Here’s 101 ways to customize the WooCommerce Storefront Theme
- Starter templates
- How to customise the Storefront Theme navigation
- How to customise the Storefront Secondary navigation
- How to customise the Storefront header and search box
- How to customise the Storefront Shop page
- How to customise Storefront Product pages
- How to customise Storefront Checkout pages
- How to customise the Storefront blog and posts
- How to customise individual WooCommerce Storefront pages
- How to customise the WooCommerce Storefront footer
- General Storefront UX Tweaks
- How to customise the Storefront mobile experience
- Conclusion
Storefront is the official WordPress theme for WooCommerce, and it’s a great theme to use if you want to build an online shop with WordPress. Storefront has now been downloaded over 5 million times – so it’s very popular, and with good reason.
Storefront is a beautifully built theme; it’s lean, lightweight, and fast, which is really important for a successful e-commerce website.
However, the design customisations and layout options that come built-in to the Storefront Theme are quite limited. That’s where Storefront Pro comes in. Storefront Pro is a WordPress plugin that lets you customise the WooCommerce Storefront Theme without any coding required. Storefront Pro has been designed to boost your sales, and it includes many great features and options that are normally only available for top e-commerce stores.
Do you want to fully customize the Storefront Theme?
Storefront Pro is a plugin that lets you fully customize the Storefront Theme without any coding required. It includes many great features and options that are normally only available for top e-commerce stores.
