- How to set up WooCommerce – including setting up your hosting and domain name, and installing WordPress and WooCommerce
- How to customize the design of your WooCommerce Storefront Theme
- How to customize the WooCommerce Shop Page
- How to customize the WooCommerce Home Page
- How to customize the WooCommerce Single Product Page
This guide shows you how to customize the most important pages of your WooCommerce website.
I’ll show you how to customize the layout and design of your WooCommerce home page, shop page, and single product pages.
And the best part is that no coding is needed.
I’ve broken this WooCommerce guide down into the following sections.
- How to set up WooCommerce from start to finish – a guide for beginners.
- How to customize the design of the WooCommerce Storefront theme
- How to customize the WooCommerce Shop Page
- How to customize the WooCommerce Home Page
- How to customize WooCommerce Single Product Pages
How to set up WooCommerce – including setting up your hosting and domain name, and installing WordPress and WooCommerce
This part of the guide shows you how to get started.
First things first, you’ll need to buy a domain name and some hosting,
Here are some good hosting companies for WordPress
Then you’ll need to install the WooCommerce plugin.
Here’s a video tutorial that walks you through the entire process from start to finish. You’ll learn how to buy a domain name, get hosting set up, how to install WordPress and WooCommerce, and building your Store.
How to customize the design of your WooCommerce Storefront Theme
The default WooCommerce theme Storefront is technically beautifully built but the design is a little basic for many Store Owners ‘out of the box’.
We’ve built the Storefront Pro plugin that makes it very easy to change most aspects of the design, all using the WordPress customizer.
Storefront Pro is now used by over 5000 websites and is great if you want to have more control over how your website looks.
If you want to achieve a more professional-looking design for your WooCommerce Store then Storefront Pro is a great option because it’s built for the WooCommerce Storefront theme.
Here’s a little video walkthrough of Storefront Pro
Main features of Storefront Pro
How to customize the WooCommerce Shop Page
Ideally you would have complete control over the products that you show, and the sections of the WooCommerce shop page .
The default WooCommerce Shop Page is dynamically populated and pre-set. Normally you don’t have a lot of control in how it is designed.
However the WooCommerce Shop Page is one of the most important pages on your site, so the more control over the layout you have, the better.
Ideally you should have 100% control over the design of your WooCommerce Shop page.
There’s just 4 simple steps to take to create any layout you like for your new WooCommerce Shop Page
- First create a brand new page and customize the WooCommerce Shop page design using either the WooCommerce Products Blocks plugin and / or our Storefront Blocks plugin.
The beauty of this approach is that there is absolutely no limitation on how your design the layout
Here’s a demo of Storefront Blocks in action
Once you have designed your new page that is going to be your new WooCommerce Shop page move onto the steps below.
- Once you have built your new Shop page – don’t set this page to be your new WooCommerce Shop – leave the default WooCommerce shop page
- Use this code snippet to change the ‘Return to Shop’ button link (with thanks to Nicola Mustone) Click on the link to get the code https://gist.github.com/jamiemarsland/5ee8f104bc6b19ca8e14d1414549c508. Add this code to your functions.php file located in wp-content/themes/your-theme-name/: or better still use a plugin like this https://github.com/woocommerce/theme-customisations to add your code into. Here’s a video that shows you how to add code to your functions.php file.
- Set your new shop page to be your shop page in your menu
- Bingo – you will have a great-looking WooCommerce Shop page
How to customize the WooCommerce Home Page
The WooCommerce Storefront theme comes with a home page template that automatically brings your products to a page.
It’s great because it’s automatic, however, the downside is that you are then stuck with the order and layout of the page.
But there is a better way 🙂
Following the following steps to Customize the WooCommerce Home Page
- Create a new page and give it a page title like Home Page
- Customize this new page using our Storefront Blocks plugin or the new WooCommerce Products Block Plugin.
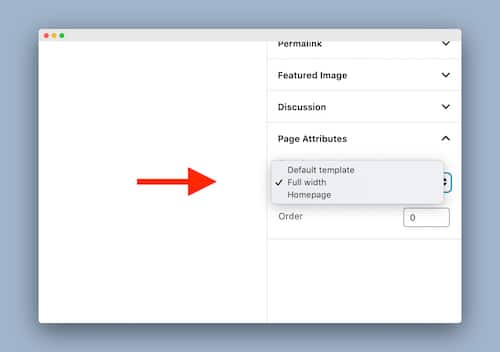
- This is the really important bit – Change the page template to be either default or full width
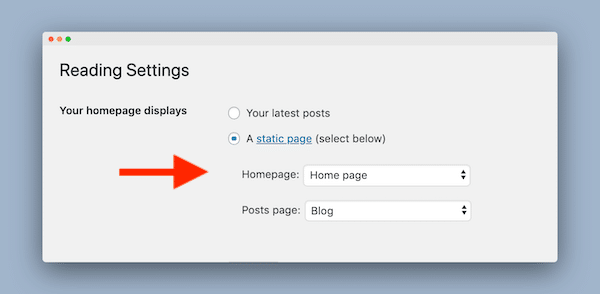
- Finally go to Settings / Reading and set your new page as the Front Page of your website

- Finally go to Settings / Reading and set your new page as the Front Page of your website

How to customize the WooCommerce Single Product Page
The WooCommerce Single Product is likely to be the single most important page on your website.
If you can create a better WooCommerce Single Product Page then you are more than likely to increase sales
That’s where our WooBuilder plugin comes in handy
WooBuilder lets you change the design, layout, fonts, positions of all the elements of the WooCommerce Single Product Page.
How WooBuilder works
- Put your WooCommerce Product information in as normal
- Publish or save your product as draft
- Click on ‘enable WooBuilder’
- This will enable the new Gutenberg editor for that specific product
- Design your new Single Product Page using the WooBuilder Blocks
- Publish
Here’s a little video walkthrough of WooBuilder
How to apply your Single Product Page to multiple products
WooBuilder will also make it easy to apply your new super Single Product Page designs to multiple WooCommerce Products using Categories and Tags.
Here’s a video walkthrough of how WooBuilder templates work.
I hope you found this guide helpful – if you have any questions please leave them in the comments below.
Leave a Reply