You may know that in England we drink a LOT of tea. These menus were all created in one afternoon with our newest plugin Menu Customizer for WooThemes Canvas. The main thing I needed (other than Menu Customizer) was a tea break between each one to keep me going. So here they are… 5 menus powered by 5 cups of tea!
Each menu below has some of the options and settings I used to create them. We’d love to hear what you think in the comments below and also some sites with nice menus we can use for even more inspiration…
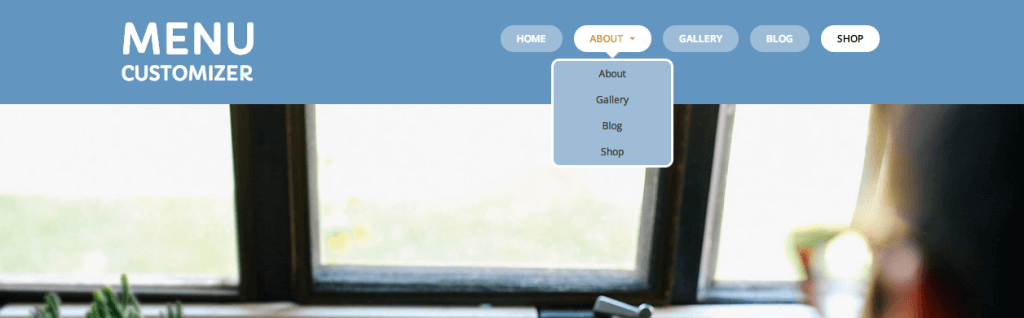
1. Charmed

Align menu right
Site title font: Capriola, #ffffff
Menu items font: Open Sans
Menu item background color: #a0bcd6
Menu item rounded corners: 20px
Menu item hover color: #ffffff
Current page navigation font color: ##dd9933
Menu item hover text color: #dd9933
Sub-menu background color: #a0bcd6
Sub-menu border color: #ffffff
Sub-menu border width: 3px
Sub-menu item rounded corners: 10px
Call to action font color: #000000
Call to action font weight: 700
Call to action menu item background color: #000000
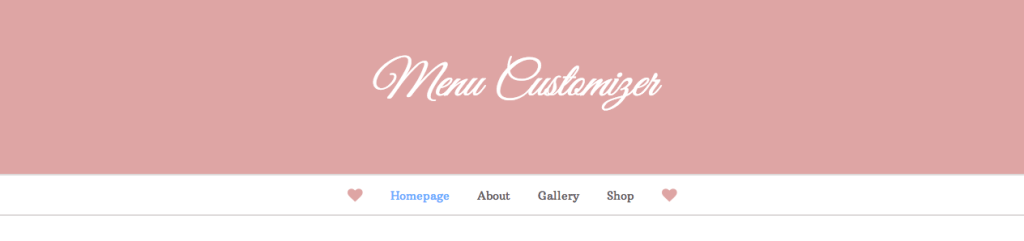
2. Pink Lady
Center logo over navigation
Align Menu Items: middle
Full width header color: #dda4a4
Site title font: Great Vibes
Menu items font: Arabutus Slab
Menu item hover color: #ddd9d9
NavBar top and bottom border color: #ddd9d9
NavBar top and bottom border width: 3px
Font Awesome icons: fa-heart
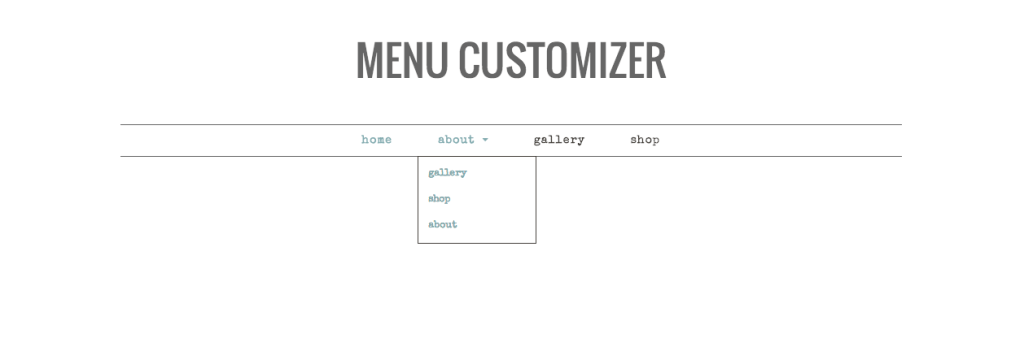
3. Simple Jones
