table
When you first add the Product Table Block it will automatically load some of your products. You can choose which products to show, in the Block Customizer panel on the right of your screen.

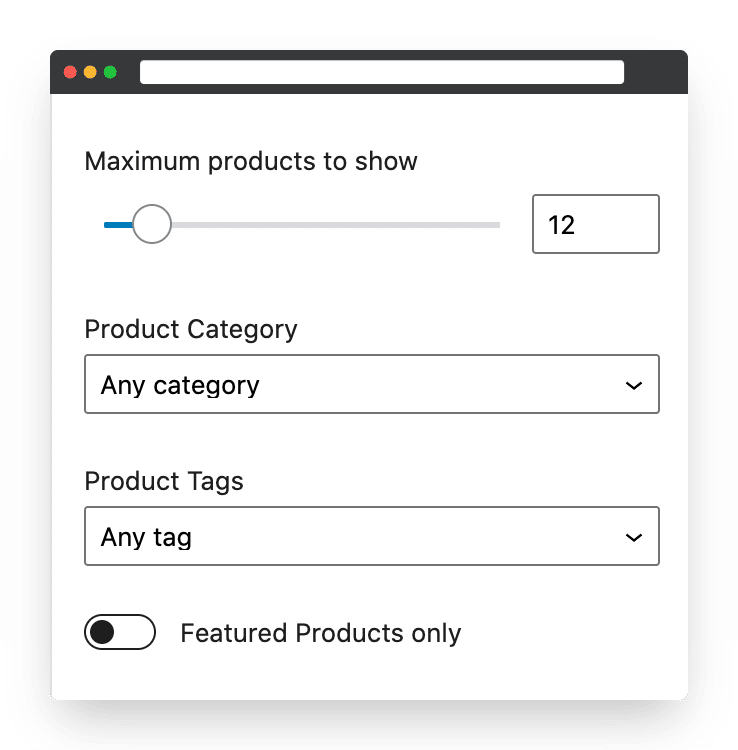
You can also filter your products by category and tag, or whether to just display your featured products in the Product Table.

Changing the order of your products in the Product Table
Once you have selected your products, then you can change the order by dragging them up and down.
Start your 14 day free trial of Storefront Blocks
Start your free trial and start creating awesome Product Tables
or learn more
Step 3: Configure the Display options
Next it’s time to decide what columns you want to display in your Product Table and the Storefront Blocks plugin makes this easy. You can remove columns, or drag and drop to change the order.
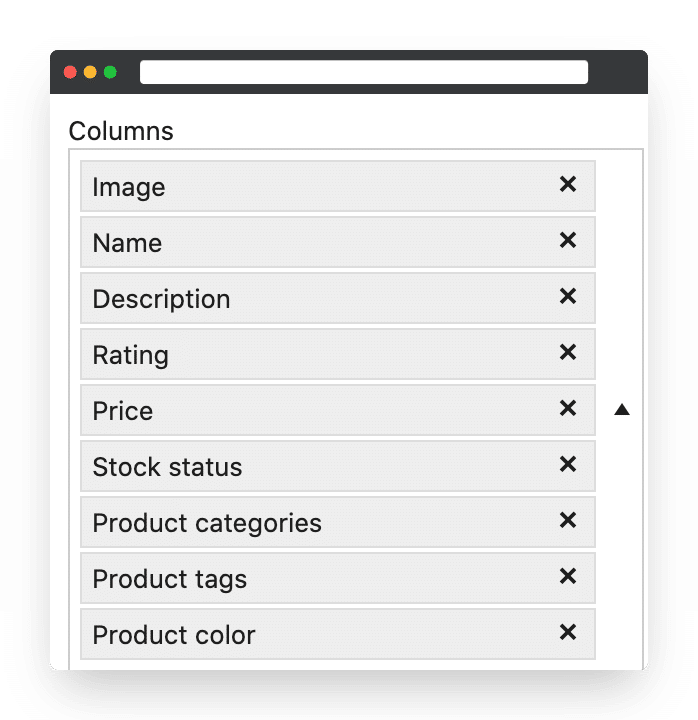
Available Product Table Columns
You can decide which columns to show, and also change the order by dragging them up or down in the Block Customizer.
Columns include, product image, product name, product description, product rating, product price, stock status, product category, product tags, and product colour.