Storefront Pro – now used on over 5000 websites worldwide!
With the help of the Storefront Pro plugin, you’ll be able to customise the design of every aspect of the Storefront Theme and build a great-looking and professional website in no time at all, with no messing about with additional code or CSS. In this post we’ve gathered together 101 ways you can customise your WooCommerce store, stand out from the crowd, and boost your sales.
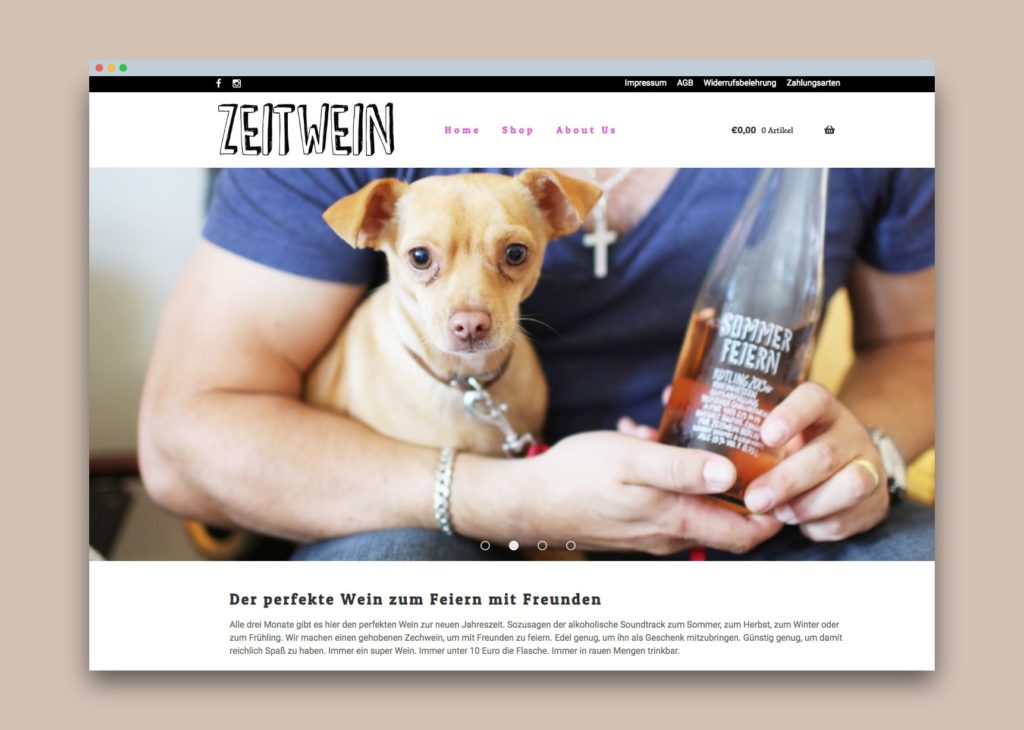
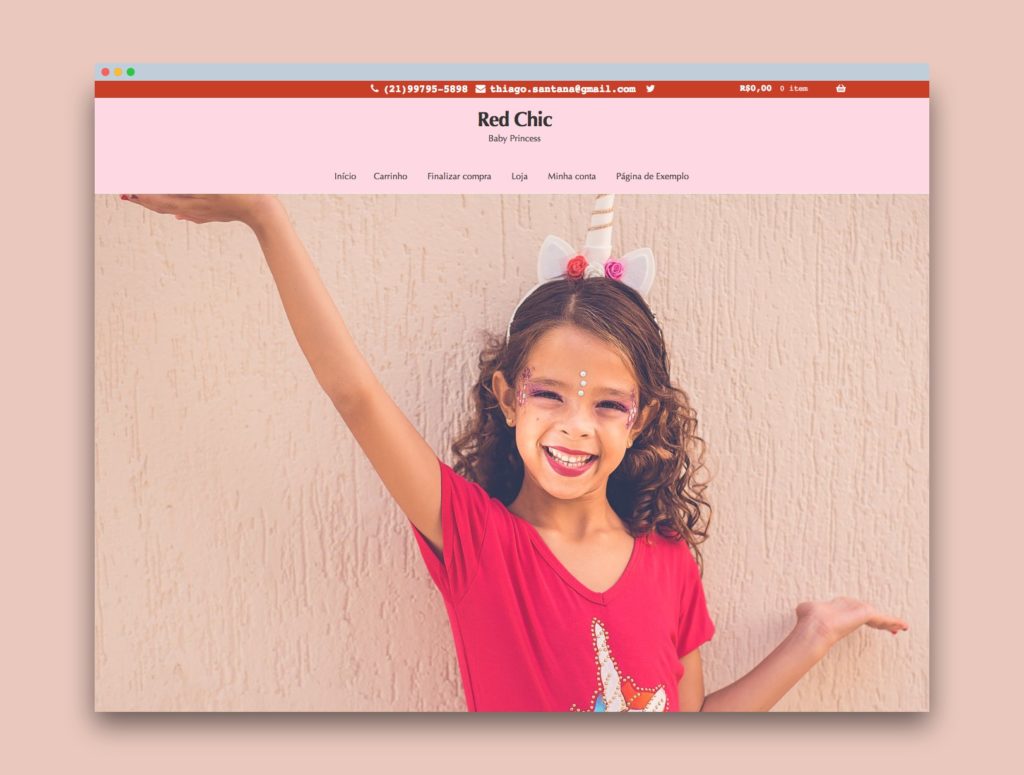
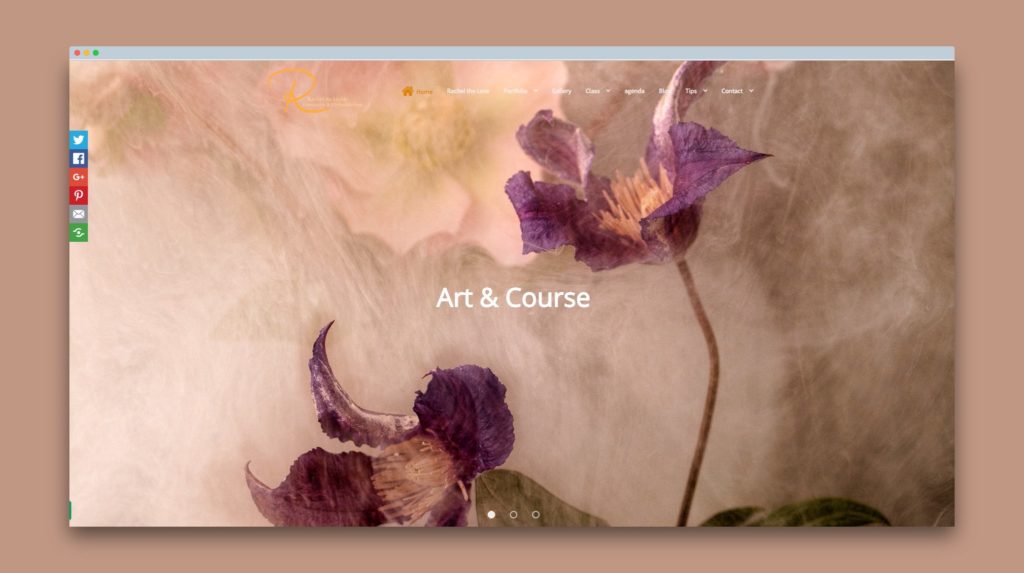
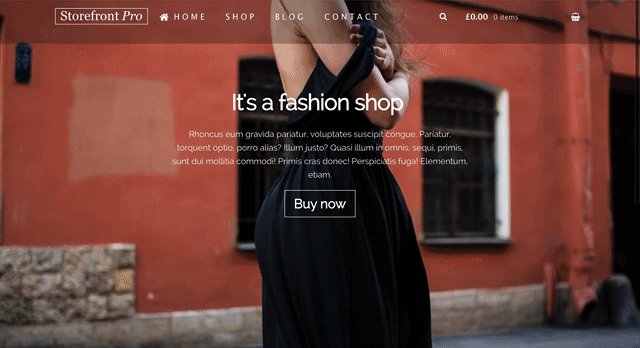
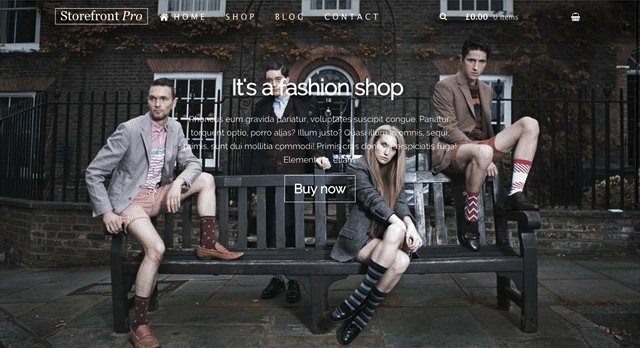
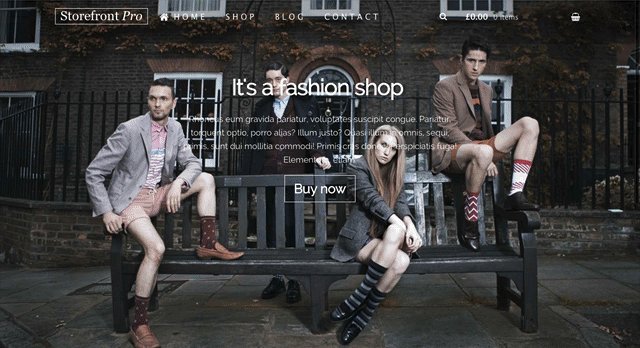
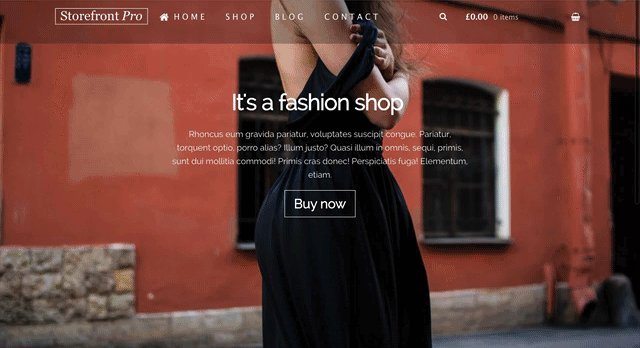
WooCommerce site examples built with Storefront Pro
Storefront Pro Highlights
- Storefront Theme customizer
- Starter templates that you can import with one click
- Customize WooCommerce Pages
- Customize Blog Page
- Live Search
- Mobile site options
- Product wish list
- Product quick view
Starter templates
First off – we know how hard it can be to find the perfect design for your website, so we created Starter Pro templates that are easy to customize and come with a variety of layouts. They’re free when you purchase Storefront Pro!
With these starter templates, you’ll have an awesome looking site in no time – without having to spend hours or days designing one from scratch. These templates provide a great foundation for you to start making some of the customisations we’ve outlined below.

1. How to customise the Storefront Theme navigation
The Navigation Menu is a vital part of your site: it’s the first thing visitors will look for on your homepage if they’re hoping to browse your products, and it needs to be laid out in such a way as to make it as easy as possible for your customers to find what they’re looking for. The good news is that with Storefront Pro, you can change the layout of your navigation menu to suit your needs with just a few clicks! This section will show you how to configure the Storefront Theme’s navigation layout. This will help you create a website that is easy to get around, looks great on any device, and fits in with your brand.
Here are our first 9 tips we’ll be covering in the video below
- How to align the Storefront navigation menu
- How centre your site’s logo
- How to align your site’s logo inside the navigation
- How to add a Hamburger Menu to Storefront
- How to add a left vertical navigation menu to Storefront
- How to change the fonts in the your Storefront menu
- How to change the letter spacing in your Storefront menu
- How to change your menu items to upper case
How to change the background colour of your Storefront navigation menu
2. How to customise the Storefront Secondary navigation
The potential of the Secondary Navigation menu is often overlooked. It’s perfect for contact information, social icons and secondary menu items like ‘my account’, as well as offering an easy-to-find location for the search box Storefront Pro is a great way to add a secondary navigation bar that runs along the top of the page. It’s easy to set up and it looks good too!