Center logo over navigation
Align Menu Items: middle
Site title font: Oswald, #666666
NavBar border top: #666666, size 1
NavBar border bottom: #666666, size 1
Menu items font: Special Elite
Menu item hover text color: #84abaf
Current page navigation font color: #84abaf
Menu item padding top/bottom: 10
Menu item padding left/right: 25
Sub-menu font color: #84abaf
Sub-menu border color: #666666, size 1
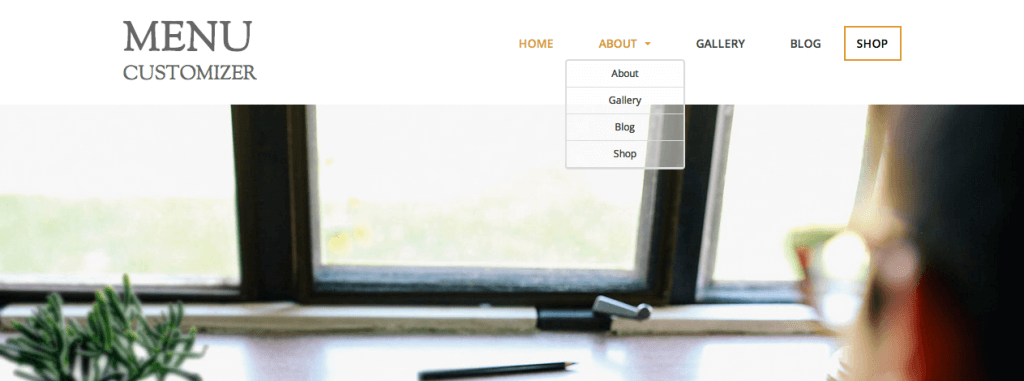
4. LEGEND
Align menu right
Site title font: Sorts Mill Goudy, #44403b
Menu items font: Open Sans
Menu item font color: #44403b
Menu item hover text color: #dd9933
Current page navigation font color: #dd9933
Sub-menu background color: rgba(255, 255, 255, 0.5)
Sub-menu border color: #dbdbdb
Sub-menu border width: 2px
Sub-menu item border bottom: 1p #dbdbdb
Sub-menu item hover border bottom: 1p #dbdbdb
Call to action font: Open Sans
Call to action font color: #000000
Call to action font weight: 700
Call to action border color: #dd9933
Call to action top border: 2px
Call to action top border: 2px
Call to action left/right border: 2px
Call to action rounded corners: 3
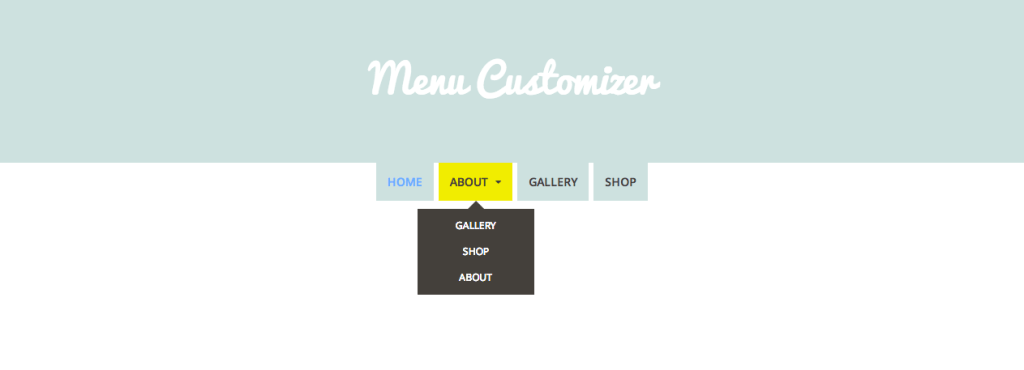
5. A Beautiful Mess
Center logo over navigation
Align Menu Items: middle
Full width header color: #cde1df
Site title font: Pacifico
Menu items font: Open Sans
Menu item hover color: #eded17
Sub-menu background color: #44403b
Sub-menu border color (for arrow): #44403b
Sub-menu arrows: up arrrow, size 10




Leave a Reply