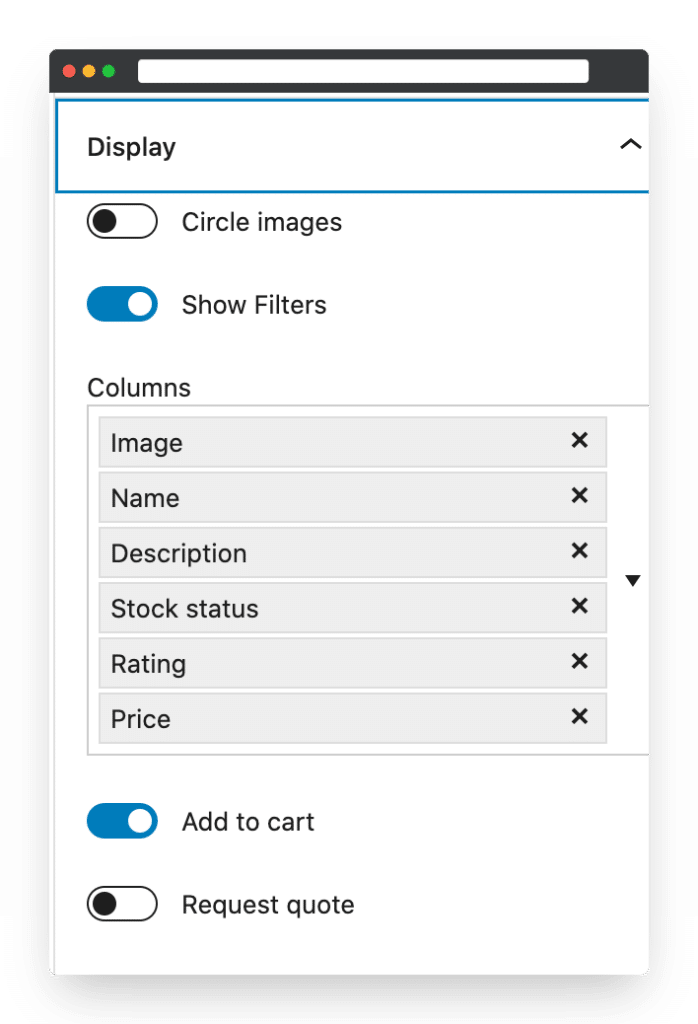
There are also some other really useful settings in the Display panel
- Create circular product images
- Show product filters
- Remove the add to cart button
- Enable request for quote option

Enable Catalogue mode for your Product Table
Catalogue mode enables your customers to browse through all of your products without the hassle of having to click on each one individually in order to see more information about them. They’ll be able to quickly scroll through everything at their own pace, which will make browsing much easier than ever before! Plus, they won’t have access to any shopping cart functionality so they can’t actually purchase anything from this page – making it safe for anyone who visits!
Enable Request for a quote mode for your Product Table
If you enable the Request for a quote option, you’ll be able to create quotes in seconds without any hassle or confusion. Plus, if you’re not sure what your customer wants, Request for Quote mode will send an email from them directly to you so there’s never any miscommunication!
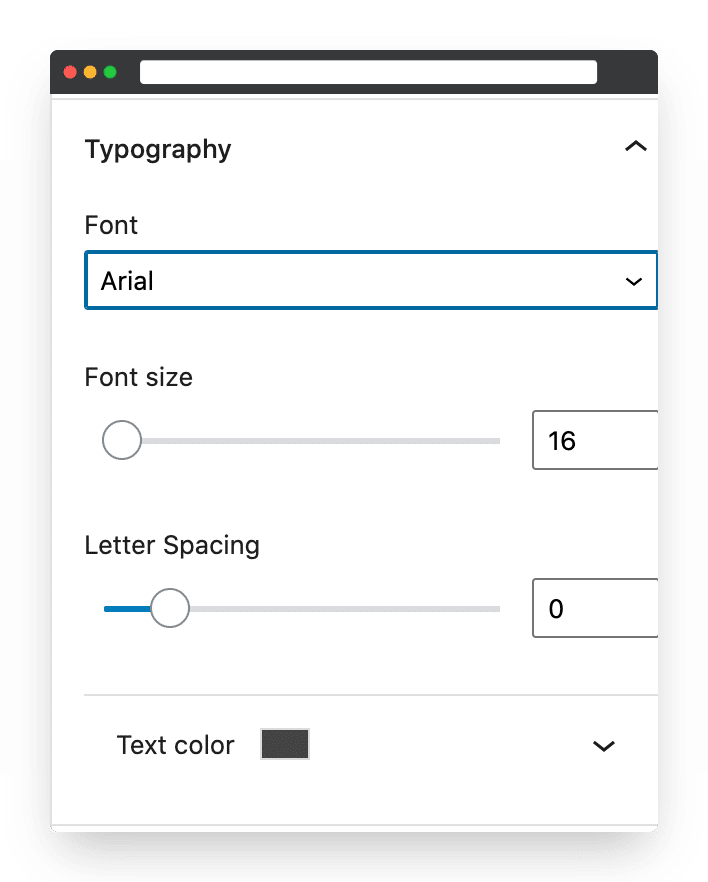
Step 4: Choose Typography
The Product Table Block will automatically inherit the styles set in your theme, however, if you want to tailor the design of typography there are a number of settings. These are all available in the Block Customizer panel.
- Change font, including Google Font support
- Change font size
- Change letter spacing
- Change font color.

Conclusion
Adding a Product Table to your WooCommerce store is now really easy the Block Editor and Storefront Blocks. Storefront Blocks is the only Product Table plugin built purely for the Gutenberg Editor.
Storefront Blocks is a great way to build an online store, and uniquely it lets you add a Product Table Block as your WooCommerce Shop Page or your Category Pages.
Get started today for free by signing up for a 14 day trial of Storefront Blocks! If you don’t like it, we’ll refund every penny back to you with no questions asked. It’s that simple!
Click this right now and sign up for a free trial of Storefront Blocks!
Leave a Reply