You can use this space for anything you want – from your business address and phone number to social media links.
In this video, we’ll look at our next 5 tips:
- How to add social icons to your WooCommerce Storefront secondary navigation menu
- How to add email and phone numbers to your Storefront secondary menu
- How to add a header bar above your Storefront secondary navigation menu
- How to change the fonts in your Storefront secondary navigation menu
- How to customize the Storefront Search box – which leads us on to…
3. How to customise the Storefront header and search box
Storefront Pro has a built-in option that lets you add a highly visible search box right in the header. Research undertaken by the Baymard Institute has shown that eCommerce sites perform better when the Search Box is clearly visible in the header, boostingconversions by up to 20%. You can also customize your header with an image, logo or even a video to make it stand out from the competition.
Here’s what the video below covers
- How to create a sticky header for Storefront
- How to hide the WooCommerce search box in the Storefront header
- How to change the size of the search box in the header
- How to change the color of the Storefront search box background and text color
- How to add rounded corners to the WooCommerce Storefront search box
- How to add a search icon to the primary navigation
- How to choose whether to search for posts/pages or products from the primary navigation search
4. How to customise the Storefont Shop page
The Storefront Shop Page is one of your most important pages on your WooCommerce Store, and the Storefront Pro plugin adds lots of sales-boosting options to turn visitors into customers. You’ll be able to change the number of Shop Columns, add a wishlist, turn on product quick view, remove the add to cart buttons, add a sales icon, and much more. It’s like having a conversions expert in-house!
Make your store look great with these easy-to-use features that will help increase your conversion rates.
Here’s what the video tutorial below covers
- How to make WooCommerce Storefront Shop Pages full width
- How to create a masonry shop page with WooCommerce Storefront
- How to change the number of columns for your WooCommerce products
- How to select the number of Products per Page with WooCommerce Storefront
- How to change Storefront product image alignment
- How to flip WooCommerce Storefront product images
- How to add infinite scroll for your WooCommerce Product pages
- How to display or hide product results count when using Storefront
- How to display or hide product sorting when using Storefront
- How to display or hide product images
- How to display or hide product titles
- How to display or hide the sale flash icons
- How to display or hide product ratings
- How to display or hide product prices
- How to display or hide product add to cart button
- How to display or hide breadcrumbs on Woocommerce Storefront pages
- How to enable enhanced Woocommerce Mobile Styling
5. How to customise the Storefront Product pages
WooCommerce Product Pages are the beating heart of your store. They’re a great way to showcase your products and increase sales.
Storefront Pro makes it easy to choose a different product page template layout for your individual WooCommerce Product Pages, allowing you to create the perfect look with just one click of the mouse! There are five pre-set Product Page designs for Storefront built into Storefront Pro, including a full screen product layout, a full width product layout and a product slider product layout.
You can even preview how each design will look before you make any changes. It’s so simple that anyone can do it! Plus, all of these templates come with additional features like custom colors and fonts so you can customise them however you want.
Here’s what the video tutorial below covers
- How to add a full-width Product Gallery using Storefront
- How to create a hero Product layout using Storefront
- How to hide breadcrumbs on the Storefront Product Page
- How to add social icons to the Storefront Product Page
- How to display or hide product tabs on the Storefront Product Page
- How to display or hide related products on the Storefront Product Page
- How to display or hide product meta information
6. How to customise Storefront Checkout pages
We know that cart abandonment is a big problem for many stores. That’s why we created this option to help you reduce it.
When your customers are about to make their purchase, they’ll see the checkout page without any distractions – just the Cart and Checkout Pages. This will allow them to focus on completing their order with ease and confidence.
You don’t have anything to lose by turning on Distraction Free Checkout today! It’s part of Storefront Pro, so there’s no reason not to try it out and see how much of an impact it has on your store conversion rates.
Here’s what the video tutorial below covers
- How to display or hide breadcrumbs on Cart and Checkout pages
- How to enable distraction free Cart and Checkout
7. How to customise the Storefront blog and posts
A blog is a great way to tell stories about your business. You might want to share testimonials about recent products, explain the production process behind your top-rated offerings, announce what’s going to be on sale in the coming months, and more. But making your blog stand out can be tricky.
Do you want to fully customize the Storefront Theme?
Storefront Pro is a plugin that lets you fully customize the Storefront Theme without any coding required. It includes many great features and options that are normally only available for top e-commerce stores.
Storefront Pro – now used on over 5000 websites worldwide!
If you don’t have time to spend hours on customizing your blog – no problem! Storefront Pro has pre-made layouts that are ready for customization in minutes. You can add new posts to your heart’s content safe in the knowledge that they’ll look fantastic, all without messing around with custom CSS files or additional HTML .
Here’s what the Storefront video below will show you how to do
- How to change the layout of your Storefront blog
- How to create a magazine post grid layout using Storefront
- How to align featured images to the left, right, and center
- How to change the size of post headings
- How to change the colour of post headings
- How to turn off meta-information on posts
- How to show full content or just the excerpt
- How to change the excerpt length using Storefront
- How to change the “read more” text
- Create beautiful full-width posts
- Create posts with the title in the featured image
Customize individual WooCommerce Storefront pages
With Storefront Pro, you can change the background of your pages to a photo, colour or video. You can also hide the header section on a per page basis and change the header colour per page. The header background image is also customizable too! There are so many features to choose from that will make your store look great!
Here’s what the video tutorial below covers
- How to change the page background to be a photo, color, or video
- How to hide header section per page
- How to change the header colour per page
- How to change the header background image per page
- How to hide breadcrumbs per page
- How to hide the sidebar per page
- How to hide page title per page
- How to hide footer per page
- How to change footer background per page
9. How to customise the WooCommerce Storefront footer
The footer is a perfect place for people who are looking for information about your business or want to connect on social media. It’s also an important part of privacy content so that visitors know how they’re being tracked online.
The WordPress customizer offers a few options to customise your footer, but you can customize the footer with logos, colors, and other style tweaks with Storefront Pro. It’s easy to use and it comes with some great features for you to make your website look professional.
Here’s what the video below covers
- How to change the number of columns in the footer
- How to change the background color of the footer
- How to add your own custom credit text to replace ‘Storefront designed by WooCommerce.’
- How to change footer widget header size
- How to change footer widget header color
- How to change footer widget header style (bold, italic, underline, uppercase)
- How to change footer widget text color
- How to change footer widget text size
- How to change footer widget text style (bold, italic, underline, uppercase)
- How to change the widget link color
- How to change widget bullet color
10. General Storefront UX Tweaks
Storefront Pro also comes with extra options to customize the content appearance of the Storefront Theme. This allows you to create a unified look across your site – from your front page to your featured products and product categories .Simple changes like enabling breadcrumbs and tweaking the colour of your hyperlinks can all make your store easier to navigate, resulting in a better user experience, more effective visitor engagement, better SEO, and increased sales. When it comes to online retail, the little things really do matter – and with Storefront Pro you’ll find out
- How to display or hide accessibility box around active links
- How to display or hide breadcrumbs on pages
- How to display or hide breadcrumbs on posts
- How to display or hide breadcrumbs on archive pages
- How to display or hide page titles
- How to change Storefront heading font, size, color, and letter spacing
- How to change Storefront heading font style. Options include bold, underline, uppercase and italic
- How to change Storefront body font, size, color, and letter spacing
- How change Storefront hyperlink colours
- How to make a Storefront Theme website full width
- How add sidebars to the left or right using the Storefront Theme
11. How to customise the Storefont mobile experience. Customizing WooCommerce Storefront mobile pages
Mobile is the future of the web – we’ve got you covered! Storefront Pro has specific mobile options built right into the plugin. One of Storefront Pro highlights is the option to customize the mobile WooCommerce grid. This option displays your shop page in a mobile friendly grid automatically on phones and tablets. The WooCommerce mobile grid can be displayed in either grid view, or list view. But that’s not all…
Here’s what the video below covers
- How to change the layout of the mobile WooCommerce Storefront shop page
- How to create a grid layout of products for mobile
- How to create an user toggle product option for mobile
- How hide your store logo on mobile
- How to display a search box on mobile menu
- How to add a wishlist icon to the fixed footer
- How to hide footers, headers, and sidebars in mobile view
- How to change the mobile menu background color and font color
- How to hide icons on mobile
- How to change the mobile menu icon color
- How to change the fixed mobile footer background color and icons color
- How to turn on and off mobile fixed footer options – my account, search and cart
Conclusion
The WooCommerce Storefront Theme is one of the most popular ecommerce themes, and is a great framework to build a successful online store. With the addition of the Storefront Pro plugin, and the many customization options included, you’ll be able to get a professional looking website up and running in no time.
You don’t need to be a web developer or designer in order to use Storefront and Storefront Pro! The Theme and Plugin have been designed for everyone from beginners who are looking for their first site all the way up to experienced developers who want total control over every aspect of their site’s design. We’re confident that we have something here for everyone!




Leave a Reply